开始使用仪表板扩展
- 版本 :2022.1 及更高版本
Tableau 仪表板扩展 API 允许开发人员为 Tableau 创建扩展。Tableau 扩展是可以与 Tableau 交互和通信的 Web 应用程序。仪表板扩展可以像任何其他仪表板对象一样放置在仪表板中。
注意如果您正在寻找有关如何扩展 Tableau 计算以包含流行的数据科学编程语言和外部工具的信息,请参阅Tableau Analytics Extensions API。
本部分将引导您完成设置环境以使用示例仪表板扩展之一的过程。使用其中一个示例扩展是学习的好方法,也是开始开发自己的扩展的好方法。在本节中,您将在计算机上启动一个简单的 Web 服务器来托管示例。当您开始开发自己的扩展时,您可以使用相同的过程来托管扩展。
注意如果您正在寻找有关如何在 Tableau 中向仪表板添加扩展的信息,请参阅使用仪表板扩展。如果您正在寻找可以使用的扩展程序,请参阅Tableau Exchange。
在这个部分
你需要什么开始
获取 Tableau 扩展 API SDK
启动 Web 服务器以托管示例仪表板扩展
启动 Tableau 并向仪表板添加扩展
检查扩展的源代码
下一步是什么?
Tableau 扩展中有什么?
Tableau 扩展由清单文件 ( .trex)、使用 Tableau 提供的 JavaScript 库的网页以及包含扩展逻辑的 JavaScript 文件(或多个文件)组成。Tableau Desktop、Tableau Server 和 Tableau Online 支持 Tableau 扩展。
你需要什么开始
如果要创建扩展或使用示例代码,请确保已安装以下依赖项:
吉特
Node.js 和 npm
您需要 Node.js 和 npm 来运行仪表板扩展演示。Node.js 是一个 JavaScript 运行时。npm 是 Node.js 的包管理器,在安装 Node.js 时安装。
在 Tableau 中使用仪表板扩展的要求:
Tableau Desktop 2018.2 及更高版本
Tableau Server 2018.2 及更高版本
Tableau Online
要在 Tableau Server 或 Tableau Online 上运行扩展程序,必须启用对扩展程序的支持,并且根据扩展程序及其所需的数据访问权限,可能需要将扩展程序添加到站点的安全列表中。有关详细信息,请参见 在 Tableau Server 上管理仪表板扩展或在 Tableau Online 上管理仪表板扩展。
获取 Tableau 扩展 API SDK
您可以通过两种方式获取 Tableau Extensions API SDK。如果您想为开源项目做出贡献或保持最新的更改,请克隆存储库。.zip如果您想查看示例并自行工作,请下载该文件。
在要复制 Tableau Extensions SDK 的目录中打开一个终端。然后运行以下命令来克隆 Tableau Extensions API git 存储库:
git clone https://github.com/tableau/extensions-api.git下载Tableau Extensions API SDK(.zip 文件)并将文件解压缩到您的计算机。
启动 Web 服务器以托管示例仪表板扩展
要使用仪表板扩展示例,您需要在计算机上启动 Web 服务器来托管 HTML 页面。如果您下载或克隆了 Extensions API 存储库,则可以在计算机上存储库的根目录中启动 Web 服务。例如,如果您将extensions-api-main.zip文件下载到您的Downloads目录,则在提取文件后,路径可能是Downloads\extensions-api-main\extensions-api\.
导航到
extensions-api目录。要安装 Web 服务器组件,请运行以下 npm 命令来安装包:
npm 安装
npm 运行构建
要启动 Web 服务器,请运行以下 npm 命令:
npm 开始
start 命令运行脚本以通过 port 启动 Web 服务器
8765。您只需在第一次安装 Web 服务器组件。随后,您可以使用npm start 启动Web 服务器。启动命令使用 npm http-server包,这是一个简单的 HTTP 服务器,它使用 Node.js 为浏览器提供静态文件。注意: Web 服务器仅提供扩展示例,其 URL 类似于以下内容: http://localhost:8765/Samples/DataSources/datasources.html此本地 Web 服务器不用于提供 Extensions API 帮助页面。在https://tableau.github.io/extensions-api查看 GitHub 上的帮助。
启动 Tableau 并向仪表板添加扩展
启动 Tableau 并打开具有仪表板的工作簿,或打开工作簿并创建新仪表板。例如,您可以使用 Superstore 等 Tableau 示例工作簿之一开始。
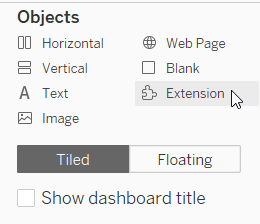
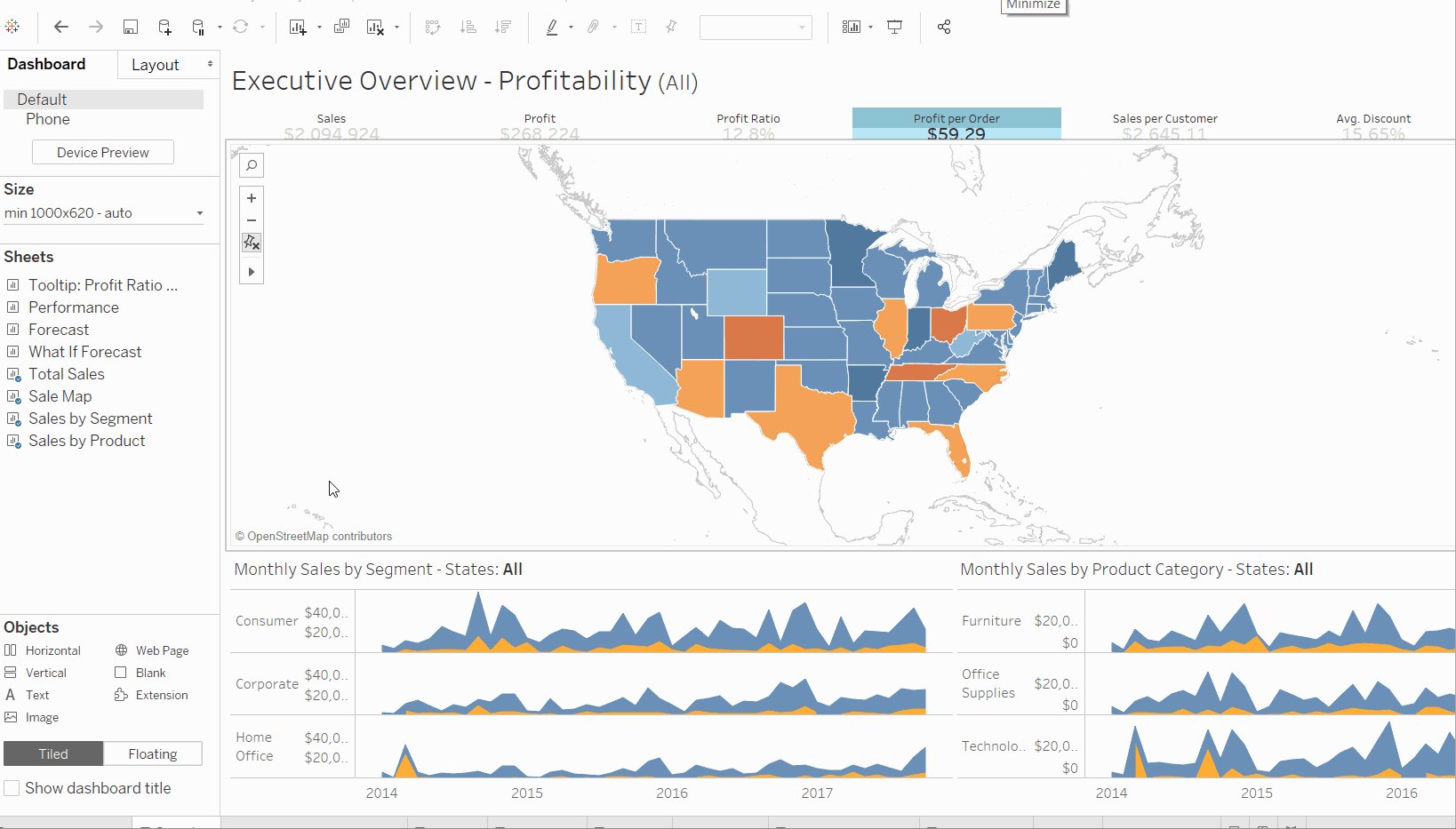
在仪表板中的Objects下,选择Extension并将其拖到仪表板上。

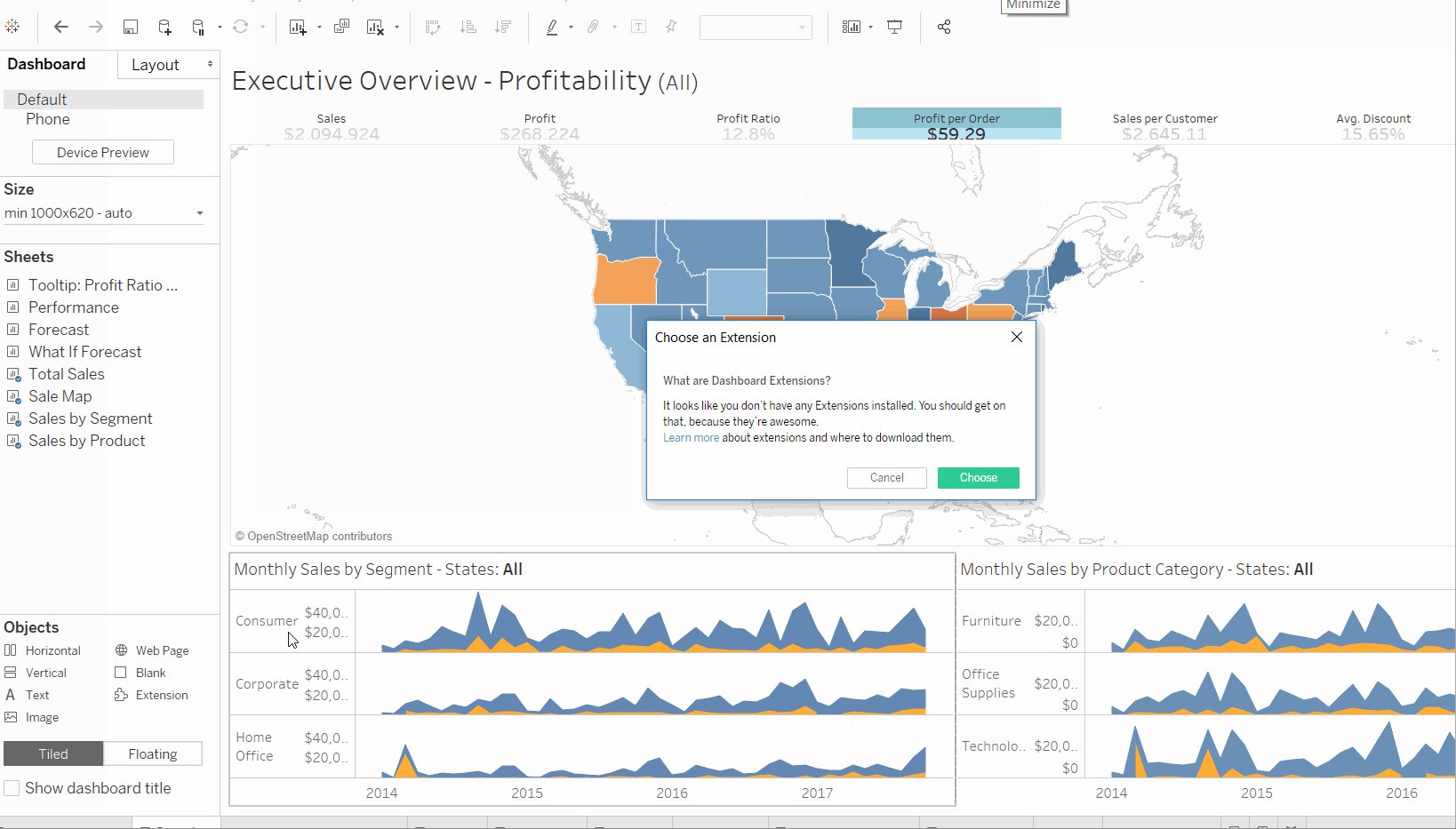
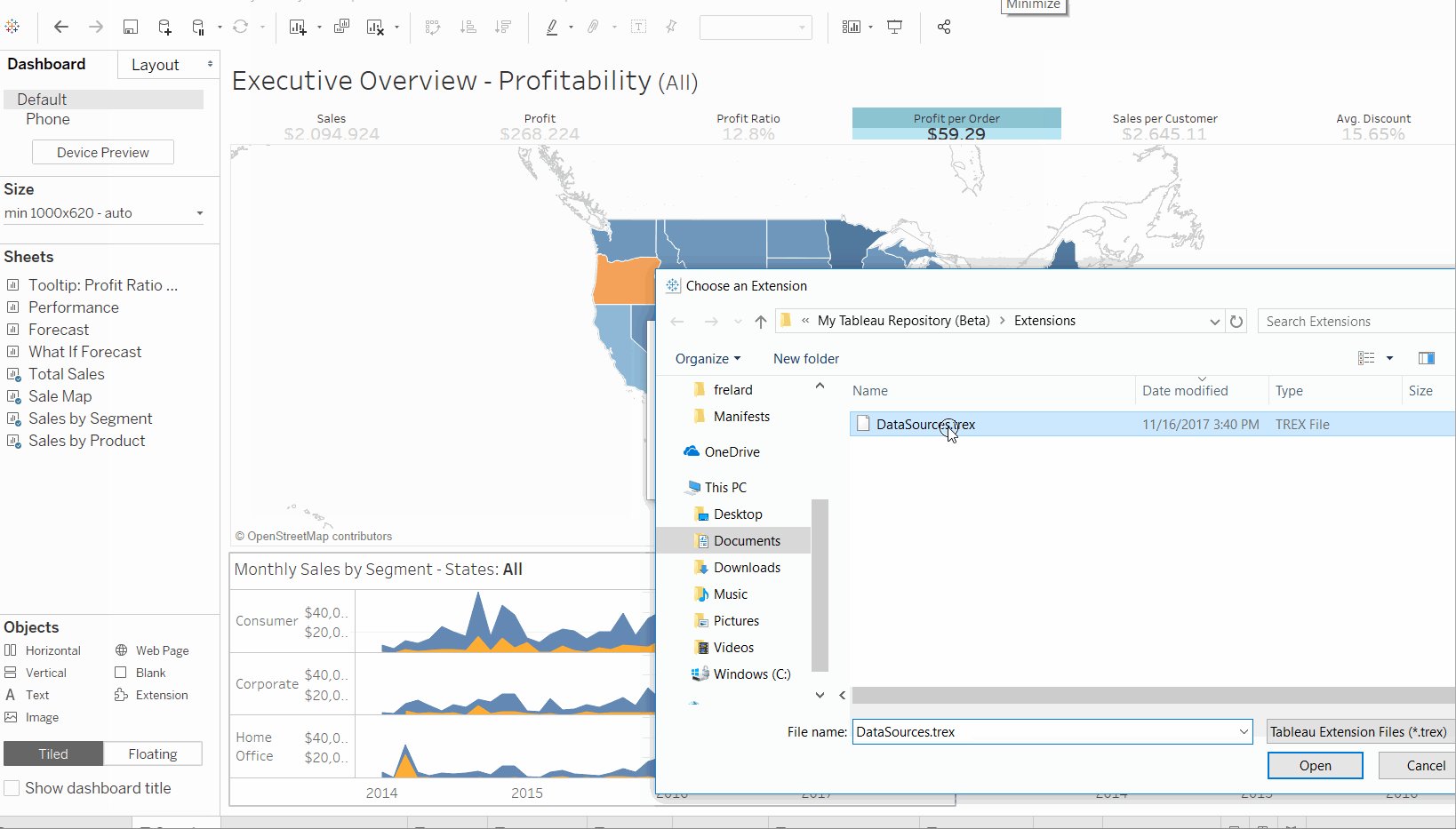
在添加扩展对话框中,单击访问本地扩展。每个 Tableau 扩展都有一个清单文件 (
.trex),用于描述扩展并标识 Web 应用程序的位置。浏览到样本所在的目录。例如,如果您下载或克隆了 GitHub 存储库,请转到
\extensions-api\Samples\DataSources.打开
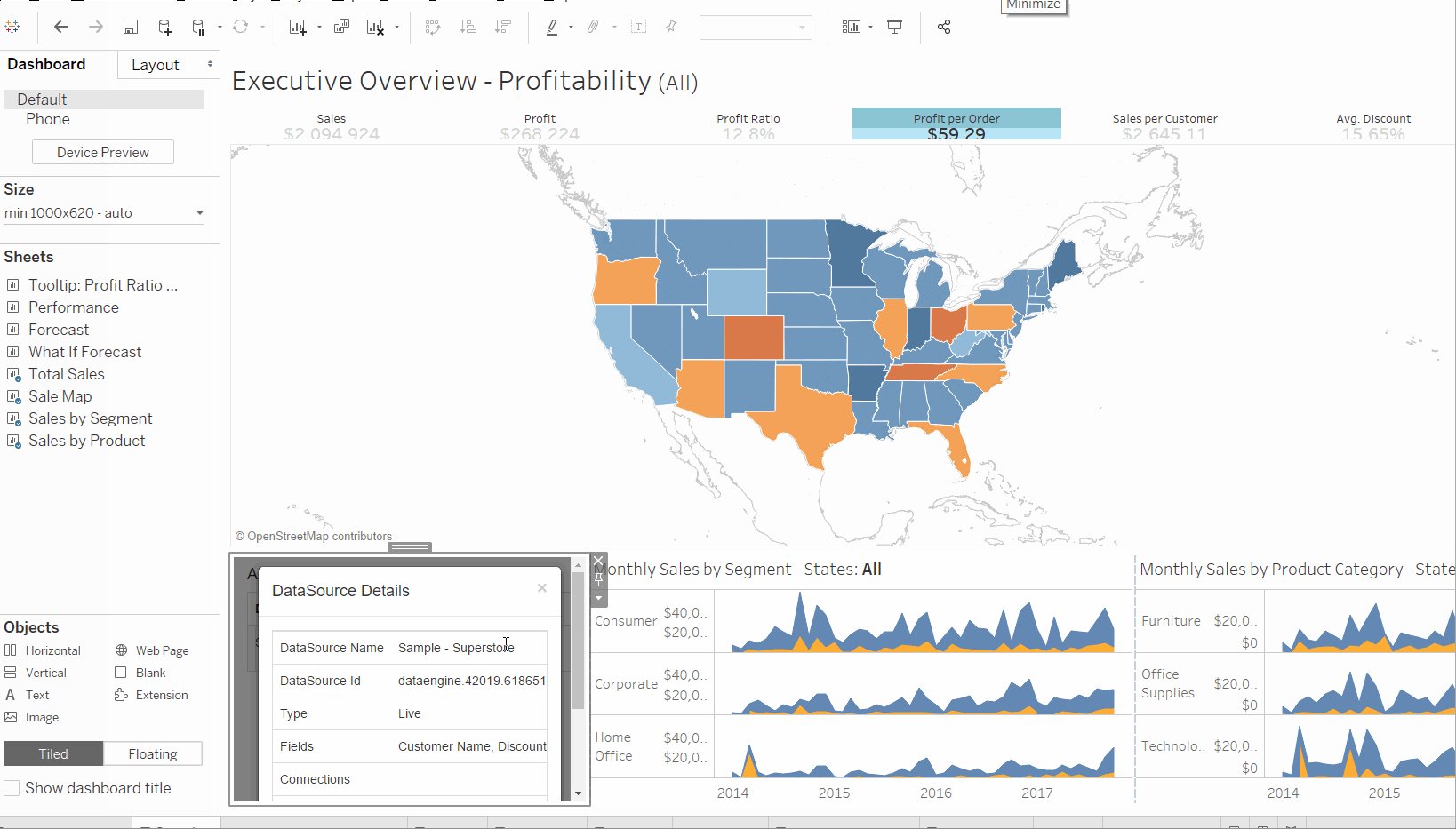
DataSources.trex文件。示例扩展(Web 应用程序)出现在仪表板框架中。DataSources 示例在仪表板中查找并显示每个工作表的数据源。在 DataSources 扩展中,单击Info ( i ) 按钮。此操作会打开一个对话框,其中显示有关所选数据源的更多详细信息。

检查扩展的源代码
查看组成扩展的文件将使您了解如何构建扩展。
浏览到 DataSources 示例所在的目录。例如,如果您下载或克隆了 GitHub 存储库,请转到
\extensions-api\Samples\DataSources.datasources.html在您喜欢的文本或代码编辑器中打开文件。此 HTML 页面提供用户在加载扩展程序时看到的界面。此文件包含指向扩展 API 库文件和包含扩展的所有 JavaScript 代码的文件的链接。
src="../../lib/tableau.extensions.1.latest.js">
src="./datasources.js">打开
datasources.js文件。此文件包含初始化扩展 API 的代码,并包含用于收集仪表板中工作簿使用的所有数据源的函数。通读代码和代码注释以了解此扩展的工作原理。Extensions API 使用 JavaScript Promises 来收集从异步函数调用返回的数据。查找初始化扩展的代码。扩展通常会将初始化代码放在 JQuery$(document).ready()函数中,以便在页面加载时运行。(function () {
$(document).ready(function () {
tableau.extensions.initializeAsync().then(function () {
/* body of function */
/* controls what the extension does */
/* extension calls other functions here */
} function (err) {
// Something went wrong in initialization.
console.log('Error while Initializing: ' + err.toString());
});
});
/* extension can define other functions here as needed */
})();打开
DataSources.trex文件。这是扩展的清单文件。这是您选择用于将扩展名添加到仪表板的文件。该文件定义了扩展的某些属性,例如扩展的名称、作者和位置 (URL)。
http://localhost:8765/Samples/DataSources/datasources.html如果您复制示例目录以便可以开始修改代码并试用 Extensions API,则只需修改此路径,以便 URL 反映新位置。
http://localhost:8765/_your-new-folder-here_/DataSources/datasources.html
下一步是什么?
通过修改现有示例开始开发您的扩展。请参阅示例 (GitHub)。如果您克隆或下载了存储库,请创建 Samples 目录的副本。例如,如果您在
\extensions-api\目录中制作副本并调用它MySamples,您只需修改.trex文件中的 URL,以便使用您使用npm start命令创建的同一 Web 服务器托管扩展。按照教程 (GitHub)并逐步了解如何构建仪表板扩展。如果您下载或克隆了存储库,请查看
Tutorial您计算机上的文件夹。有关创建简单的“Hello World”Tableau 扩展的信息,请参阅创建“Hello World”仪表板扩展。
要熟悉扩展 API 的编程接口,请参阅API 参考。
有关调试扩展的信息,请参见在 Tableau Desktop 中调试扩展和在 Tableau Server 和 Tableau Online 中调试扩展。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







