举个栗子!Tableau 技巧(263):按需突出显示文本表的 N 个行
我们分享过 🌰 :突出显示文本表的行或列,可以突出显示文本表中的某一行或某一列。有数据粉提出新的问题:如果想突出显示多行数据,该如何实现呢?

在 Tableau 中具体如何实现呢?今天的栗子一睹为快~
本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:按需突出显示文本表的 N 个行。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源,掌握栗子方法后,数据粉可尝试使用其他数据源实现。
具体步骤如下:
1.准备和连接数据源
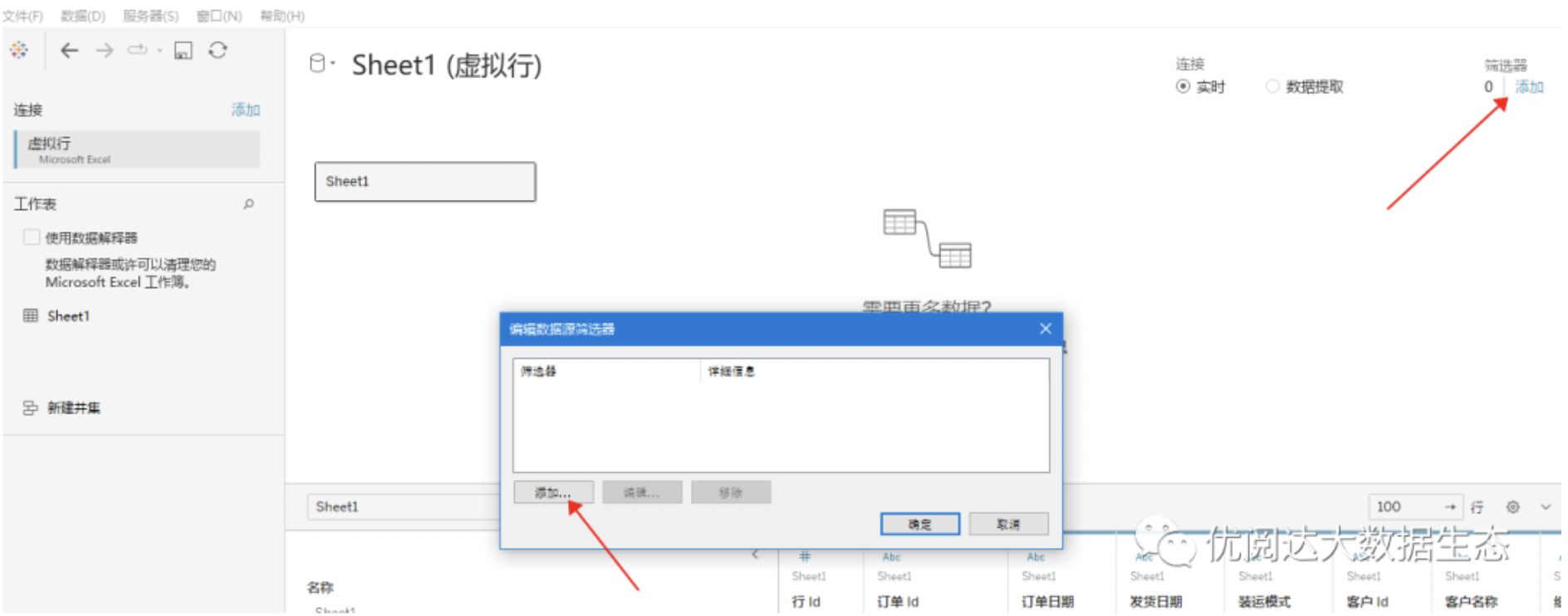
首先,打开 Tableau 自带的“示例-超市”数据源,在字段名称行下面增加一行数据,设置“行ID”为:0,代表“虚拟行”。



2.创建集和计算字段
新建工作表,右键单击“数据”窗格中的字段“行ID”,下拉菜单选择:创建-集。

在弹出的对话框中,随机勾选几个行 ID 值,例如:1,6,9。

接着,创建计算字段:色带集,用于将行分组在一起,在不突出显示和突出显示之间交替。键入函数
if min([行 Id]) = 0 and min([行 Id 集]) = TRUE then 0
elseif zn(lookup(avg(int([行 Id 集])),first())) = 1 then 1
elseif min([行 Id])=0 then min([行 Id])
elseif zn(lookup(avg(int([行 Id 集])),-1)) = 0 and zn(lookup(avg(int([行 Id 集])),0)) = 1 then min([行 Id])
elseif zn(lookup(avg(int([行 Id 集])),-1)) = 1 and zn(lookup(avg(int([行 Id 集])),0)) = 0 then min([行 Id])
else PREVIOUS_VALUE(1)
end

☝ 这里简单说明一下计算原理:
- 如果是虚拟行,那就将其设置为 0(第一组 ID);
- 如果前一行不在集合中而当前行在集合中,则递增到下一个数字(启动高亮显示行的计数器);
- 如果前一行在集合中而当前行不在集合中,则递增到下一个数字(开始非高亮显示行的计数器);
- 如果这些都不是真的,那么使用上一行的值。
3.创建工作表
右键单击刚刚创建的计算字段“色带集”,下拉菜单选择:转换为离散。然后,将其拖放至行,并右键单击该胶囊,下拉菜单去掉勾选:显示标题。
再将“行ID”、“类别”、“产品名称”依次拖放至行。将“销售额”拖放至“标记”卡的文本中。

右键单击行上的“色带集”胶囊,下拉菜单选择:计算依据-表(向下)。

单击顶部菜单栏的“设置格式”,下拉菜单选择:阴影。然后将“行分级”中的“区”和“标题”都改为:黄色。将“行带级别”的滑块挪到最左侧。

右键单击文本表第二行第一列的“0”,下拉菜单选择:编辑别名,弹窗中键入“ALL”并回车。再分别右键第二行第二列和第二行第三列的“null”,均键入空格并回车。
右键单击“数据”窗格的“度量值”,下拉菜单选择:添加到工作表。右键单击“数据”窗格的字段“行 Id 集",下拉菜单选择:显示集,便于更改设置值。

4.添加集动作
单击顶部菜单栏“工作表”,下拉菜单选择:操作。弹窗中选择:添加动作-更改集值。

如下图添加集动作:

如此,就完成了我们想要的可视化呈现:单击想要突出显示的行,对应的行就会被高亮;单击两次“ALL”便可清除所选择的高亮。

今天的 Tableau 技巧,你 Get 到了吗?





 400 998 0226
400 998 0226