Power BI 嵌入式分析中的问答
- 版本 :2023.1(当前版本)
Power BI 嵌入式分析中的问答
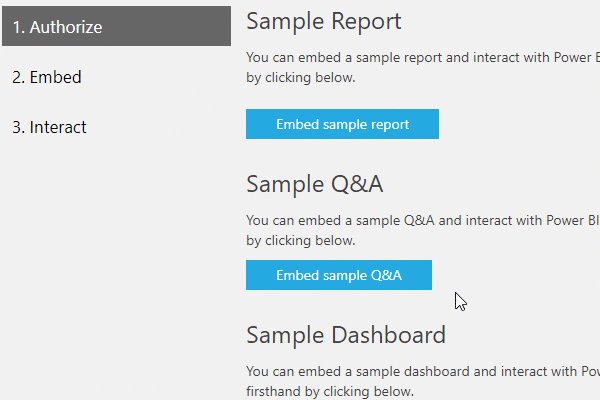
Power BI 嵌入式分析提供了一种将问答融入应用的方法。 用户可以使用自然语言提问并收到视觉对象(例如图表和图形)形式的即时答复。

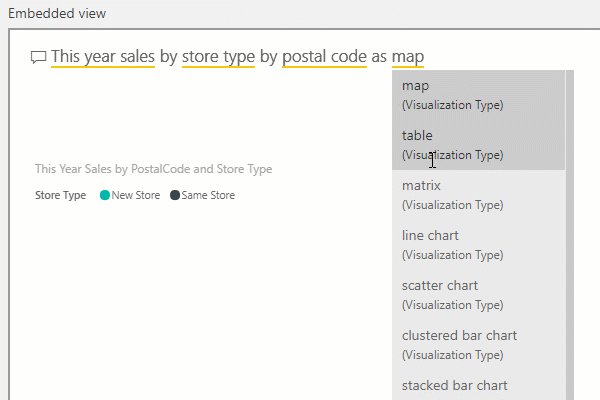
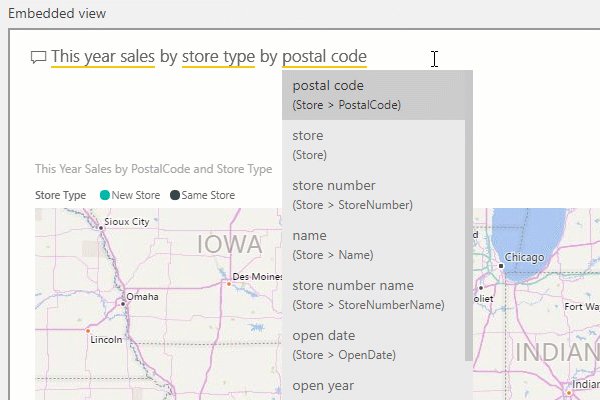
将问答功能嵌入应用的模式有两种,即“交互式”和“仅结果”模式。 借助“交互式”模式,可以键入问题,并让它们显示在视觉对象中。 如果有已保存的问题或要显示的已设置问题,可以在嵌入配置中填充问题,从而使用“仅结果”模式。
下面是 JavaScript 代码的外观。
Javascript复制
// Embed configuration used to describe the what and how to embed.// This object is used when calling powerbi.embed within the JavaScript API.// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.var config= { type: 'qna', tokenType: models.TokenType.Embed | models.TokenType.Aad, accessToken: access token value, embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
已设置问题
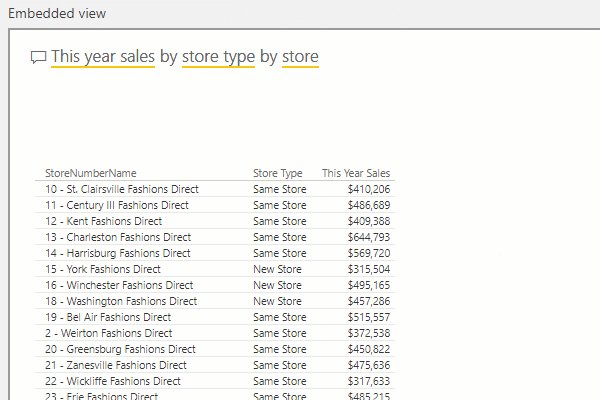
如果将“结果模式”与已设置问题结合使用,可以将更多问题注入框架。 新问题的答案将立即替换之前的结果。 与新问题匹配的新视觉对象将呈现。
此用法的一个示例是常见问题列表。 用户可以浏览这些问题并在同一个嵌入部分中进行回答。
JS SDK 用法的代码片段:
Javascript复制
// Get a reference to the embedded Q&A HTML elementvar qnaContainer = $('#qnaContainer')[0];// Get a reference to the embedded Q&A.qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
视觉对象呈现的事件
对于“交互式”模式,每当呈现的视觉对象发生更改以在键入更新的输入查询时针对该更新查询,则会通过数据更改事件通知应用。
通过侦听 visualRendered 事件,可以保存问题,以供日后使用。
JS SDK 用法的代码片段:
Javascript复制
// Get a reference to the embedded Q&A HTML elementvar qnaContainer = $('#qnaContainer')[0];// Get a reference to the embedded Q&A.qna = powerbi.get(qnaContainer);// qna.off removes a given event listener if it exists.qna.off("visualRendered");// qna.on will add an event listener.qna.on("visualRendered", function(event) {
…….
});
嵌入令牌
创建数据集的嵌入令牌以启动问答部分。 有关详细信息,请参阅生成令牌。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







