从 Power BI 中提取更多数据
- 版本 :2023.1(当前版本)
从 Power BI 中提取更多数据
可以使用 fetchMoreData API 来加载不同大小的数据区块,这种方式使 Power BI 视觉对象能够绕过 3 万行的数据视图的硬限制。 原始方法是将请求的所有区块聚合在一起;除了该方法,API 现在也支持增量加载数据区块。
可以提前配置每次要提取的行数,也可以使用 dataReductionCustomization 来允许报表作者动态设置区块大小。
备注
fetchMoreData API 在版本 3.4 及更高版本中可用。
动态 dataReductionCustomization API 在版本 5.2 及更高版本中可用。
若要了解正在使用的版本,请检查 pbiviz.json 文件中的 apiVersion。
启用大数据集分段提取
可以在视觉对象的 capabilities.json 文件中为所需的 dataViewMapping 定义 dataReductionAlgorithm 的窗口大小。 count 决定窗口大小,窗口大小限制了每次更新中可追加到 dataview 的新数据行数目。
例如,在 capabilities.json 文件中添加以下代码,一次追加 100 行数据:
TypeScript复制
"dataViewMappings": [
{ "table": {
"rows": {
"for": {
"in": "values"
}, "dataReductionAlgorithm": {
"window": {
"count": 100
}
}
}
}
]
将新的段追加到现有 dataview 并作为 update 调用提供给视觉对象。
在 Power BI 视觉对象中使用 fetchMoreData
在 Power BI 中,可通过以下两种方式之一使用 fetchMoreData:
段聚合模式
增量更新模式
段聚合模式(默认)
在段聚合模式下,提供给视觉对象的数据视图包含来自先前所有 fetchMoreData requests 的累积数据。 因此,在每次更新时,数据视图的大小会根据窗口大小而增长。 例如,如果预期的总行数为 100,000 行,且窗口大小设置为 10,000,则第一个更新数据视图应包含 10,000 行,第二个更新数据视图应包含 20,000 行,依此类推。
通过使用 aggregateSegments = true 调用 fetchMoreData 来选择段聚合模式。
可以通过检查是否存在 dataView.metadata.segment 来确定数据是否存在:
TypeScript复制
public update(options: VisualUpdateOptions) { const dataView = options.dataViews[0]; console.log(dataView.metadata.segment); // output: __proto__: Object
}
还可通过检查 options.operationKind 来检查是第一次更新还是后续更新。 在以下代码中,VisualDataChangeOperationKind.Create 引用第一个段,VisualDataChangeOperationKind.Append 引用后续段。
TypeScript复制
// CV update implementationpublic update(options: VisualUpdateOptions) { // indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
} // on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Append) {
} // complete update implementation}
还可以从 UI 事件处理程序调用 fetchMoreData 方法:
TypeScript复制
btn_click(){
{ // check if more data is expected for the current data view
if (dataView.metadata.segment) { // request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(true); // handle rejection
if (!request_accepted) { // for example, when the 100 MB limit has been reached
}
}
}
作为对调用 this.host.fetchMoreData 方法的响应,Power BI 使用新的数据段调用视觉对象的 update 方法。
备注
为避免客户端内存限制,Power BI 将总数据提取量限制为 100 MB。 达到此限制时,fetchMoreData() 将返回 false。
增量更新模式
在增量更新模式下,提供给视觉对象的数据视图仅包含下一组增量数据。 数据视图大小等于定义的窗口大小(如果数据的最后一位小于窗口大小,就会更小)。 例如,如果预期的总行数为 101,000 行,且窗口大小设置为 10,000,视觉对象将获得 10 个数据视图大小为 10,000 的更新,和一个数据视图大小为 1,000 的更新。
通过使用 aggregateSegments = false 调用 fetchMoreData 来选择增量更新模式。
可以通过检查是否存在 dataView.metadata.segment 来确定数据是否存在:
TypeScript复制
public update(options: VisualUpdateOptions) { const dataView = options.dataViews[0]; console.log(dataView.metadata.segment); // output: __proto__: Object
}
还可通过检查 options.operationKind 来检查它是第一次更新还是后续更新。 在以下代码中,VisualDataChangeOperationKind.Create 引用第一个段,VisualDataChangeOperationKind.Segment 引用后续段。
TypeScript复制
// CV update implementationpublic update(options: VisualUpdateOptions) { // indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
} // on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Segment) {
} // skip overlapping rows
const rowOffset = (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1; // Process incoming data
for (var i = rowOffset; i var val = number>(dataView.table.rows[i][0]); // Pick first column
}
// complete update implementation}
还可以从 UI 事件处理程序调用 fetchMoreData 方法:
TypeScript复制
btn_click(){
{ // check if more data is expected for the current data view
if (dataView.metadata.segment) { // request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(false); // handle rejection
if (!request_accepted) { // for example, when the 100 MB limit has been reached
}
}
}
作为对调用 this.host.fetchMoreData 方法的响应,Power BI 使用新的数据段调用视觉对象的 update 方法。
备注
尽管不同数据视图更新中的数据大多是排他的,但连续的数据视图之间会有一些重叠。
对于表和分类数据映射,预计前 N 个数据视图行将包含从上一个数据视图复制的数据。
N 可通过以下方式确定:(dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1
视觉对象保留传递给它的数据视图,以便它可以访问数据,而无需与 Power BI 进行额外的通信。
自定义的数据缩减
由于开发人员不能始终提前知道视觉对象将用于显示哪种类型的数据,他们可能需要允许报表作者动态设置数据区块大小。 从 API 版本 5.2 开始,可以允许报表作者设置每次提取的数据区块的大小。
若要允许报表作者设置计数,首先在 capabilities.json 文件中定义一个名为 dataReductionCustomization 的属性窗格对象:
JSON复制
"objects": { "dataReductionCustomization": { "displayName": "Data Reduction", "properties": { "rowCount": { "type": { "numeric": true
}, "displayName": "Row Reduction", "description": "Show Reduction for all row groups", "suppressFormatPainterCopy": true
}, "columnCount": { "type": { "numeric": true
}, "displayName": "Column Reduction", "description": "Show Reduction for all column groups", "suppressFormatPainterCopy": true
}
}
}
},
然后,在 dataViewMappings 之后定义 dataReductionCustomization 的默认值。
JSON复制
"dataReductionCustomization": { "matrix": { "rowCount": { "propertyIdentifier": { "objectName": "dataReductionCustomization", "propertyName": "rowCount"
}, "defaultValue": "100"
}, "columnCount": { "propertyIdentifier": { "objectName": "dataReductionCustomization", "propertyName": "columnCount"
}, "defaultValue": "10"
}
}
}
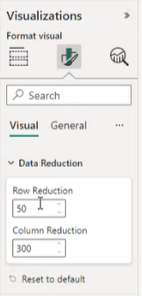
数据缩减信息将显示在格式窗格的视觉对象下。

注意事项和限制
窗口大小限制在 2-30,000 的范围内。
数据视图总行数限制为 1,048,576 行。
在段聚合模式下,数据视图内存大小限制为 100 MB。





 400 998 0226
400 998 0226