基于仪表板的自定义门户
- 版本 :2022.1 及更高版本
注意:此概述的灵感来自 Tableau 禅师 Mark Jackson 的工作。有关该过程的更多详细信息,请查看Mark的博客。
标准 Tableau Online 或 Tableau Server 界面非常适合许多组织,但如果您想创建公司品牌的体验,并且没有 API 开发人员技能,请考虑创建基于 Tableau 仪表板的自定义门户。自定义门户允许您围绕特定部门或工作角色组织内容,甚至可以加入有助于人们更全面地与数据交互的培训。随着 Tableau 内容量的增长,自定义门户会引导用户直接访问所需的数据,同时提供对相关视图和 Tableau Server 搜索的即时访问,以便他们可以轻松进一步探索。
草拟门户设计
从 Tableau 外部、纸上或线框图应用程序中开始。考虑组织的结构和应用于每组用户的 Tableau 视图数。您是否只需要一个立即指向内容的导航级别?或者,您是否需要从为单独的用户组或报表类型提供导航链接的主页面开始,然后是具有相关仪表板和视图的第二级?

在获得关键利益相关者和数据消费者对设计的认可后,您就可以进入下一阶段了。
收集徽标和导航元素的图像
在优化初始模型时开始考虑图像,然后从剪贴画库或批准的品牌图形库中收集它们,或者在Photoshop或SnagIt等应用程序中从头开始创建它们。如果您计划创建常见图表类型的导航缩略图,PowerPoint 也可以是一个很好的来源。

在仪表板上布置文本、图像和所选工作表
使用平铺布局创建包含门户仪表板的工作簿,以便在不同设备上更直观地定位和缩放元素。然后开始添加文本和图像对象,以及要在门户中突出显示的数据视图的任何工作表。要优化这些仪表板元素之间的间距,请插入 Blank 对象并调整其大小。有关详细信息,请参阅创建仪表板。
提示:对于显示热门内容或最近创建的内容的动态元素,请包括基于自定义管理视图的工作表。
将仪表板元素链接到内容
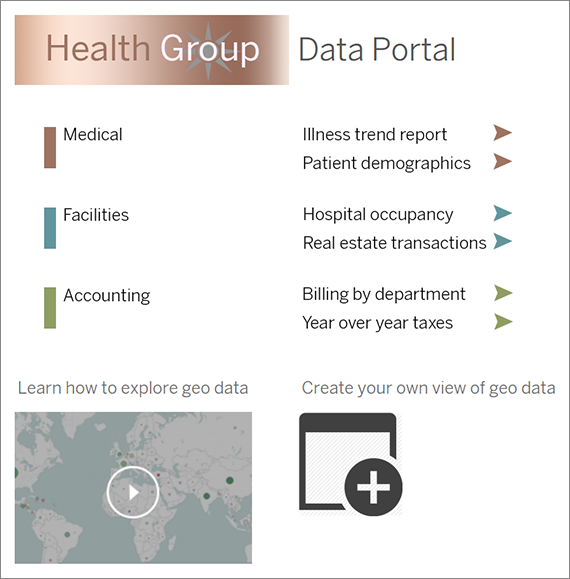
如果门户中有第二级导航,请使用过滤器操作从主仪表盘指向辅助仪表盘。要创建直接打开数据视图的链接,请右键单击图像对象,然后选择设置 URL。(在下面的示例中,每个彩色箭头和随附的文本都是链接到视图 URL 的图像。您甚至可以指向具有预加载数据源的空视图,从而鼓励用户在 Web 制作工作区中创建新的 Tableau 内容。
提示:要向文本对象添加超链接,请包括完整的 URL(例如,)。http://www.tableau.com

发布、测试和优化门户
将工作簿发布到服务器,并将仪表板 URL 分发给用户。门户设计,就像数据分析本身一样,是一个周期性的过程。现在,您的门户已投入使用,请开始收集用户反馈,以便持续改进体验
提示:作为画龙点睛之笔,请隐藏 Tableau 工具栏,为您的门户提供自定义感觉。在仪表板 URL 末尾的问号之后,添加:embed=y&:toolbar=n





 400 998 0226
400 998 0226