举个栗子!Tableau 技巧(141):动态条形图呈现数据变化
很多时候,我们分析业务数据,需要查看数据随时间的变化情况。然而,如果时间跨度比较久,通过筛选器并不能很直观的得出结论。
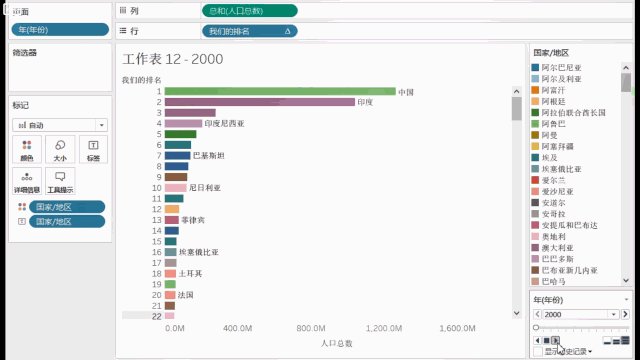
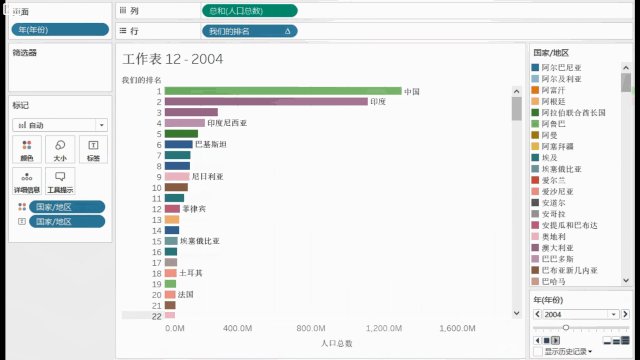
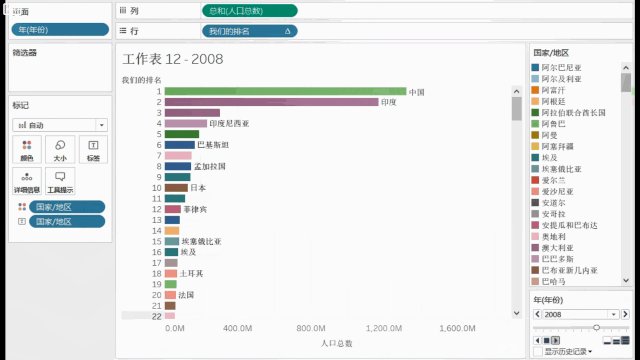
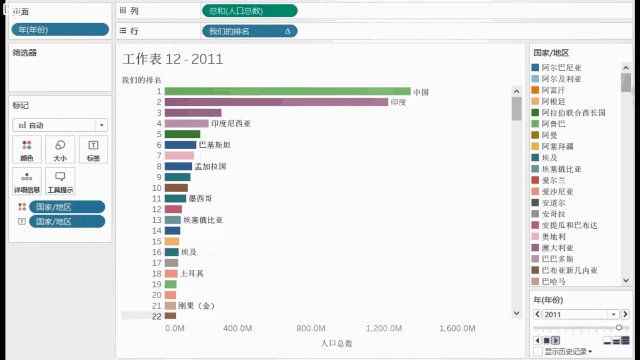
之前,小优在抖音上推送过一个视频,关于全球人口排行竞速分析(如下图,也可复制以下链接到浏览器观看:https://v.douyin.com/qV8uGF/ )。

有不少数据粉好奇:在 Tableau 中,这样的动态条形图如何实现呢?今天,我们就来分享方法。
本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:动态条形图呈现数据变化。
为方便学习,栗子使用 Tableau 自带的“世界发展指标”数据,来呈现各国 CO2排放量随时间变化的情况。掌握栗子方法后,数据粉可尝试使用自己的数据。
具体步骤如下:
1、创建视图
打开 Tableau Desktop,连接“世界发展指标”数据源,新建工作表。
创建计算字段:Rank。右击“数据”窗格空白处,在下拉菜单中选择“创建”-“计算字段”,键入函数:
RANK_UNIQUE(sum([Co2 排放量]),'desc')

将度量 “Co2排放量”拖放至列,将刚才创建的计算字段“Rank”拖放至行,并右击行上的“Rank”胶囊,在下拉菜单中设置为离散。

再将维度“国家/地区”拖放至“标记”卡的标签中。

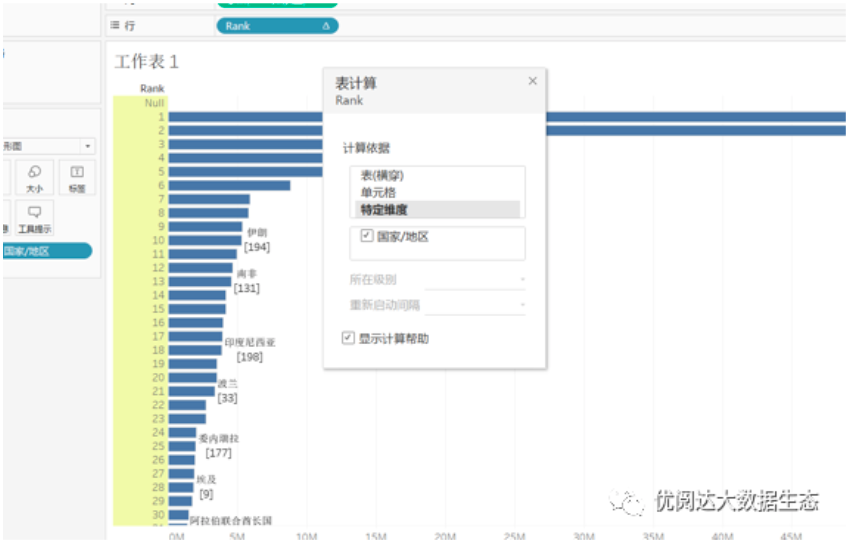
右击列上的“Rank”胶囊,在下拉菜单中选择“编辑表计算”。

在弹出的对话框中,将计算依据选为:特定维度。

到这里,条形图就创建好了。
2、设置页面功能
把维度“年份”拖放至“页面”卡中。

点击视图右侧“年份”页面筛选器上的箭头按钮,在下拉菜单中,勾选“循环播放”。


3、添加筛选器
将维度“国家/地区”、“年份”和计算字段“Rank”拖放至“筛选器”卡。右击“筛选器”卡上的“rank”胶囊,在下拉菜单中选择“编辑表计算”,然后在弹出的对话框中,将计算依据选为:特定维度,这样就可以通过“Rank”筛选器去除 null 值。

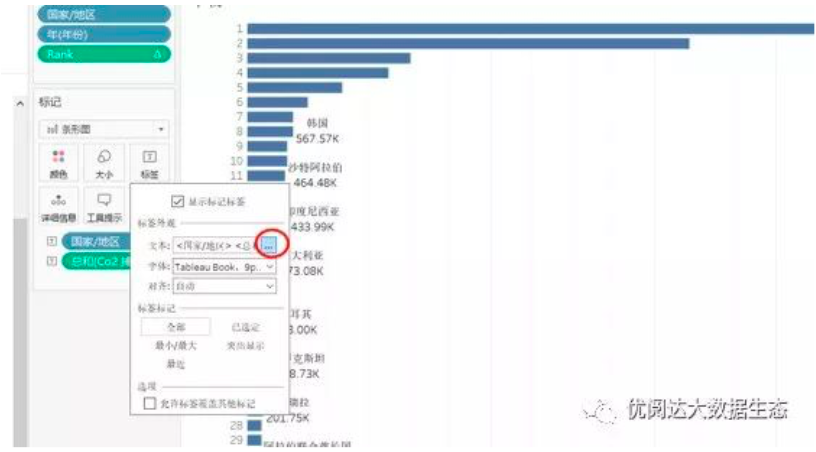
将度量 “Co2排放量” 拖放至“标记”卡的标签中,然后左击标签按钮,在下拉框中修改标签的字体大小。


如下图编辑标签,目的是通过调整字体大小,使每一行的标签都能显示出来。

如此,我们就完成了一个动态条形图的呈现,你可以单击播放按钮来查看动态效果。
栗子后记
如果你参与了 Tableau 2020.1 版本的测试,完成以上步骤后,还可尝试使用新版本功能“动画”,让动态呈现效果更好。
单击顶部菜单栏“设置格式”-“动画”,将 workbook Default 打开,设置想要的速度。


现在,再单击播放按钮,看看动态效果和之前有什么不同?

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!





 400 998 0226
400 998 0226