将上下文菜单添加到 Power BI 视觉对象
- 版本 :2023.1(当前版本)
将上下文菜单添加到 Power BI 视觉对象
每个 Power BI 视觉对象都可以显示上下文菜单。 通过上下文菜单,可以在视觉对象上执行各种操作,如分析、汇总或复制。 右键单击视觉对象的视区内的任意位置(或长按触摸设备),将显示上下文菜单。 每个视觉对象的上下文菜单具有两种模式。 显示的模式取决于在视觉对象中单击的位置:
在“空白区域”上调用上下文菜单将为你提供视觉对象的基本上下文菜单。
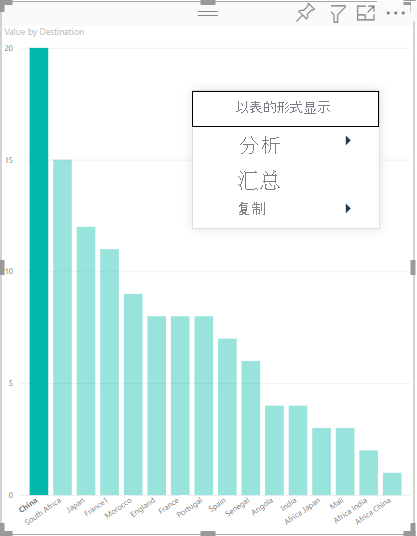
在特定“数据点”上调用上下文菜单将为你提供可以应用于该数据点的附加项。 在本例中,上下文菜单还包含“以表的形式显示数据点”、“包括”和“排除”,它们会将相应的筛选器应用于该数据点 。
空白区域中的上下文菜单
数据点上的上下文菜单

如何添加上下文菜单
将 selectionManager.showContextMenu() 与参数 selectionId 和位置(作为 {x:, y:} 对象)一起使用,以使 Power BI 为视觉对象显示上下文菜单。
备注
selectionManager.showContextMenu()在视觉对象 API 版本 2.2.0 中可用。发布到 AppSource 的所有视觉对象都必须支持两种
ContextMenu模式(空白区域和数据点)。
以下示例演示如何将上下文菜单添加到视觉对象。 代码取自 barChart.ts 文件,该文件是示例 BarChart 视觉对象的一部分:
TypeScript复制
public update(options: VisualUpdateOptions) { //...
//handle context menu
this.svg.on('contextmenu', (event) => {
let dataPoint: any = d3Select(event.target).datum();
this.selectionManager.showContextMenu((dataPoint && dataPoint.data && dataPoint.data.identity) ? dataPoint.data.identity : {}, {
x: event.clientX,
y: event.clientY
});
event.preventDefault();
});
}





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







