调试 Power BI 自定义视觉对象
- 版本 :2023.1(当前版本)
调试 Power BI 自定义视觉对象
本文介绍了在开发视觉对象时可以使用的一些基本调试过程。 阅读本文后,应该能够使用以下方法来调试视觉对象:
插入断点
捕获异常
记录异常
插入断点
由于每次更新视觉对象时都会重载视觉对象的整个 JavaScript,因此在调试视觉对象刷新后,添加的任何断点都会丢失。 解决方法是,在代码中使用 debugger 语句。 建议在代码中使用 debugger 时禁用自动重载。 下面是一个如何在更新方法中使用 debugger 语句的示例。
TypeScript复制
public update(options: VisualUpdateOptions) { console.log('Visual update', options);
debugger; this.target.innerHTML = `Update count: ${(this.updateCount/em>p>`;
}
捕获异常
处理视觉对象时,可看到 Power BI 服务“使用”所有错误。 这是 Power BI 有意为之的一种功能。 以防运行不正常的视觉对象导致整个应用变得不稳定。
解决方法是,添加代码来捕获和记录异常,或将调试器设置为在捕获到异常时中断。
使用修饰器记录异常
若要在 Power BI 视觉对象中记录异常,需要定义异常日志记录修饰器。 为此,请将以下代码添加到你的视觉对象:
TypeScript复制
export function logExceptions(): MethodDecorator { return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptorany>): TypedPropertyDescriptorany> { return {
value: function () { try { return descriptor.value.apply(this, arguments);
} catch (e) { console.error(e); throw e;
}
}
}
}
}
可以对任何函数使用此修饰器,从而查看错误日志记录,如下所示。
TypeScript复制
@logExceptions()public update(options: VisualUpdateOptions) {
在捕获到异常时中断
还可以将浏览器设置为,在捕获到异常时中断。 每当错误发生时,中断都会停止执行代码,你可以从中断处进行调试。
Microsoft Edge
Chrome
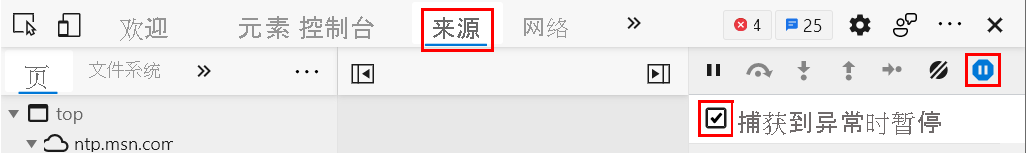
打开开发人员工具 (F12)。 转到“源”选项卡。 选择“在捕获到异常时暂停”图标(带有暂停符号的停止标志)。 选择“在捕获到异常时暂停”。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







