教程:向圆形卡片视觉对象添加格式设置选项
- 版本 :2023.1(当前版本)
教程:向圆形卡片视觉对象添加格式设置选项
创建视觉对象时,可以添加用于自定义其属性的选项。 一些可自定义格式的项包括:
标题
背景
边框
Shadow
颜色
在本教程中,你将了解如何执行以下操作:
向视觉对象添加格式设置属性。
打包视觉对象
将自定义视觉对象导入到 Power BI Desktop 或服务报表
先决条件
本教程介绍如何向视觉对象添加常见格式设置属性。 我们将以圆形卡片视觉对象为例。 我们将添加更改圆形的颜色和粗细的功能。 如果你没有在该教程中创建的圆形卡片项目文件夹,则在继续之前重新完成该教程。
添加格式设置选项
在 PowerShell 中,导航到圆形卡片项目文件夹,然后启动圆形卡片视觉对象。 托管在计算机上的视觉对象现在正在运行。
PowerShell复制
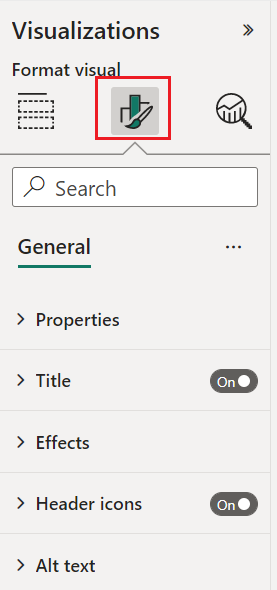
pbiviz start在“Power BI”中,选择“格式”窗格。
你应会看到常规格式设置选项,但看不到任何视觉对象格式设置选项。

在 Visual Studio Code 中,打开
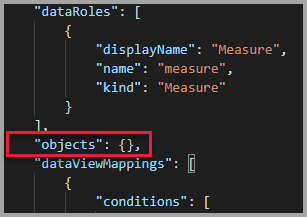
capabilities.json文件。在“dataViewMappings”数组前,添加“对象”。
JSON复制
"objects": {},
保存
capabilities.json文件。在“Power BI”中,再次查看格式设置选项。
备注
如果没有看到格式设置选项更改,则选择“重新加载自定义视觉对象”。

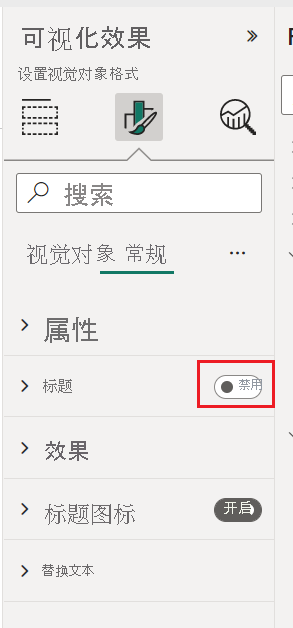
将“标题”选项设置为“关闭”。 请注意,视觉对象不再在左上角显示度量值名称。


添加自定义格式设置选项
现在,我们添加名为“颜色”的新组来配置圆形的颜色和圆形轮廓的粗细。
在 PowerShell 中,按 Ctrl+C 以停止自定义视觉对象。
在 Visual Studio Code 的
capabilities.json文件中,将以下 JSON 片段插入标记为 objects 的对象 。JSON复制
"circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true
}
}
}
}, "circleThickness": { "type": { "numeric": true
}
}
}
}此 JSON 片段描述一个名为“圆形”的组,该组包含 circleColor 和 circleThickness 两个变量。
保存
capabilities.json文件。在“资源管理器”窗格中,转到 src 文件夹,然后选择 settings.ts 。 此文件表示入门版视觉对象的设置。
在
settings.ts文件中,将导入行和两个类替换为以下代码。TypeScript复制
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";import FormattingSettingsCard = formattingSettings.Card;import FormattingSettingsSlice = formattingSettings.Slice;import FormattingSettingsModel = formattingSettings.Model;export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({
name: "circleColor",
displayName: "Color",
value: { value: "#ffffff" }
}); public circleThickness = new formattingSettings.NumUpDown({
name: "circleThickness",
displayName: "Thickness",
value: 2
}); public name: string = "circle"; public displayName: string = "Circle"; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness]
}export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle];
}此模块类定义两个类。 CircleSettings 类定义两个属性,其中含有匹配在“capabilities.json”文件中定义的对象(circleColor 和 circleThickness)的名称,并设置默认值。 VisualSettings 类根据
capabilities.json文件中描述的属性定义圆形对象。保存
settings.ts文件。打开
visual.ts文件。在
visual.ts文件中,导入:TypeScript复制
import { VisualSettings } from "./settings";import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";然后在“Visual”类中,添加以下属性:
TypeScript复制
private visualSettings: VisualSettings;private formattingSettingsService: FormattingSettingsService;此属性存储“VisualSettings”对象的引用,描述视觉对象设置。
在“Visual”类中,插入以下内容作为构造函数的第一行:
TypeScript复制
this.formattingSettingsService = new FormattingSettingsService();在“Visual”类中,在“更新”方法后添加以下方法。
TypeScript复制
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings);
}每次格式设置窗格呈现时都会调用此函数。 它允许选择要向属性窗格中的用户公开的对象和属性。
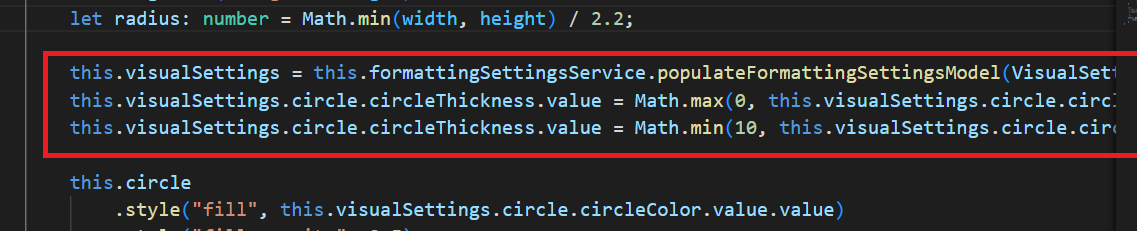
在“更新”方法中,在“radius”变量的声明后,添加以下代码。
TypeScript复制
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettingsModel, options.dataViews);this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value);this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);此代码检索格式选项。 它将调整传入 circleThickness 属性的任何值,并将其转换为介于 0 和 10 之间的数字。

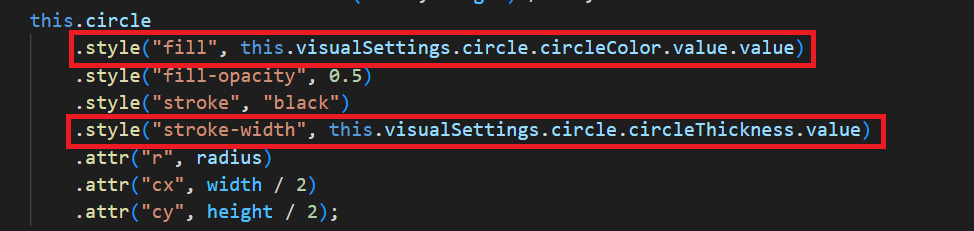
在 circle 元素中,按如下所示修改传递到“填充样式”和“笔划宽度样式”的值 :
TypeScript复制
.style("fill", this.visualSettings.circle.circleColor.value.value)TypeScript复制
.style("stroke-width", this.visualSettings.circle.circleThickness.value)
保存
visual.ts文件。在 PowerShell 中,启动视觉对象。
PowerShell复制
pbiviz start在“Power BI”中,在视觉对象上浮动的工具栏中,选择“切换自动重新加载”。

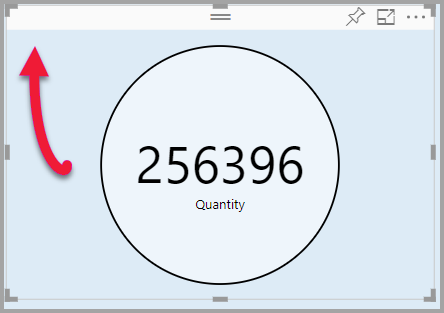
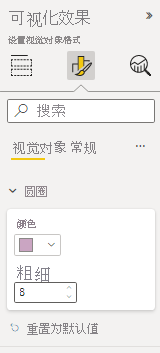
在“视觉对象格式”选项中,展开“Circle”。

修改“颜色”和“粗细”选项。
将“粗细”选项修改为小于零的值,和大于 10 的值。 然后注意,视觉对象将该值更新为可承受的最小值或最大值。
调试
有关调试自定义视觉对象的提示,请参阅调试指南。
打包自定义视觉对象
现在视觉对象已完成并可供使用,可以将其打包。 可以将打包的视觉对象导入 Power BI 报表或服务,供其他人使用和欣赏。
视觉对象准备就绪后,请按照打包 Power BI 视觉对象中的说明进行操作,然后根据需要与他人共享,使他们可以导入并使用它。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







