将工具提示添加到 Power BI 视觉对象中
- 版本 :2023.1(当前版本)
将工具提示添加到 Power BI 视觉对象中
工具提示是向视觉对象上的数据点提供更多上下文信息和详细信息的一种巧妙方法。 Power BI 工具提示 API 可处理下列交互:
显示工具提示、
隐藏工具提示、
移动工具提示。
工具提示可在一组指定的坐标中显示带标题的文本元素和具有给定颜色和不透明度的值。 该数据被提供给 API,Power BI 主机采用其呈现本机视觉对象的工具提示的方式呈现该数据。
通过启用新式工具提示功能,可以更改工具提示的样式或添加钻取操作。
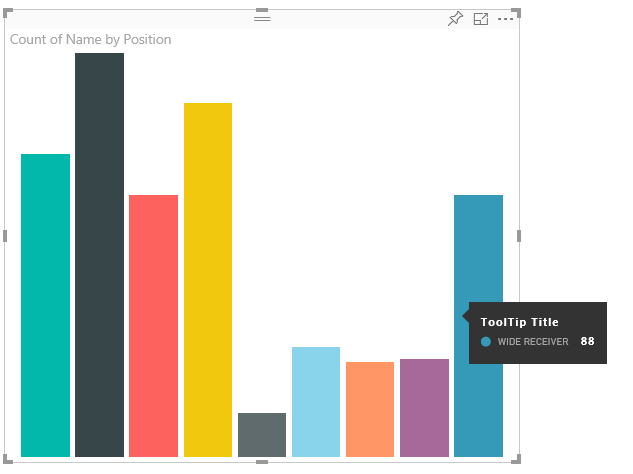
下图展示了一个示例条形图中的工具提示:

上述工具提示图像显示了单个条形的类别和值。 可以扩展工具提示以显示多个值。
管理工具提示
可通过 ITooltipService 接口管理视觉对象中的工具提示。 ITooltipService 通知主机需要显示、删除或移动工具提示。
TypeScript复制
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
视觉对象应该会侦听视觉对象中的鼠标事件,并根据需要使用工具提示 options 对象中填充的相应内容调用 show()、move() 和 hide() 委托。 TooltipShowOptions 和 TooltipHideOptions 将依次定义要显示的内容以及如何在这些事件中执行操作。
调用这些方法涉及用户事件,例如鼠标移动和触摸事件,因此最好为这些事件创建侦听器,这样会调用 TooltipService 成员。 以下示例聚合在名为 TooltipServiceWrapper 的类中。
TooltipServiceWrapper 类
此类背后的基本思路是保留 TooltipService 的实例,针对相关元素侦听 D3 鼠标事件,然后在需要时调用 show() 和 hide() 元素。
此类会保留并管理这些事件的任何相关状态和逻辑,主要用于与基础 D3 代码连接。 D3 连接和转换不在本文范围内。
本文中的示例代码基于 SampleBarChart 视觉对象。 你可以检查 barChart.ts 中的源代码。
创建 TooltipServiceWrapper
条形图构造函数现有 TooltipServiceWrapper 成员,可在构造函数中使用主机 tooltipService 实例将该成员实例化。
TypeScript复制
private tooltipServiceWrapper: ITooltipServiceWrapper; this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
TooltipServiceWrapper 类保留了 tooltipService 实例,它同样作为视觉对象和触摸参数的根 D3 元素。
TypeScript复制
class TooltipServiceWrapper implements ITooltipServiceWrapper { private handleTouchTimeoutId: number; private visualHostTooltipService: ITooltipService; private rootElement: Element; private handleTouchDelay: number; constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) { this.visualHostTooltipService = tooltipService; this.handleTouchDelay = handleTouchDelay; this.rootElement = rootElement;
}
.
.
.
}
此类用于注册事件侦听器的单个入口点是 addTooltip 方法。
addTooltip 方法
TypeScript复制
public addTooltip(
selection: d3.Selection,
getTooltipInfoDelegate: (args: TooltipEventArgs) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void { if (!selection || !this.visualHostTooltipService.enabled()) { return;
}
...
...
}
selection: d3.Selection:用于处理工具提示的 d3 元素。
getTooltipInfoDelegate: (args: TooltipEventArgs:用于填充每个上下文的工具提示内容(显示内容)的委托。
getDataPointIdentity: (args: TooltipEventArgs:用于检索数据点 ID 的委托(此示例中未使用)。
reloadTooltipDataOnMouseMove?: boolean:指示是否在 MouseMove 事件期间刷新工具提示数据的布尔值(此示例中未使用)。
如你所见,如果 tooltipService 被禁用或实际未作选择,则 addTooltip 将退出且不执行任何操作。
调用 show 方法来显示工具提示
addTooltip 方法接下来侦听 D3 mouseover 事件,如以下代码所示:
TypeScript复制
...
...
selection.on("mouseover.tooltip", () => { // Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event)) return; let tooltipEventArgs = this.makeTooltipEventArgs(rootNode, true, false); if (!tooltipEventArgs) return; let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs); if (tooltipInfo == null) return; let selectionId = getDataPointIdentity(tooltipEventArgs); this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
makeTooltipEventArgs:将 D3 选定元素的上下文提取到 tooltipEventArgs 中。 它也会计算坐标。
getTooltipInfoDelegate:然后根据 tooltipEventArgs 构建工具提示内容。 这是对 BarChart 类的回调,因为它是视觉对象的逻辑。 这是在工具提示中显示的实际文本内容。
getDataPointIdentity:此示例中未使用。
this.visualHostTooltipService.show:用于显示工具提示的调用。
可在 mouseout 和 mousemove 事件的示例中找到其他处理。
有关详细信息,请参阅 SampleBarChart 视觉对象存储库。
由 getTooltipData 方法填充工具提示内容
BarChart 类添加了成员 getTooltipData,后者只是将数据点的 category、value 和 color 提取到 VisualTooltipDataItem[] 元素中。
TypeScript复制
private static getTooltipData(value: any): VisualTooltipDataItem[] { return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
在上面的实现中,header 成员是常数,但可用于需要动态值的更复杂的实现。 可使用多个元素填充 VisualTooltipDataItem[],这样可在工具提示中添加多个行。 这在堆积条形图等视觉对象中非常有用,工具提示可在其中显示来自多个数据点的数据。
调用 addTooltip 方法
最后一步是在实际数据可能发生变化时调用 addTooltip 方法。 此调用在 BarChart.update() 方法中进行。 调用的目标是监视所有“bar”元素的选择,如上所述,仅传递 BarChart.getTooltipData()。
TypeScript复制
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'), (tooltipEvent: TooltipEventArgsnumber>) => BarChart.getTooltipData(tooltipEvent.data), (tooltipEvent: TooltipEventArgsnumber>) => null);
向报表页添加工具提示支持
若要添加报表页工具提示支持(在报表页的格式窗格中修改工具提示的功能),请在 capabilities.json 文件中添加 tooltips 对象。
例如:
JSON复制
{ "tooltips": { "supportedTypes": { "default": true, "canvas": true
}, "roles": [ "tooltips"
]
}
}
然后,可从报表页的“格式设置”窗格中定义工具提示。
supportedTypes:工具提示配置受视觉对象支持,并且很好地在字段中反映。default:指定是否支持通过数据字段绑定“自动”工具提示。canvas:指定是否支持报表页工具提示。roles:(可选)定义后,将指示哪些数据角色将很好地绑定到字段中的选定工具提示选项。

有关详细信息,请参阅报表页工具提示使用指南。
要显示报表页工具提示,Power BI 主机调用 ITooltipService.Show(options: TooltipShowOptions) 或 ITooltipService.Move(options: TooltipMoveOptions) 之后,将使用 selectionId(前面的 options 参数的 identities 属性)。 为了便于工具提示进行检索,SelectionId 应表示你悬停在其上方的项目的选定数据(类别、系列等)。
有关将 selectionId 发送到工具提示显示调用的示例如下代码所示:
TypeScript复制
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'), (tooltipEvent: TooltipEventArgsnumber>) => BarChart.getTooltipData(tooltipEvent.data), (tooltipEvent: TooltipEventArgsnumber>) => tooltipEvent.data.selectionID);
向报表页中添加新式工具提示支持
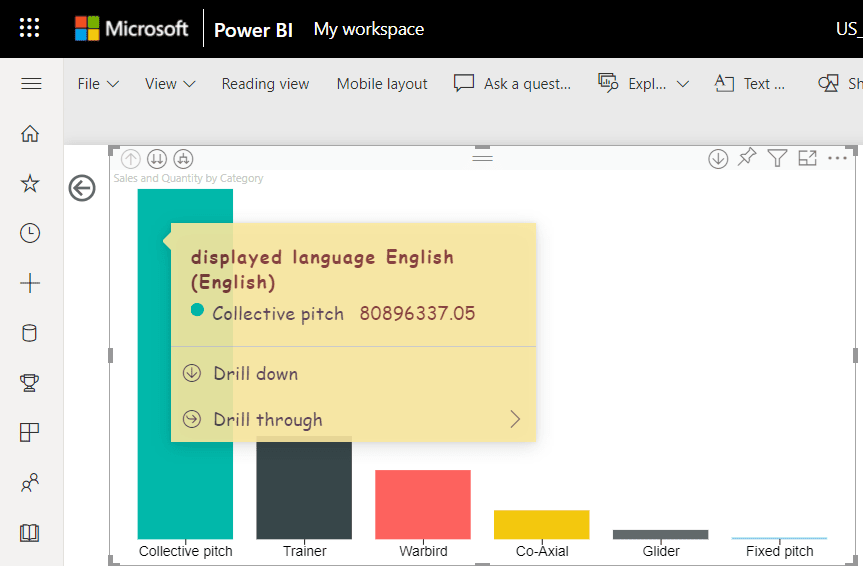
在 API 版本 3.8.3 中,还可以创建新式视觉对象工具提示。 新式视觉对象工具提示为工具提示添加了数据点钻取操作,并更新了样式以匹配报表主题。

若要管理报表页面新式工具提示支持,请将 supportEnhancedTooltips 属性添加到 capabilities.json 文件中的 tooltips 对象中。
例如:
JSON复制
{ "tooltips": {
... , "supportEnhancedTooltips": true
}
}
可以看到一个在 SampleBarChart 代码中使用新式工具提示功能的示例。
备注
将此功能添加到 capabilities.json 文件中将使用户能够为报表启用此功能。 请记住,用户仍需要在报表设置中启用新式工具提示功能。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







