构建易于访问的仪表板
- 版本 :2022.1 及更高版本
适用于: Tableau Desktop, Tableau Online, Tableau Server
如果要使您的仪表板图可供尽可能多的用户访问,或者在须遵守 US Section 508 要求、其他辅助功能相关法律和法规的环境中工作,您可以使用 Tableau 来创建符合 Web 内容辅助功能准则 (WCAG 2.0 AA) 的仪表板。
若要建立易于访问的仪表板:
在 Tableau Desktop 中或者 Tableau Server 或 Tableau Online 上的 Web 制作中创建仪表板
发布仪表板并将其嵌入符合 Web 内容辅助功能准则 (WCAG 2.0 AA) 的网页。
本主题说明屏幕阅读器如何帮助用户在仪表板中导航、屏幕阅读器读取仪表板中的对象或视图的顺序、仪表板中的哪些项目易于访问,以及如何获取现有仪表板并使所有用户更容易访问该仪表板。
仪表板键盘导航和焦点顺序
Tableau 包含可帮助用户仅使用键盘导航的键盘快捷方式。有关详细信息, 请参见Tableau 视图的键盘辅助功能。
创建仪表板时,请注意,屏幕阅读器会按照视图或对象的添加顺序来读取仪表板中的视图或对象。举例来说,如果仪表板包含的文本对象内含可帮助解释仪表板的信息,请先将此对象添加到仪表板。
您也可以通过直接编辑 XML 来直接编辑仪表板分层结构。有关详细信息, 请参见 Tableau 社区文章如何才能设置仪表板中视图和对象的焦点顺序?
创建易于访问的仪表板
Tableau 工作区中的许多项目和对象支持键盘导航,并且与诸如屏幕阅读软件之类的辅助技术兼容。您可以在希望易于访问的仪表板上使用以下各项:
添加仪表板对象并设置其选项
文本对象
网页对象
按钮对象
图像对象
工具栏
仪表板标题
视图,具体而言:
标题
工作簿标签
“查看数据”窗口
说明(可见时)
分类图例
单值和多值筛选器

有关视图的详细信息,请参见针对辅助功能构建数据视图
注意:视图中的交互性(标记选择 、工具提示等)不具备辅助功能。
演练:使现有仪表板更易于访问
让我们从一个完成的工作簿着手,并逆向操作以使其更易于访问。

为了使此工作簿更易于访问,我们将:
在仪表板和工作簿级别针对辅助功能设置格式
聚合和减少标记
消除冗余信息
使用颜色和形状来区分标记
使用筛选器减少视图中的标记数
添加标题和图例
此仪表板设计为显示每个销售区域和产品类型的销售总额。底部的折线图显示按产品类型列出的月度销售额。此仪表板的作者希望使用颜色,以 Superstore 公司的绿色和灰色使仪表板具有品牌特色。
遗憾的是,此仪表板有若干会为用户带来辅助功能问题的功能,其中包括公司配色方案。下面的步骤演示了使此仪表板更易于访问的几种方法。
在仪表板和工作簿级别针对辅助功能设置格式
灰色背景上的绿色文本没有足够高的对比度,不适合于具有对比敏感度缺失视力障碍的用户。为了此工作簿对于所有用户易于访问并使对比度尽可能高,我们会将背景设为白色,并将图表上的文本颜色更改为黑色。
若要更新仪表板阴影颜色,请将“格式设置”>“仪表板”菜单中的“仪表板阴影”更改为“无”。

对于文本格式更改,我们可以手动更改每个工作表上的格式设置。但这将需要大量时间。此仪表板只有两个视图,但仪表板通常包含更多视图。
若要将仪表板上的文本更新为黑色,请选择“格式设置”>“工作簿”,并将“字体”>“全部”更改为“黑色”。

这会将工作簿的每个工作表中的字体颜色更改为黑色,该颜色随后将应用于仪表板中包含的视图。有关颜色对比度的外部信息,请参见Color Contrast and Why You Should Rethink It(颜色对比度以及为何要重新考虑颜色对比度)。
| 不易于访问 - 低对比度 | 更易于访问 - 更高的对比度 |
 |  |
有关在项目周围添加背景色的详细信息,请参见在项目周围添加边距、边框和背景色。
聚合和减少标记
您可能有想要用仪表板或视图传达的许多信息。但是,包含许多标记(比如视图顶部的条形图)的高密度视图可能很难使用屏幕阅读器或键盘来理解。
仪表板中的顶部视图显示超过 5000 个标记,因为图表中的每个条形包含该类别中每个产品的名称。如果视图使用超过 1000 个标记,将会导致视图在服务器(而不是浏览器)上渲染,而对于 WCAG 合规性而言,尚不支持服务器渲染的视图。限制标记数量,只显示强调最重要数据点的那些标记。
为了使此视图更易于访问,请通过从“标记”卡的“详细信息”中移除“Product Name”(产品名称)字段,使堆叠条形图成为条形图。此操作将视图中的标记数从超过 5000 个减少到 68 个。
| 不易于访问 - 标记太多 | 更易于访问 - 聚合视图 |
|---|---|
 |  |
用户也可以访问“查看数据”窗口(默认情况下已启用)来查看标记的基础数据,或可将数据从该页面下载到无障碍应用程序,通过该方式查看数据。
为了减轻认知超载并进一步减少字段中的标记数,我们可以将相关成员分组在一个字段中。若要创建包含类似产品的组,请执行以下操作:
右键单击字段,并选择“创建”>“组”。

在“创建组”对话框中,选择要分组的多个成员,然后单击“分组”。
有关分组的详细信息,请参见对数据进行分组。以下是视图外观在分组和聚合前后的对比:
| 不易于访问 - 标记太多 | 更易于访问 - 聚合和分组的视图 |
|---|---|
 |  |
有关如何构建这种视图的信息和示例,请参见针对辅助功能制作视图中的保持简单。
消除冗余信息
聚合和分组条形图减轻了用户的认识过载,但仍在不必使用颜色时使用颜色来传达意思。由于每个条形图的大小已经代表销售额数字,因此可以通过从“标记”卡中的“颜色”中移除销售额字段来从图表中移除颜色。 移除颜色还会移除屏幕阅读器读取的颜色图例。
| 不易于访问 - 不必要的标记 | 更易于访问 - 移除了不必要的标记 |
|---|---|
 |  |
使用颜色和形状来区分标记
此仪表板中的折线图包含的标记只能通过颜色来区分,这就使得色盲用户无法或者几乎无法区分各个标记。线条路径提供了有用的位置信息,但无法通过颜色清晰地区分各个线条标记。

通过应用“色盲”调色板并添加形状来补充说明用颜色显示的内容,使此折线图更易于访问。
若要应用“色盲”调色板,请执行以下操作:
在“标记”卡上选择“颜色”。
从“调色板”菜单中选择“色盲”。

选择“分配调色板”和“应用”,将该调色板应用于视图。
除了颜色之外,若要向折线图添加形状,请创建组合图表或双轴图表:
按住 Ctrl 并拖动(在 Mac 上按住 Command 并拖动)“行”功能区中的字段以复制该字段,并将其放在第一个字段的右边。这将在“标记”卡中创建两个选项卡,“行”功能区中的每个字段各有一个选项卡。
在“标记”卡上,选择底部名为“[Field Name (2)]”(字段名 (2))的选项卡。从“标记”卡上的下拉菜单中选择“形状”。

选择字段名称右侧的“颜色”标记,然后选择“形状”。

这将为字段中的每个标记创建单独的形状。此时有两个不同的图表;一个颜色折线图,另一个带有形状的散点图。
若要将这两个图表合并成双轴图表,请在“行”功能区中选择右侧的字段,并选择“双轴” 。 有关组合图的详细信息,请参见生成组合图。
| 无法轻松访问 | 更易于访问 -“色盲”调色板和形状 |
|---|---|
 |  |
图表得到改进,但在应用了 10 个标记后,线条颜色和形状开始重复。这使得视图看起来很杂乱,难以理解,从而导致认知过载。让我们通过添加过滤器和图例来解决此问题。
使用筛选器减少视图中的标记数
使用筛选器有助于让视图中一定数量的标记重点显示您希望用户看到的内容。
您可以使用以下筛选器模式,以允许用户控制视图中的数据。对于 WCAG 合规性,Tableau 当前支持的筛选器模式包括:
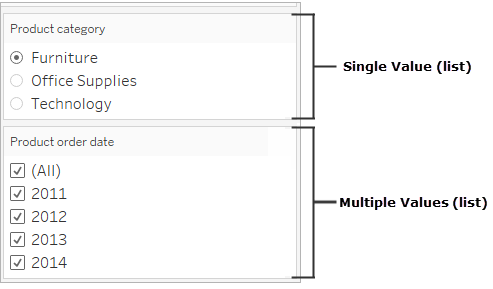
单值(列表):具有单选按钮的筛选器。一次只能选择一项。为用户提供单值筛选器可以很好地减少视图中的标记数。
多值(列表):具有可同时选择的一系列项目(带复选框)的筛选器。多值筛选器将允许同时显示多个标记。

单值(下拉列表):包含项目下拉列表的筛选器。一次只能选择一项。为用户提供单值筛选器可以很好地减少视图中的标记数。
多值(下拉列表):具有可同时选择的项目下拉列表的筛选器。多值筛选器将允许同时显示多个标记。

若要显示筛选器,请右键单击要用作筛选器的字段,然后选择“显示筛选器”。

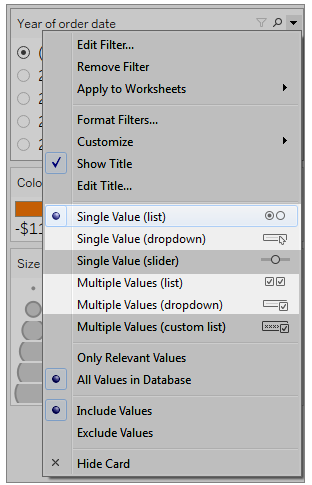
若要选择筛选器模式,请在筛选器下拉菜单中选择“单值(列表)”、“单值(下拉列表)”、“多值(列表)”或“多值(下拉列表)”筛选器。

由于折线图是单值列表,因此可以从筛选器中移除“全部”选项 。 在筛选器下拉菜单中,选择“自定义”,然后清除“显示‘所有’值”选项。

这减少了视图中的标记级别,可防止仪表板使用者认知过载。
| 不易于访问 - 标记太多 | 更易于访问 - 视图中的标记数较少 |
|---|---|
 |  |
若要了解详细信息,请参见使用筛选器减少视图中的标记数。
使可视化项更易于使用的另一种方法是
添加标题和图例
若要使用户更易于理解相关内容,我们可以添加一个文本对象,其中包含仪表板的描述,以及有关如何筛选和使用仪表板中的每个视图(包括如何使用我们已添加的筛选器和分类图例)的说明。若要添加文本对象,请执行以下操作:
从“对象”菜单抓取文本并将其拖到仪表板上。

使用“编辑文本”窗口添加描述仪表板用途及使用方式的文本。
还可以向仪表板中添加图表标题。默认标题文本提供了视图中所显示内容的摘要,但您可以添加或编辑此文本以提供更好的上下文。为此,请单击仪表板中的图表,然后从“更多选项”下拉菜单中选择“标题”。

最后,我们可以更新图例的标题以引用其关联的图表,并减少屏幕阅读器使用的冗余文本数量。为此,请双击图例标题 ,或右键单击并选择“编辑标题”,以在“编辑筛选器标题”窗口中添加或编辑文本。
结果是一个仪表板,其中包括对仪表板和图表标题的说明,并为用户消除了冗余文本。

发布和嵌入仪表板
创建视图之后,为了使视图符合 WCAG 标准,您必须:
将视图发布到 Tableau Server 或 Tableau Online,然后将视图嵌入符合 WCAG 标准的网页。有关如何发布视图的信息,请参见用于发布工作簿的全面步骤。
符合 WCAG 标准的视图中不支持 Web 编辑,因此必须在发布的工作簿中关闭“Web 编辑”权限。
在嵌入视图中,隐藏工具栏中的“自定义视图”、“订阅”和“通知”按钮。
确保用户具有访问嵌入视图的权限,并能够在“查看数据”窗口中查看基础数据。
有关其中每个步骤的详细信息,请参见“针对辅助功能制作视图”中的发布和嵌入视图。





 400 998 0226
400 998 0226