在 Power BI 自定义视觉对象中自定义格式窗格
- 版本 :2023.1(当前版本)
在 Power BI 自定义视觉对象中自定义格式窗格
从 API 版本 5.1 开始,开发人员可以创建使用新的 Power 格式窗格的视觉对象。 开发人员可以为自定义视觉对象中的任何属性定义卡片及其类别,从而使报表创建者更轻松地使用这些视觉对象。
新 API 使用 FormattingModel 方法自定义格式和分析窗格的各个部分。
提示
getFormattingModel 方法将替换较早 API 版本中使用的 enumerateObjectInstances 方法。
getFormattingModel 返回一个 FormattingModel,它定义视觉对象的格式设置方式和分析窗格的外观。
除了所有旧的格式设置窗格功能外,新的格式设置模型还支持新的格式窗格功能、新属性和新层次结构。

若要升级到 API 版本 5.1 和更高版本,请将 pbiviz.json 文件中的 apiVersion 设置为 5.1 或更高版本。
创建支持新格式窗格的视觉对象
若要创建使用新格式窗格的自定义视觉对象,请执行以下操作:
定义 capabilities.json 文件中所有可自定义的 objects。
每个对象需要以下属性:所有其他属性(包括
DisplayName和description)现在都是可选的。对象名
属性名称
属性类型
生成自定义视觉对象 FormattingModel。 定义自定义视觉对象格式设置模型的属性,并使用代码(而非 JSON)生成它。
在返回自定义视觉对象格式设置模型的自定义视觉对象类中实现
getFormattingModelAPI。 (此 API 将替换以前版本中使用的enumerateObjectInstances)。
映射格式设置属性
如果你有使用较旧 API 创建的自定义视觉对象,并且想要迁移到新的格式窗格,或者如果要创建新的自定义视觉对象:
将 pbiviz.json 文件中
apiVersion设置为5.1或更高版本。对于 capabilities.json 中的每个对象名称和属性名称,请创建匹配的格式设置属性。 格式设置属性应具有一个描述符,该描述符包含与 capabilities.json 中的对象名称和属性名称相匹配的
objectName和propertyName。
功能文件中的 objects 属性仍具有相同的格式,无需更改。
例如,如果 capabilities.json 文件中的 circle 对象定义如下:
JSON复制
"objects": { "circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true
}
}
}
},
}
}
}
模型中的格式设置属性应为类型 ColorPicker,如下所示:
Javascript复制
control: { type: "ColorPicker", properties: { descriptor: { objectName: "circle", propertyName: "circleColor"
}, value: { value: this.visualSettings.circle.circleColor
}
}
}
如果满足以下条件之一,则会出现错误:
功能文件中的对象名称或属性名称与格式设置模型中的对象名称或属性名称不匹配
功能文件中的属性类型与格式设置模型中的类型不匹配
格式设置模型
格式设置模型用于描述和自定义格式窗格的所有属性。
格式设置模型组件
在新格式设置模型中,属性组件按逻辑类别和子类别组合在一起。 这些组使模型更易于扫描。 有五个基本组件(从最大到最小):
格式设置模型
用于设置窗格正面界面格式的最大窗格容器。 它包含格式设置卡片的列表。格式设置卡片
用于格式设置属性的顶级属性分组容器。 每个卡片包含一个或多个格式设置组,如下所示。
格式设置组
辅助级别属性分组容器。 格式设置组显示为用于设置切片格式的分组容器。
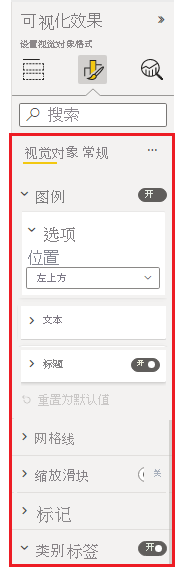
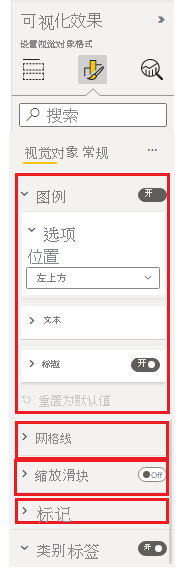
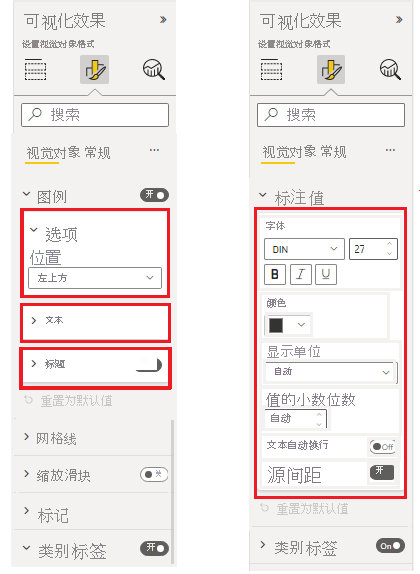
格式设置切片
属性容器。 有两种类型的切片:下图显示了不同类型的切片。 “字体”是一个复合切片,由字体系列、字号、粗体、斜体和下划线开关组成。 “颜色”、“显示单元”和其他切片是简单切片,每个切片都有一个组件。

简单切片:单个属性容器
复合切片:多个相关的属性容器分组为一个格式设置切片
可视化效果窗格格式设置属性
格式设置模型中的每一个属性都应与 capabilities.json 文件中的对象类型匹配。
下表显示了 capabilities.json 文件中的格式设置属性类型及其新式格式设置模型属性中的匹配类型类:
| 类型 | 功能值类型 | Formatting 属性 |
|---|---|---|
| 布尔 | Bool | ToggleSwitch |
| Number |
|
|
| 枚举列表 | enumeration:[] |
|
| Color | 填充 | ColorPicker |
| 渐变 | FillRule | GradientBar:属性值应为字符串,包括:minValue[,midValue],maxValue |
| 文本 | 文本 |
|
功能格式设置对象
| 类型 | 功能值类型 | Formatting 属性 |
|---|---|---|
| 字体大小 | FontSize | NumUpDown |
| 字体系列 | FontFamily | FontPicker |
| 线条对齐 | 对齐方式 | AlignmentGroup |
| 标签显示单位 | LabelDisplayUnits | AutoDropDown |
* 枚举列表格式设置属性在格式设置模型和功能文件中有所不同。
在格式设置类中声明以下属性,包括枚举项列表:
ItemDropdown
ItemFlagsSelection
在格式设置类中声明以下属性,不包括枚举项列表。 在相应的对象下,在 capabilities.json 中声明其枚举项列表。 (这些类型与以前的 API 版本相同):
AutoDropdown
AutoFlagSelection
复合切片属性
格式设置复合切片是一个同时包含多个相关属性的格式设置切片。
目前,我们有两种复合切片类型:
FontControl
这会将所有与字体相关的属性保存在一起。 它包含下列属性:
其中每个属性都应在功能文件中具有相应的对象:
属性 功能类型 格式设置类型 字体系列 格式设置:{fontFamily} FontPicker 字号 格式设置:{fontSize} NumUpDown 加粗 Bool ToggleSwitch 斜体 Bool ToggleSwitch 下划线 Bool ToggleSwitch 字体系列
字号
粗体 [可选]
斜体 [可选]
下划线 [可选]
MarginPadding 边距填充确定视觉对象中文本的对齐方式。 它包含下列属性:
其中每个属性都应在功能文件中具有相应的对象:
属性 功能类型 格式设置类型 Left Numeric NumUpDown Right Numeric NumUpDown TOP Numeric NumUpDown 底部 Numeric NumUpDown Left
Right
TOP
底部
示例:设置数据卡片的格式
在此示例中,我们将演示如何生成具有一张卡片的自定义视觉对象格式设置模型。
卡片有两组:
具有一个复合属性的字体控件组
字体控件
具有两个简单属性的数据设计组
字体颜色
线条对齐
首先,将对象添加到功能文件:
JSON复制
"objects": { "dataCard": { "properties": { "displayUnitsProperty": { "type":
{ "formatting": { "labelDisplayUnits": true
}
}
}, "fontSize": {
"type": { "formatting": { "fontSize": true
}
}
}, "fontFamily": { "type": { "formatting": { "fontFamily": true
}
}
}, "fontBold": { "type": { "bool": true
}
}, "fontUnderline": { "type": { "bool": true
}
}, "fontItalic": { "type": { "bool": true
}
}, "fontColor": { "type": { "fill": { "solid": { "color": true
}
}
}
}, "lineAlignment": { "type": { "formatting": { "alignment": true
}
}
}
}
}
}
然后,创建 getFormattingModel
TypeScript复制
public getFormattingModel(): powerbi.visuals.FormattingModel { // Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
} // Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: { type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
}, // FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: { type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
}; // Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [ // Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: { type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
}, // Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: { type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
}; // Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign); // Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] }; return formattingModel;
}
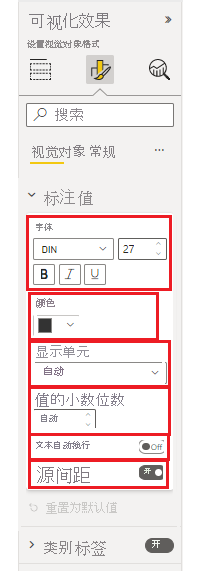
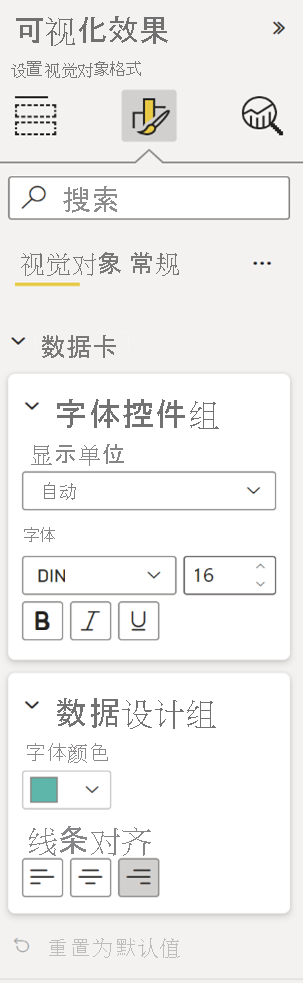
下面是生成的窗格:

将设置重置为默认值
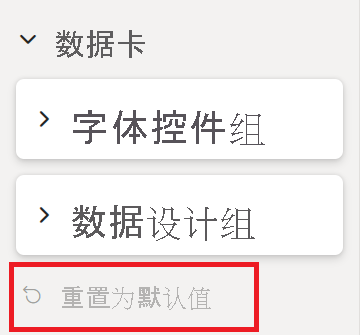
新格式窗格允许用户选择通过单击打开的卡中显示的“重置为默认值”按钮,将所有格式设置卡属性值重置为默认值。

若要启用此功能,请将格式设置卡属性描述符的列表添加到格式设置卡 revertToDefaultDescriptors。 以下示例演示如何添加“重置为默认值”按钮:
TypeScript复制
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card", // ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
}, // ... the rest of properties descriptors
]
};
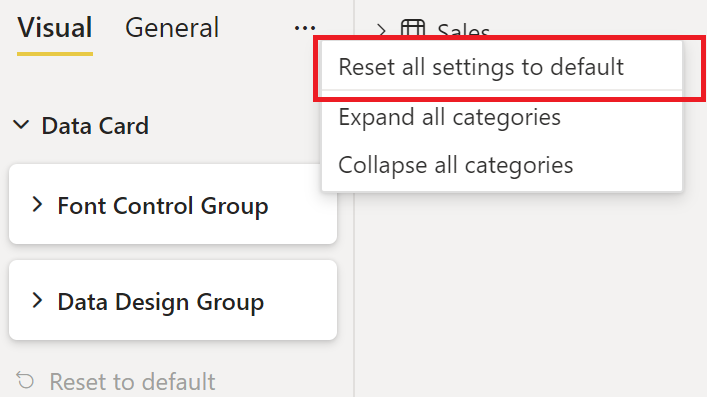
将 revertToDefaultDescriptors 添加到格式设置卡时,还可以通过单击格式窗格顶部栏中的“将所有设置重置为默认值”按钮来一次重置所有格式设置卡属性:

格式设置属性选择器
格式设置属性描述符中的可选选择器确定每个属性在 dataView 中绑定的位置。 有四种不同选项。 在对象选择器类型中了解它们。
本地化
若要详细了解本地化功能以及如何设置本地化环境,请参阅将本地语言添加到 Power BI 视觉对象。请使用本地化管理器来设置要本地化的组件的格式:
TypeScript复制
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
本地化格式设置模型 utils 格式设置 utils 本地化。
GitHub 资源
可以在“formatting-model-api.d.ts”的 GitHub - microsoft/powerbi-visuals-api:Power BI 自定义视觉对象 API 中找到所有格式设置模型接口
建议使用 GitHub - microsoft/powerbi-visuals-utils-formattingmodel:Power BI 视觉对象格式设置模型帮助程序 utils 中提供的新的格式设置模型 utils
可以在 GitHub - microsoft/PowerBI-visuals-sampleBarChart:教程的条形图自定义可视化对象找到使用 API 版本 5.1.0 并使用新的格式设置模型 utils 实现
getFormattingModel的自定义视觉对象的示例。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







