上周,我们一起见证了 Tableau Conference 2025 用户大会的创新产品路线,相信各位都收获颇丰。其实,大会还邀请了各路专家与社区领袖,通过登台分享经验,让全球数据粉都能掌握 Tableau 最新功能与技巧。
为此,本期优分享特别整理了 Ken & Kevin 兄弟分享的 18 条实用小技巧,涵盖了可视化设计、高级交互、参数控件、隐藏函数等多种使用场景,助你掌握 Tableau 实战干货,在日常分析时更加游刃有余。=
PS:由于篇幅限制,本文仅分享前 9 个技巧,后续技巧将在下篇介绍,敬请期待!
01 区分「比例数字」与「等宽数字」
在 Tableau 2024.3 版本中,Tableau Cloud 上架了八款全新的 Google 字体,让分析师得以进一步丰富可视化设计与排版。
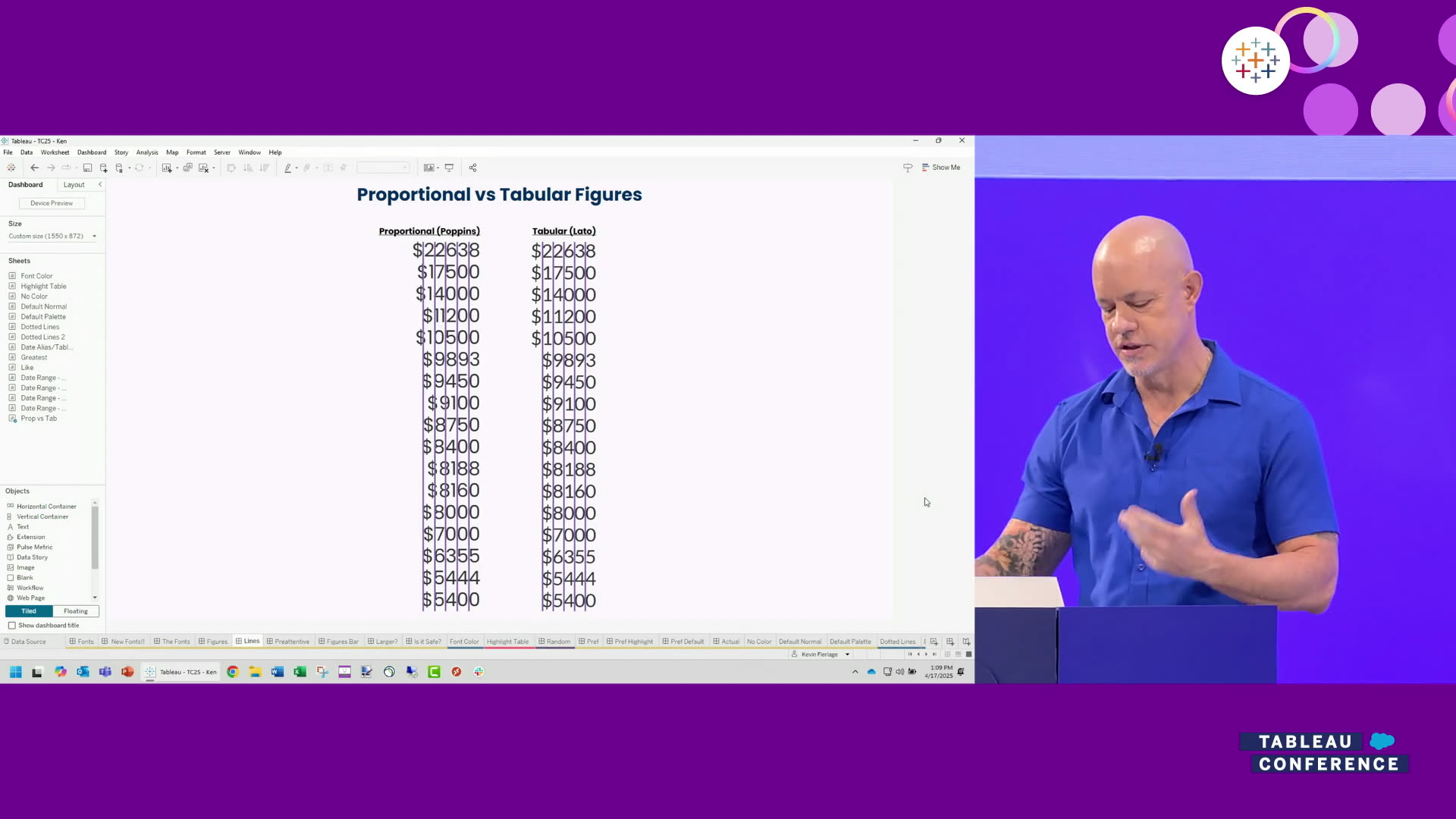
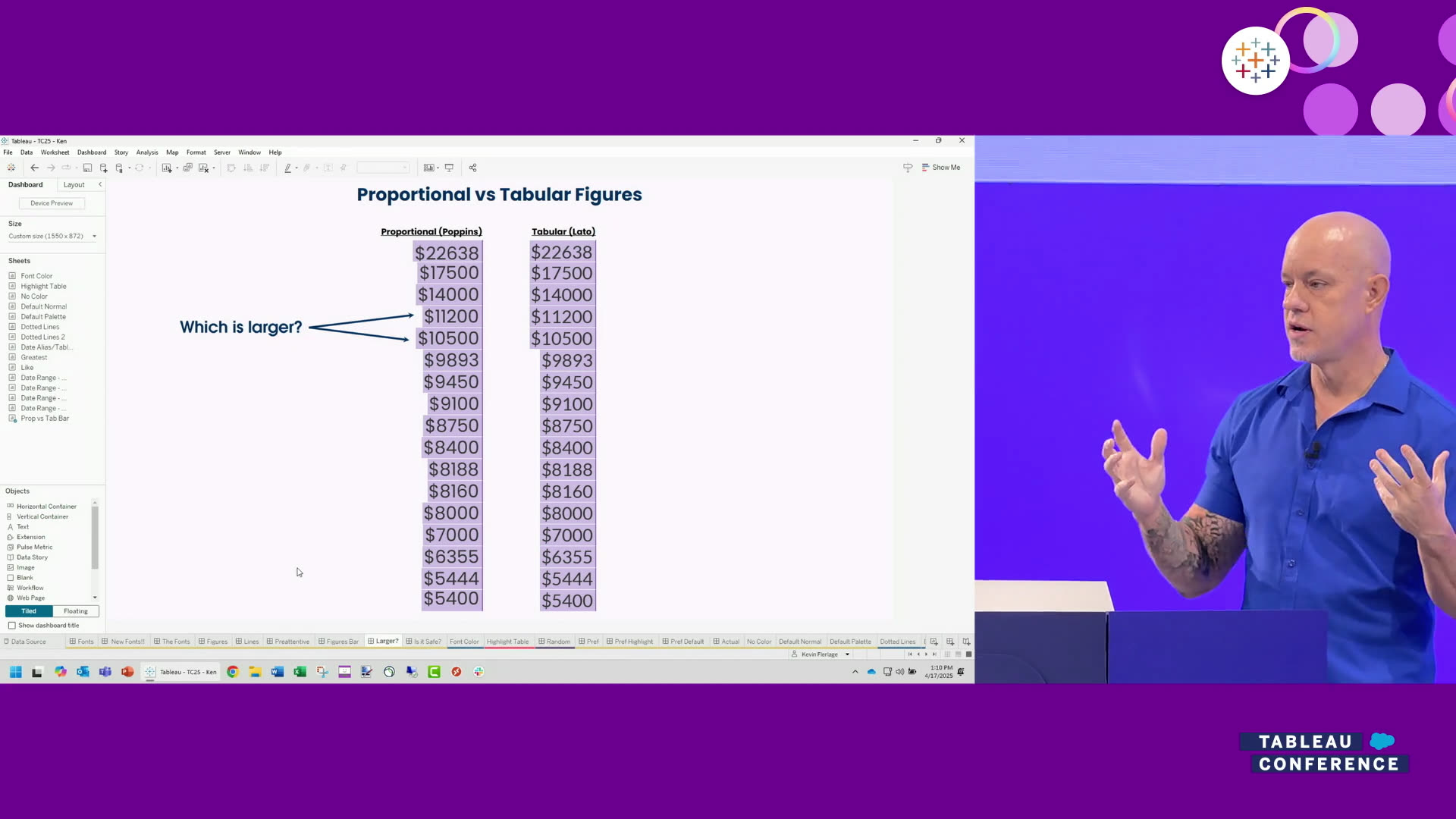
然而,当在表格或矩阵图中直接切换到这些新字体后,往往会发现数字列莫名其妙地“跑偏”:有的数值看上去比旁边的高了,排序好像出错了。

为何会“跑偏”?因为新字体内置了两种数字排版模式:
比例数字:每个字符宽度按照字形不同而变化,例如 “1” 较窄、“0” 较宽。
等宽数字:所有字符宽度完全一致,整体对齐。
当在表格里混用比例数字时,数字宽度的微小差别会刺激视觉,我们的眼睛会自发比较粗细和长度,就像看柱状图那样很容易瞬间“短路”。所以,本应按字面解读的数字,会变成误以为某些数值比邻近的更大或更小。

所以在这个时候,应该怎么选用新字体呢?Ken 的建议如下:
表格 / 矩阵展示:请务必选用等宽数字,以保证所有列垂直对齐,数字分辨一目了然。
标题、注释、仪表板装饰:可随意使用比例数字,享受字形美感与多样排版。
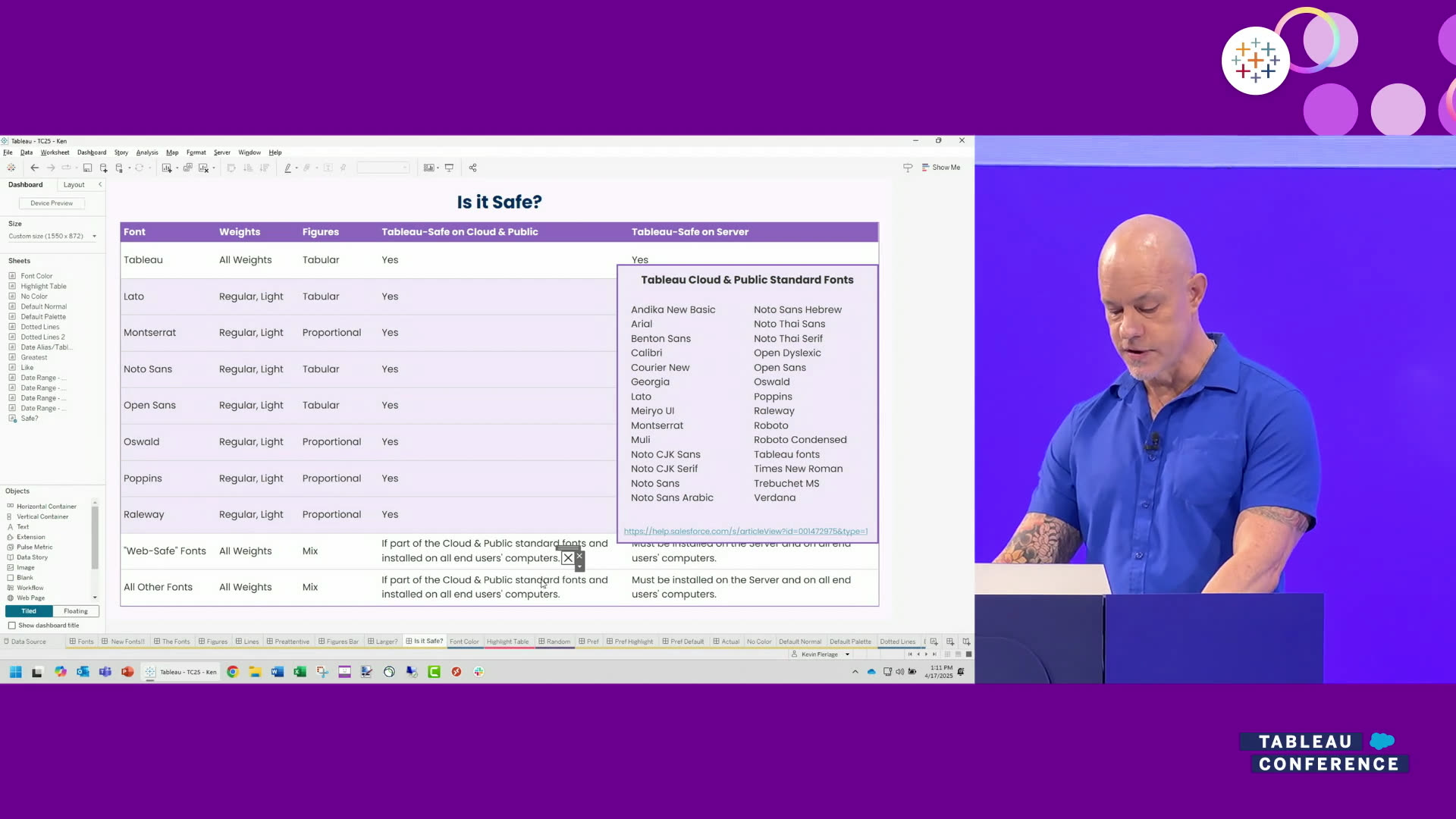
此外,你可打开字体下拉列表,查看字体名称或预览示例,选中带有 “Tabular” 或 “等宽” 标识的字体(如 Lato Tabular)。
最好在需要精确对齐的表格视图中使用等宽数字,其他文本元素保留原有新字体
若担心兼容性,可先在 Tableau Cloud 界面试验,再决定是否在 Server 环境中部署。

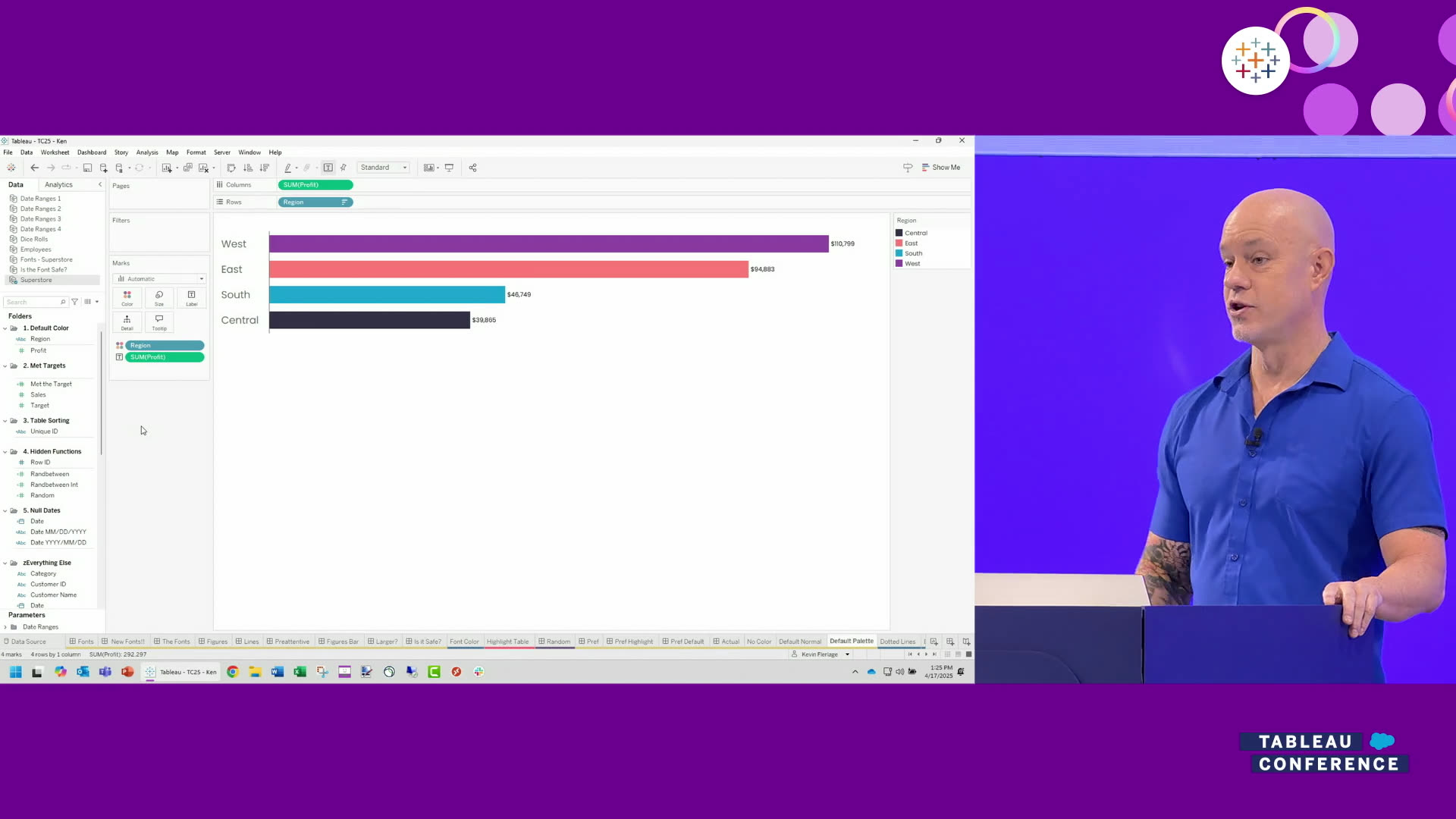
02 一键同步整个工作表的字体颜色
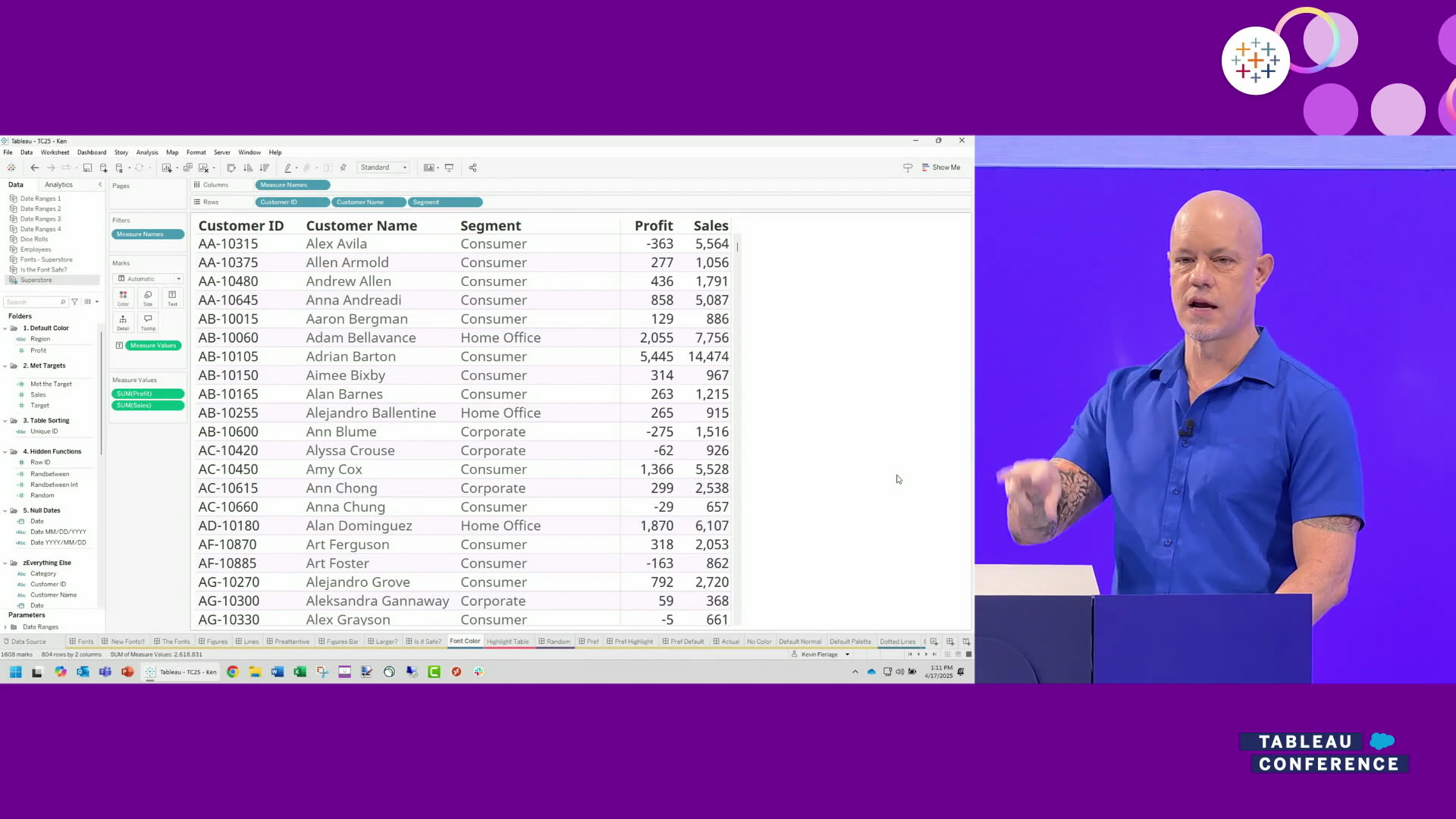
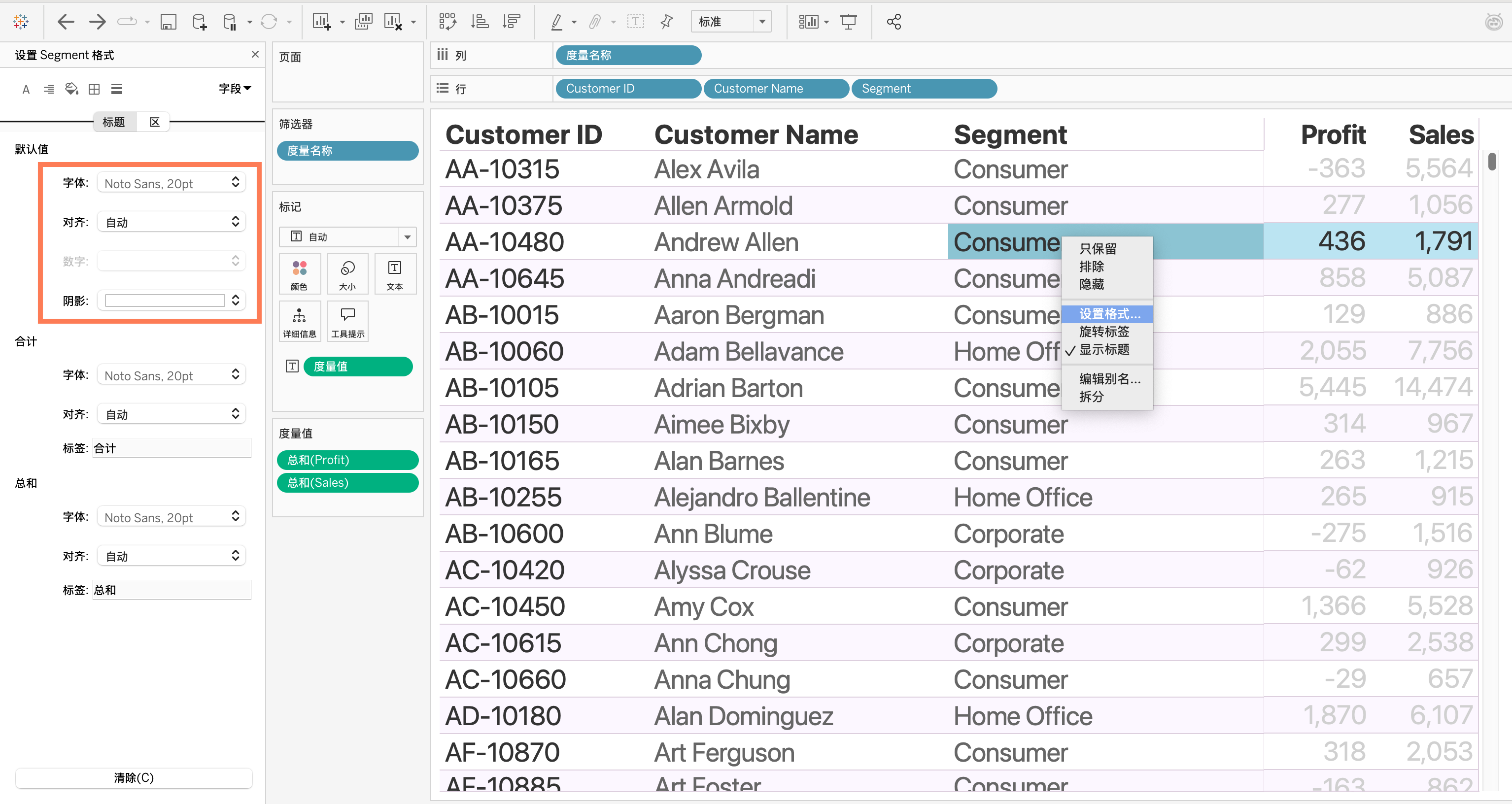
在 Tableau 中创建一张包含多列指标(度量值)的表格时,你可能会发现部分数值列比其他列颜色浅一些。比如,下图显示第二和第三列是浅灰,其他列是深灰。

传统的修改方法是:右键点击每个字段 > 格式 > 字体 > 逐列选色。对于字段较多的表格,这种“一列一列”的操作既繁琐又容易出错。因为 Tableau “格式设置”窗格中的字体设置分为几个层级,对应不同范围的文字。

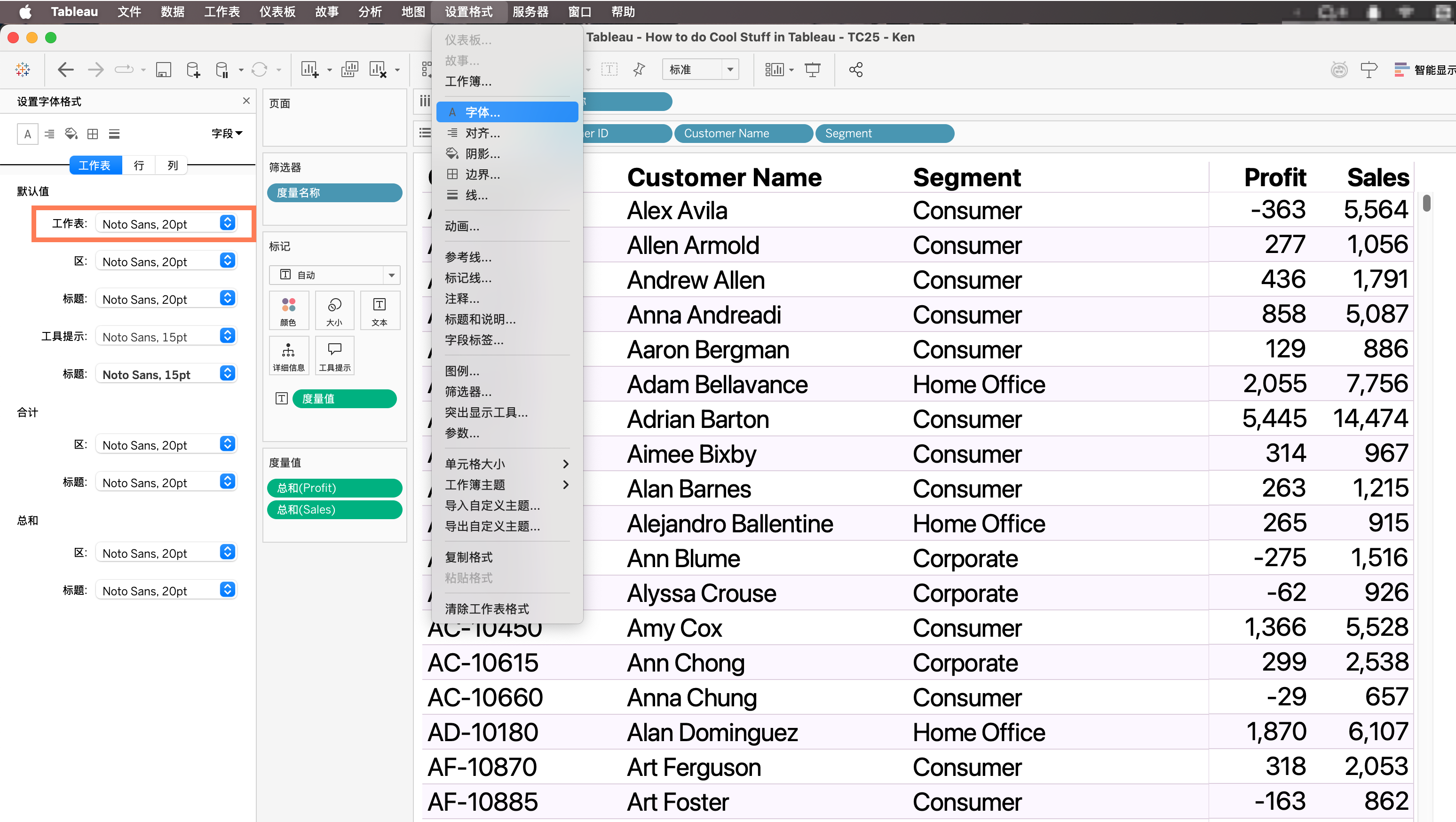
但实际上,你可以直接使用一键同步法,让字体格式调整变得又快又准。只需点击菜单栏的格式 > 字体,在左侧窗格的“默认值”>“工作表”设置中直接选定目标色(如深黑色),即可一次性让表格主体、标题、工具提示等字体全部统一颜色。

03 修复热度图中失效的文字颜色
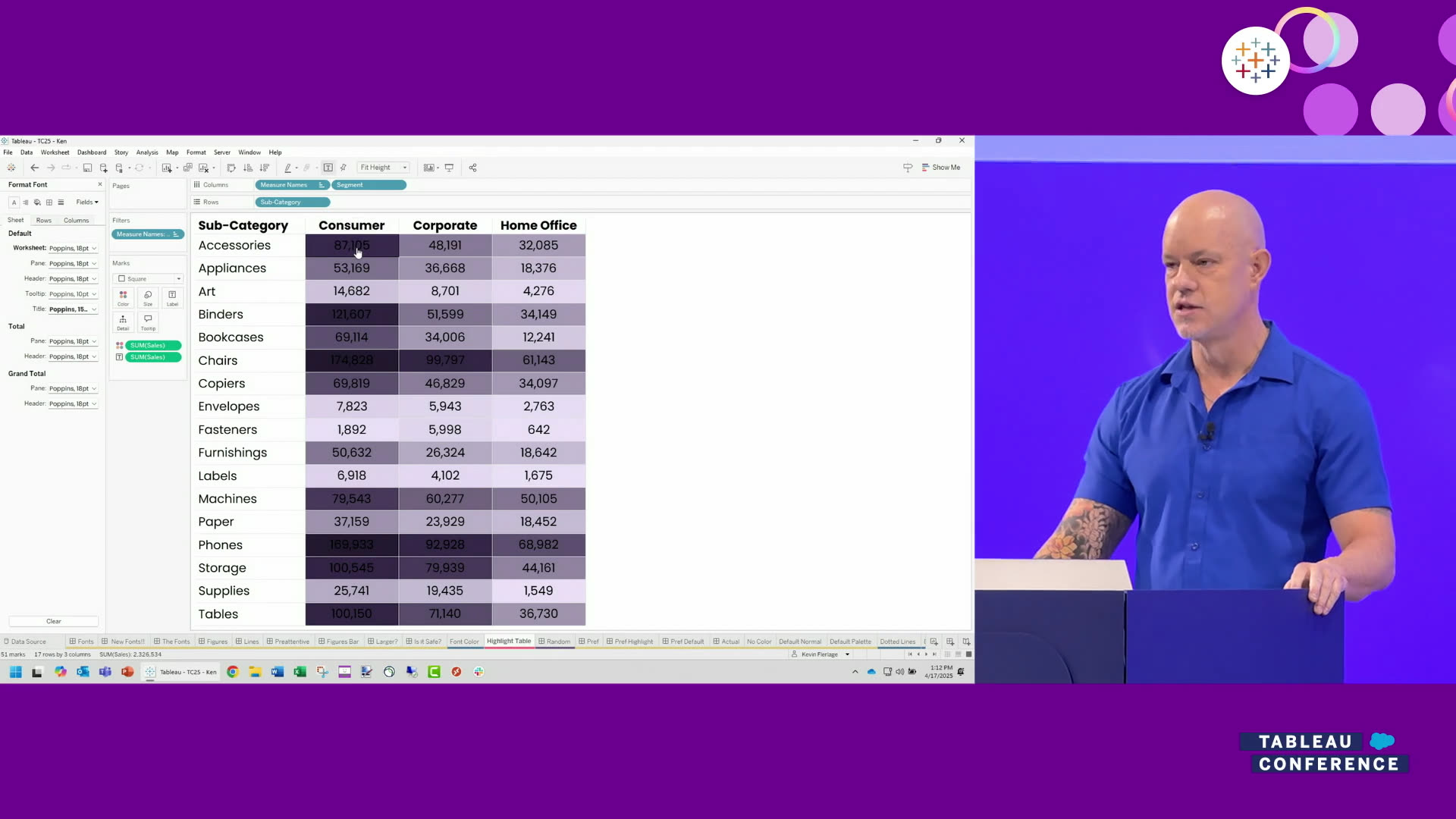
在使用热度图呈现关键度量时,Tableau 会给单元格背景设置深浅不一的颜色来突出高低值。
然而,在某些情况下即便背景色足够深,Tableau 也并未将文字自动切换为白色,依旧显示为深色字体,导致在深色单元格中根本看不到数字。然后,你手动将文字改为白色,又会导致在浅色单元格中难以辨认。

为了描述这个过程,Ken 在演示了多种方法后依然无法解决问题:
确认“默认字体样式”设置:点击“标记卡”中的标签,将文字颜色为自动,但热度图的文字颜色并未根据背景自动切换。
缩小字体:怀疑文字过大溢出单元格会影响自动着色,缩小后问题依旧。
清除全表格式:通过菜单栏中的“格式” > “清除工作表格式”选项,可一键将文字变白,但同时清除了网格线、对齐方式、粗体标题等所有自定义格式,得不偿失。
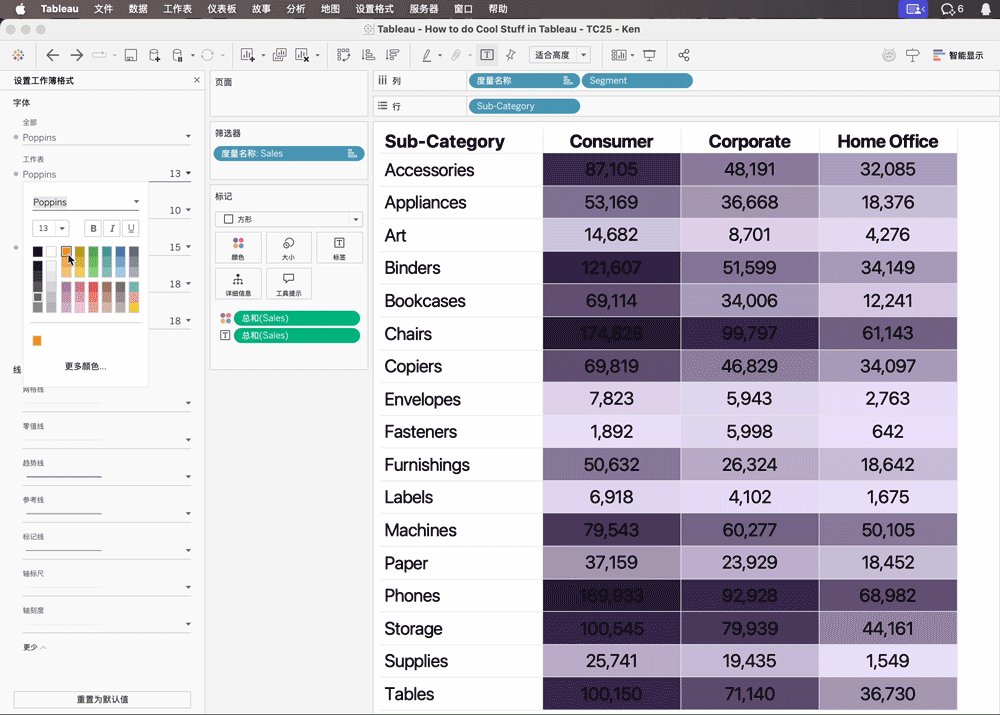
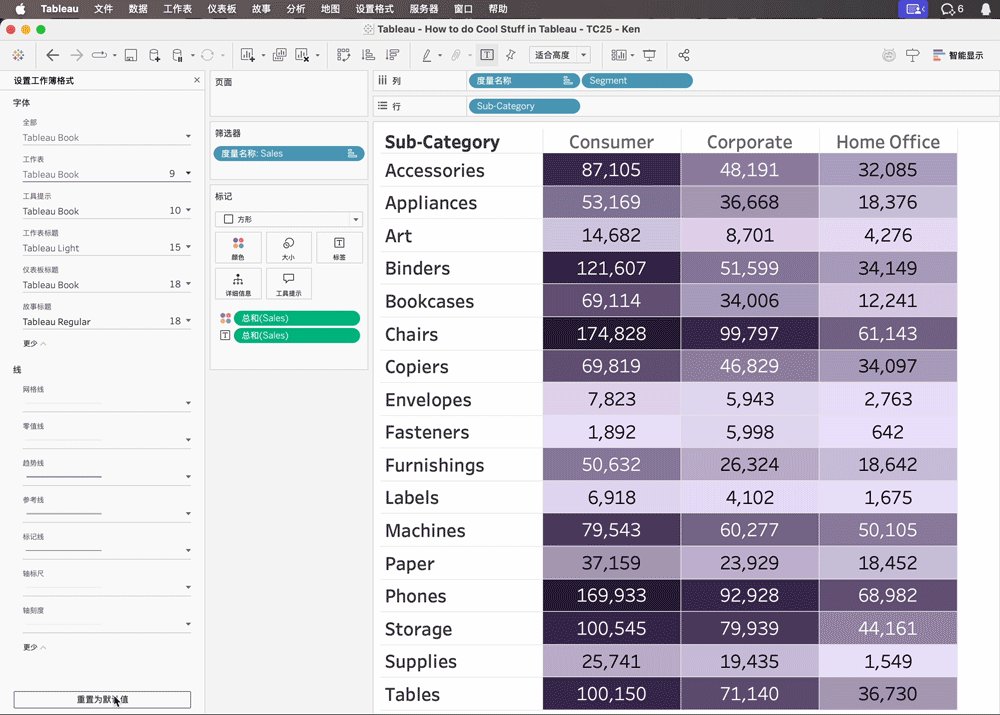
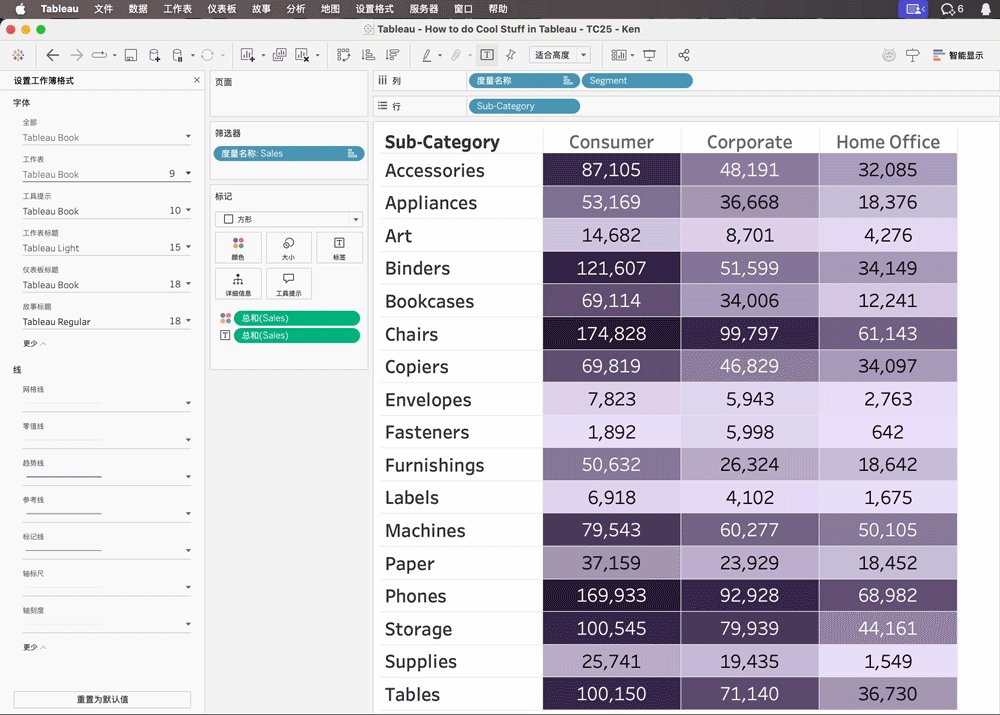
最后,他分享了一个超级神奇的巧妙解法:
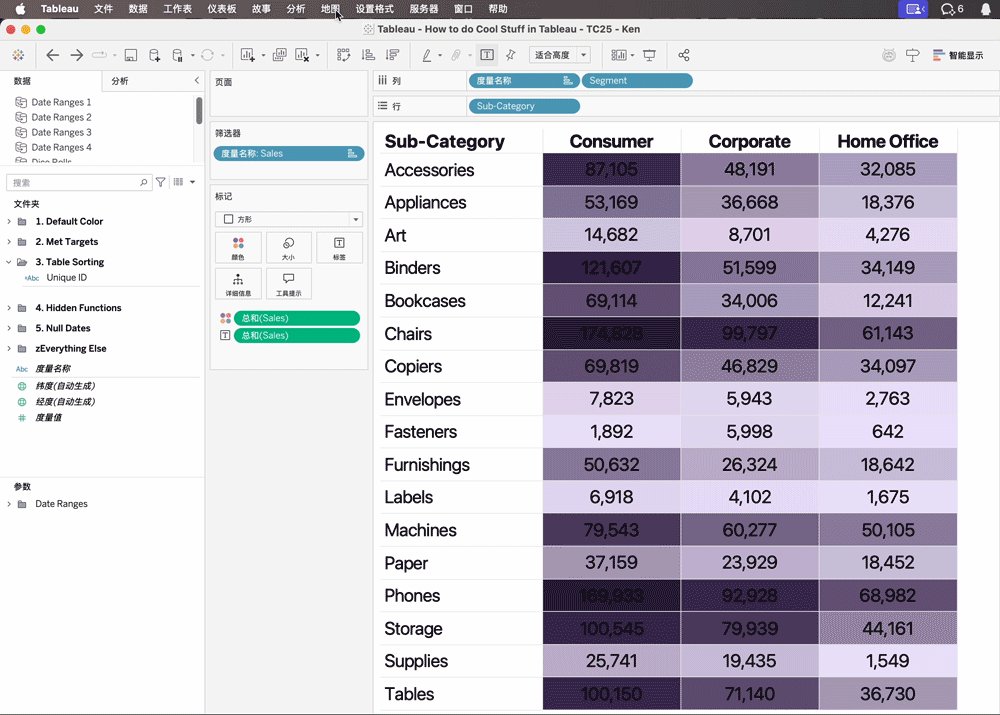
点击菜单栏的“格式” > “工作簿”,左侧将展开“格式设置”窗格。在“工作表字体”一栏,临时将字体颜色改为任意中间色(如橙色);然后,点击此窗格底部的 “恢复默认设置”按钮,即可修复热度图文字为自动样式,同时保留其他字体的颜色不变。

04 无名调色板,让品牌色成为默认配色
你的公司有一套固定的品牌配色,但每次在 Tableau 中可视化分类字段时,你都要手动为每个维度值分配颜色,既耗时又容易漏选。即便可以通过自定义调色板来新增配色,并进行快速选择,但仍然没有默认配置来得快。

这就是 Ken 分享的技巧:
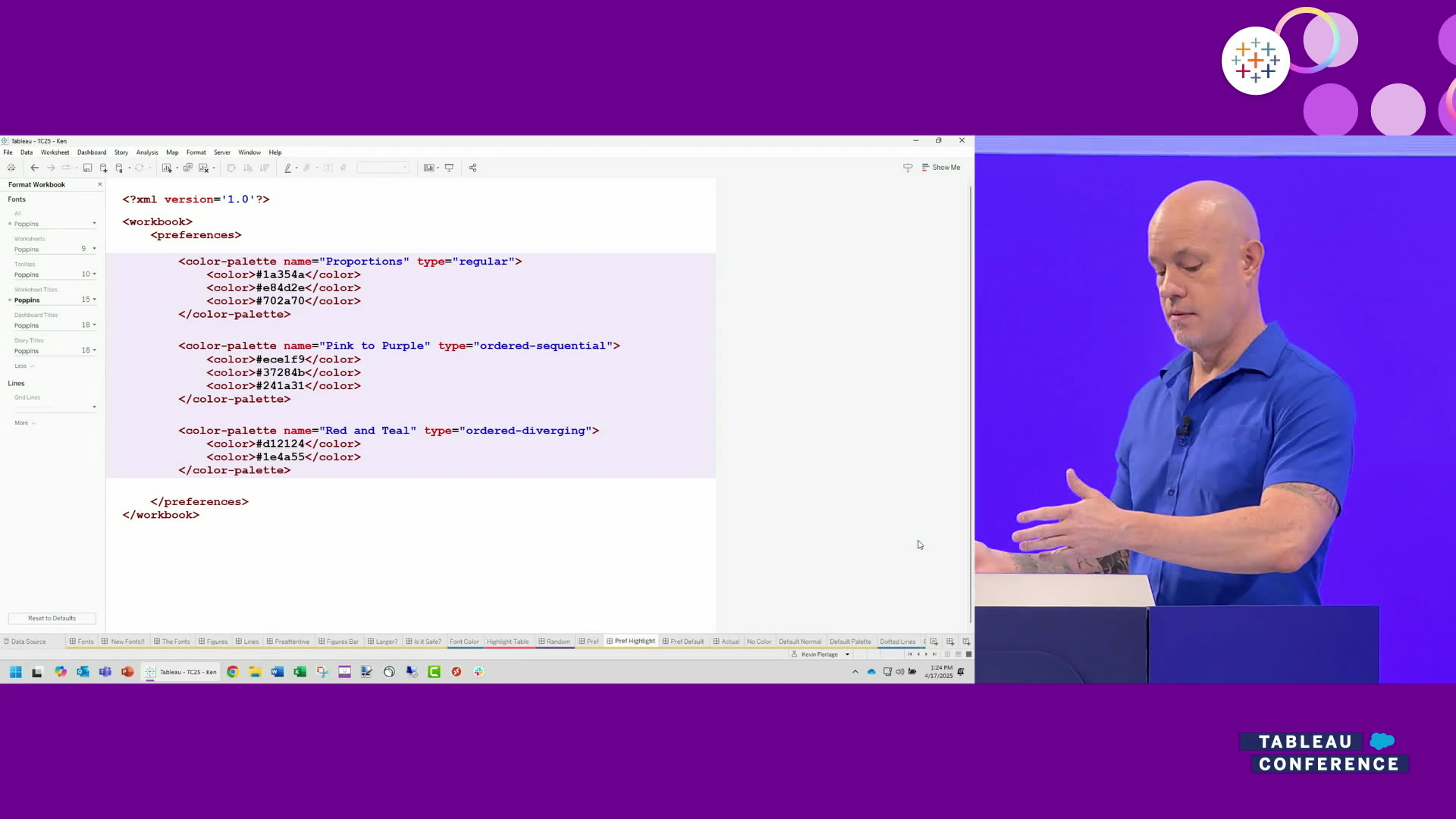
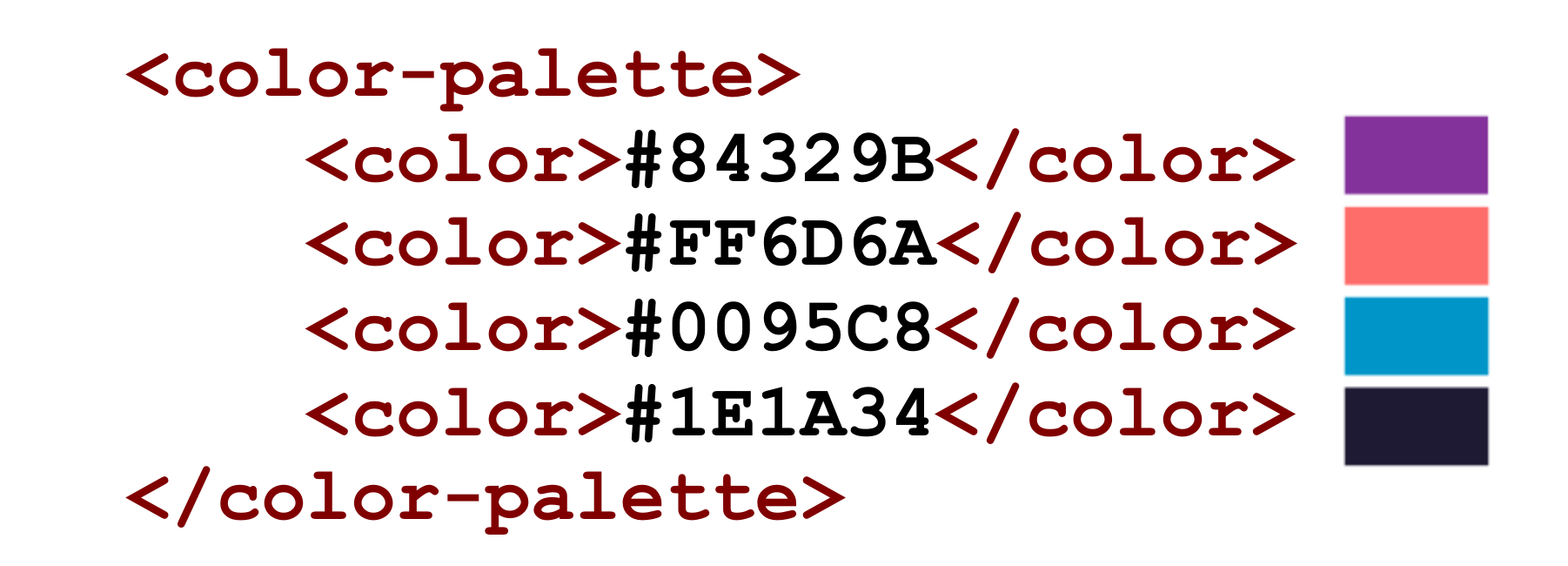
假如,你的品牌色为紫色、珊瑚红、天蓝、深蓝。然后,只需在 Tableau 存储库文件夹的 Preferences.tps 文件中,新增一组无 name、无 type 的

然后,保存文件并重启 Tableau Desktop,就可在任何工作簿中自动套用这组品牌色。如需回退到默认 Tableau 配色,只需删除或重命名保存这组代码,然后重启软件即可。

温馨提示:请确保自定义颜色既能区分多类别,又能在渐变和发散场景下表现合理。等到 Tableau 后续版本支持在界面内直接编辑调色板,再也不用手动修改这个 XML 文件。
05 伪造虚线并按“达标状态”上色
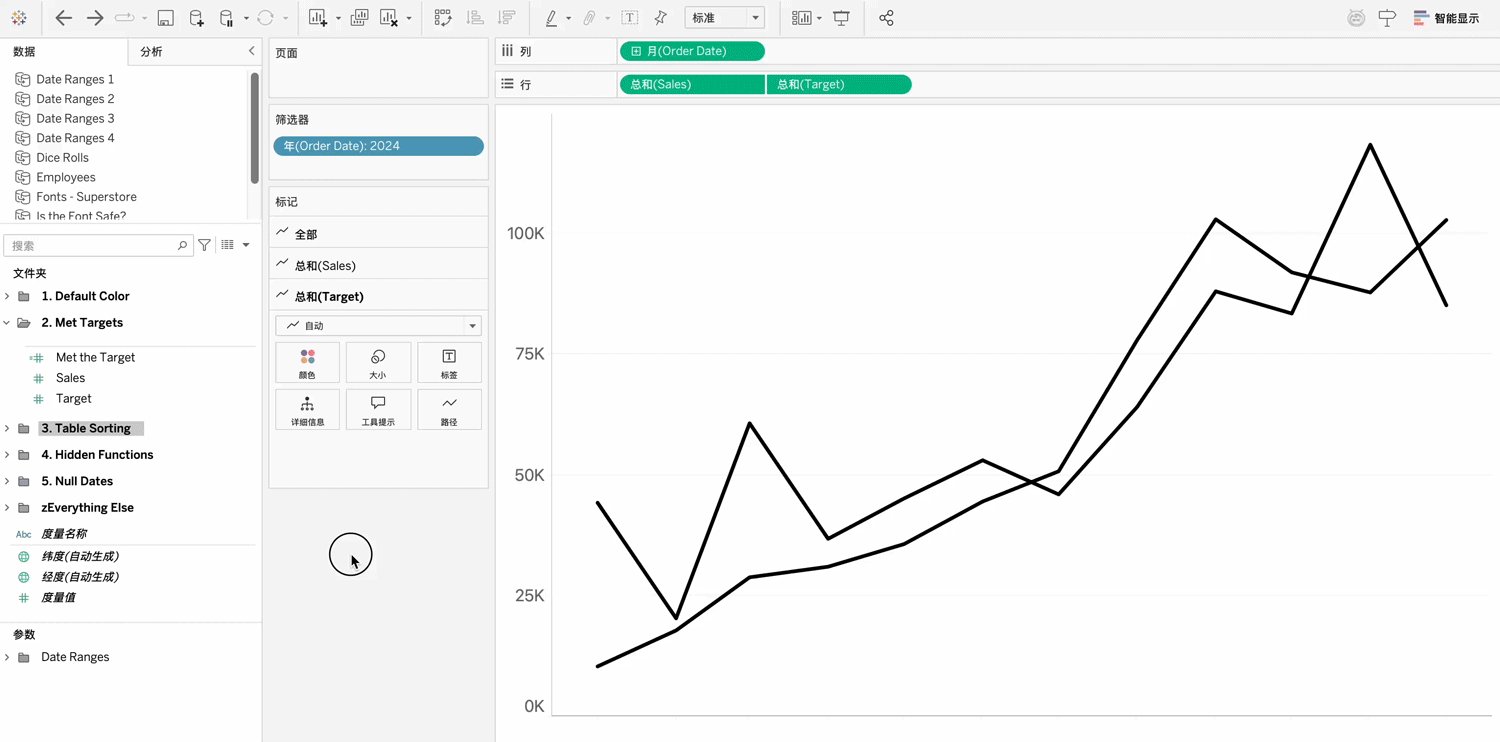
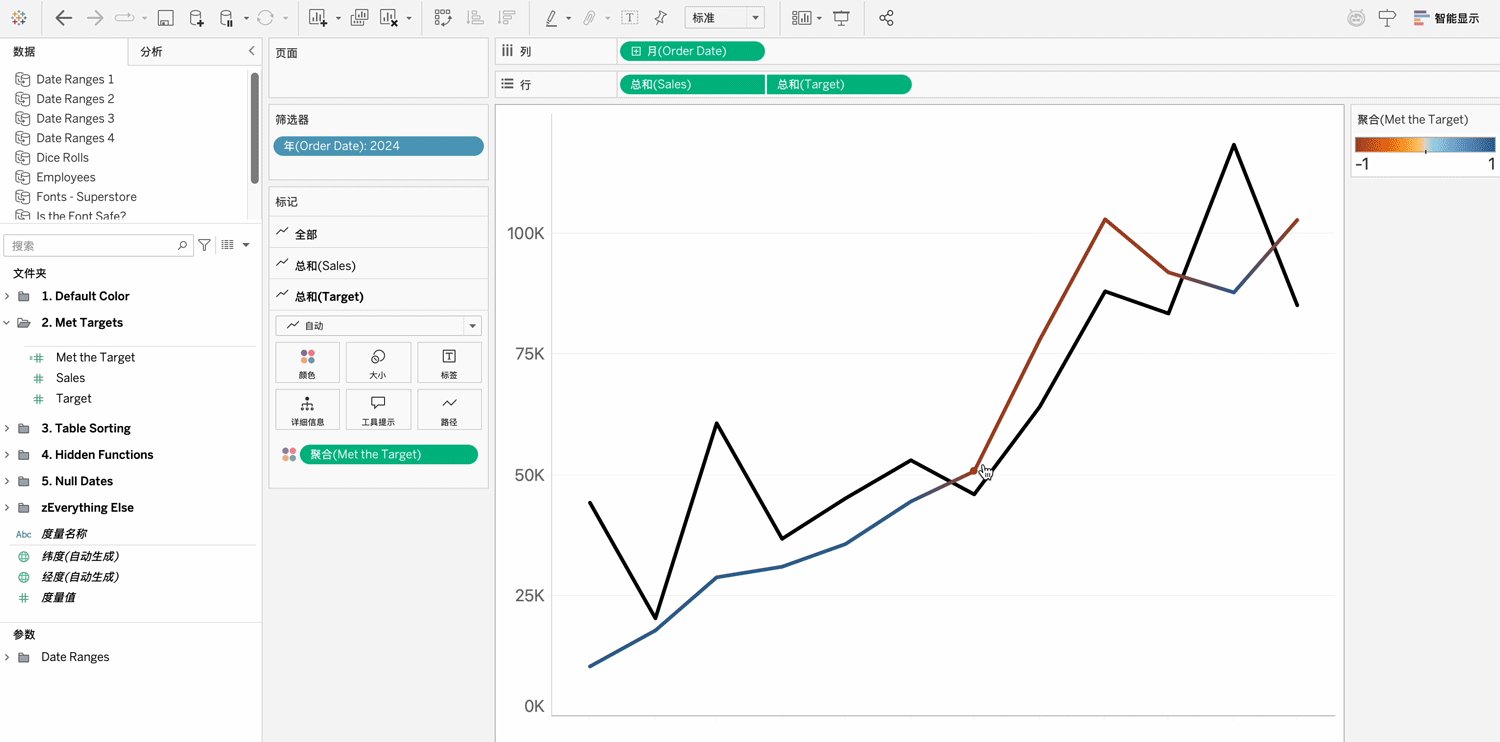
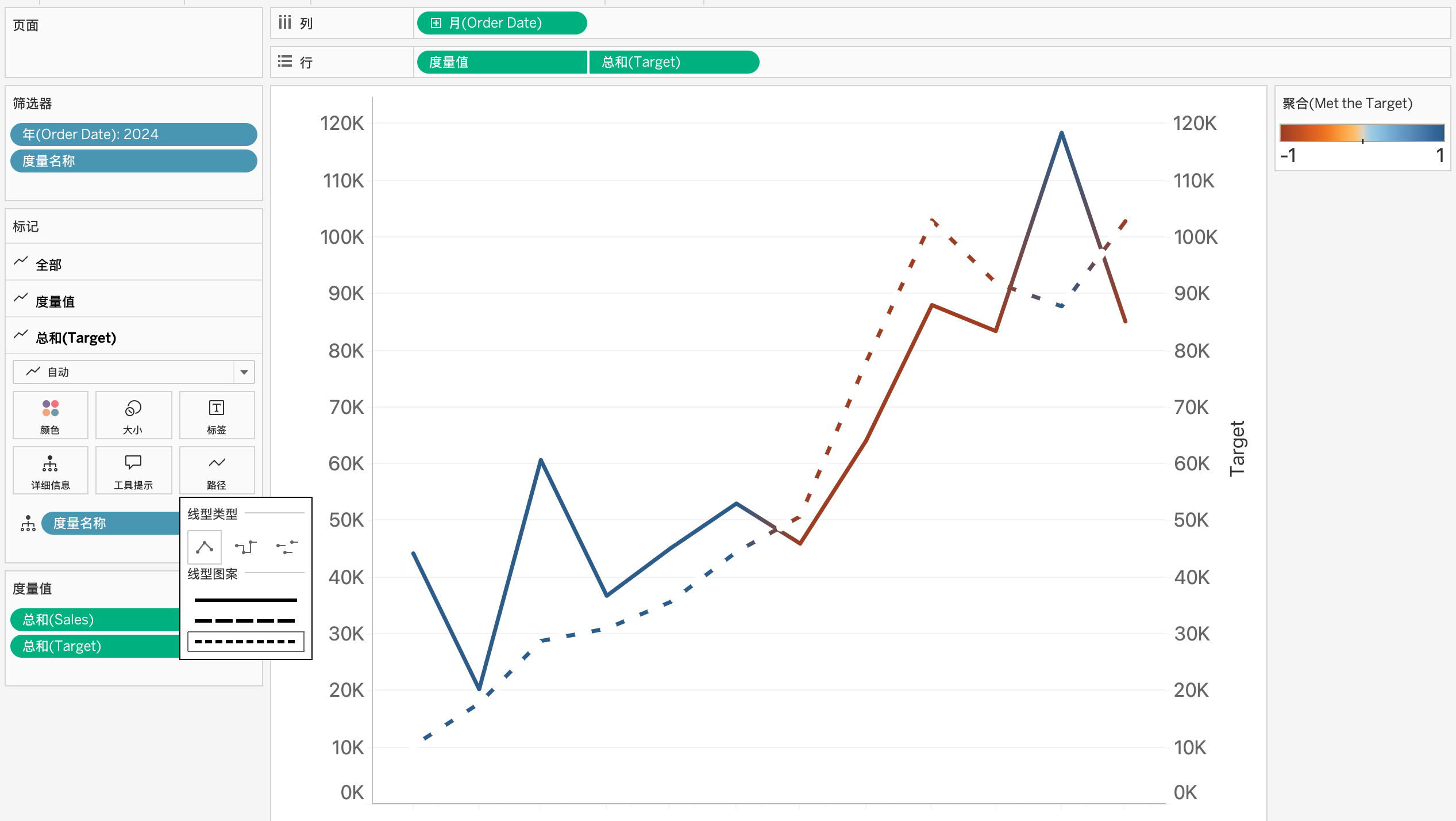
在进行销售指标分析时,常见需求是将“销售额”(Sales)与“目标值”(Target)做对比。你可能想用虚线突出“目标”,让它与实线“销售额”明显区分;同时希望用颜色分别标识“达标”与“未达标”两种状态。
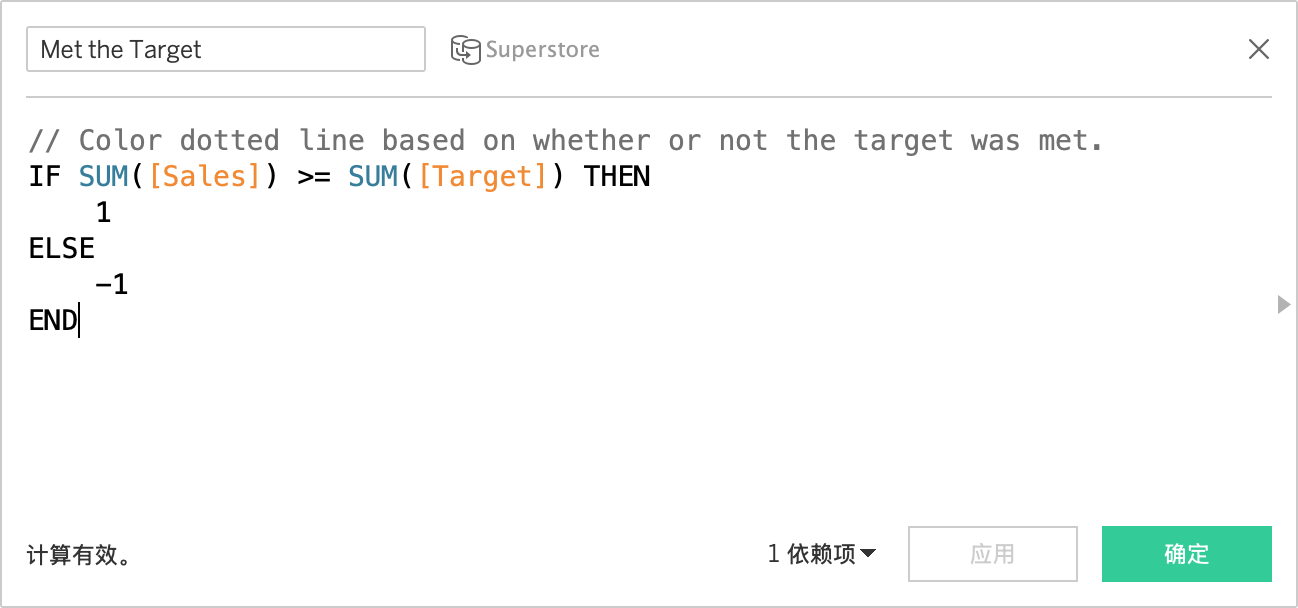
然而,当你将以下“达标状态”计算字段拖至“标记”卡的颜色时,Tableau 会禁用线条样式,无法同时实现虚线与条件着色。

// 根据是否达到目标,为(那条)虚线设置颜色。
IF SUM([Sales]) >= SUM([Target]) THEN 1 ELSE -1 END

在这种情况下,Kevin 找到了一种伪造虚线的方法,可同时满足线型与着色区分的需求:
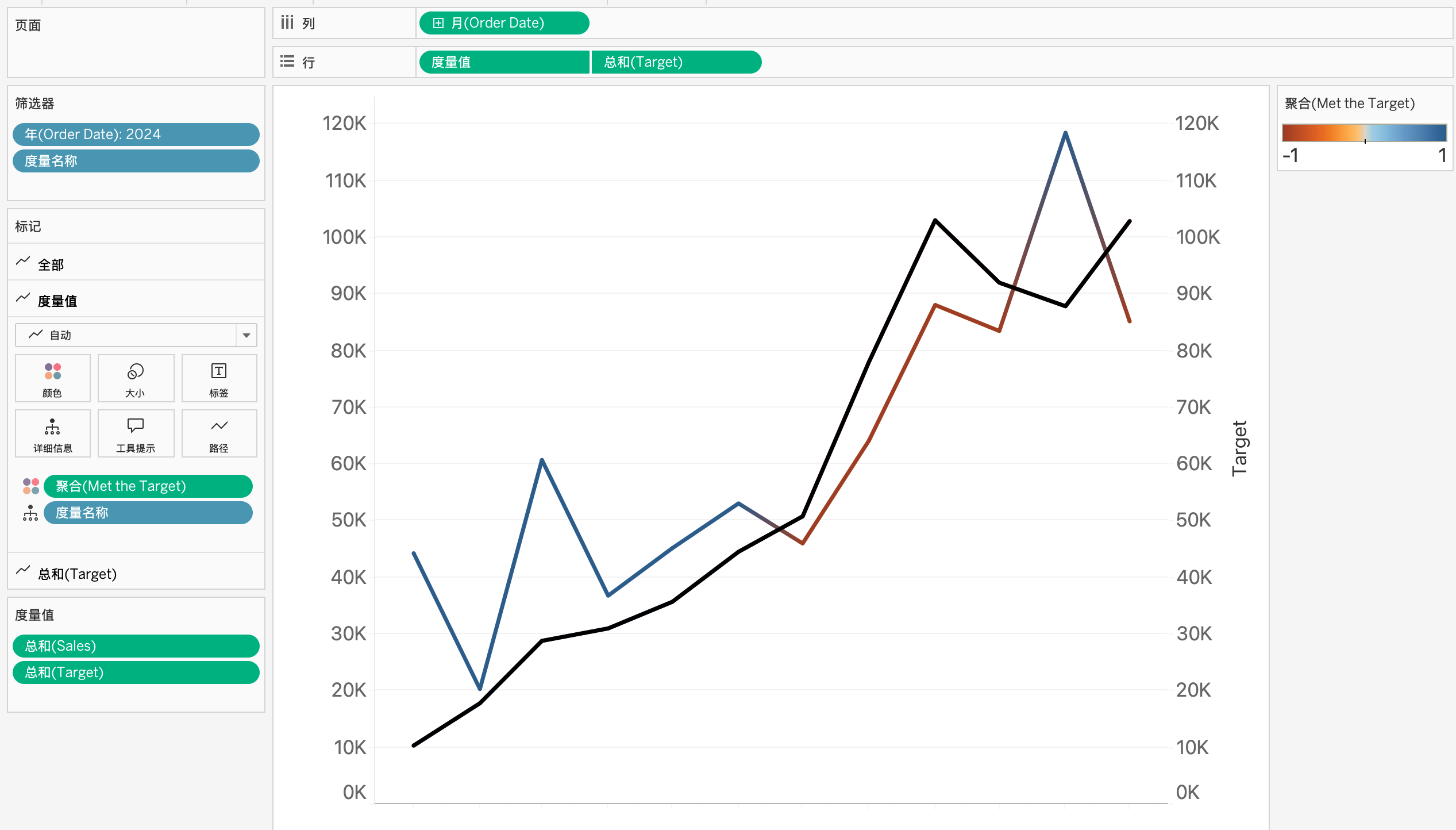
将“度量值”胶囊拖入行中,替换掉原有的“销售额”与“目标值”胶囊;确保度量值卡片仅保留“销售额”与“目标值”胶囊。然后,再按住 Ctrl 键将度量值卡片中的“目标值”胶囊单独拖到行上,创建双轴并同步轴。
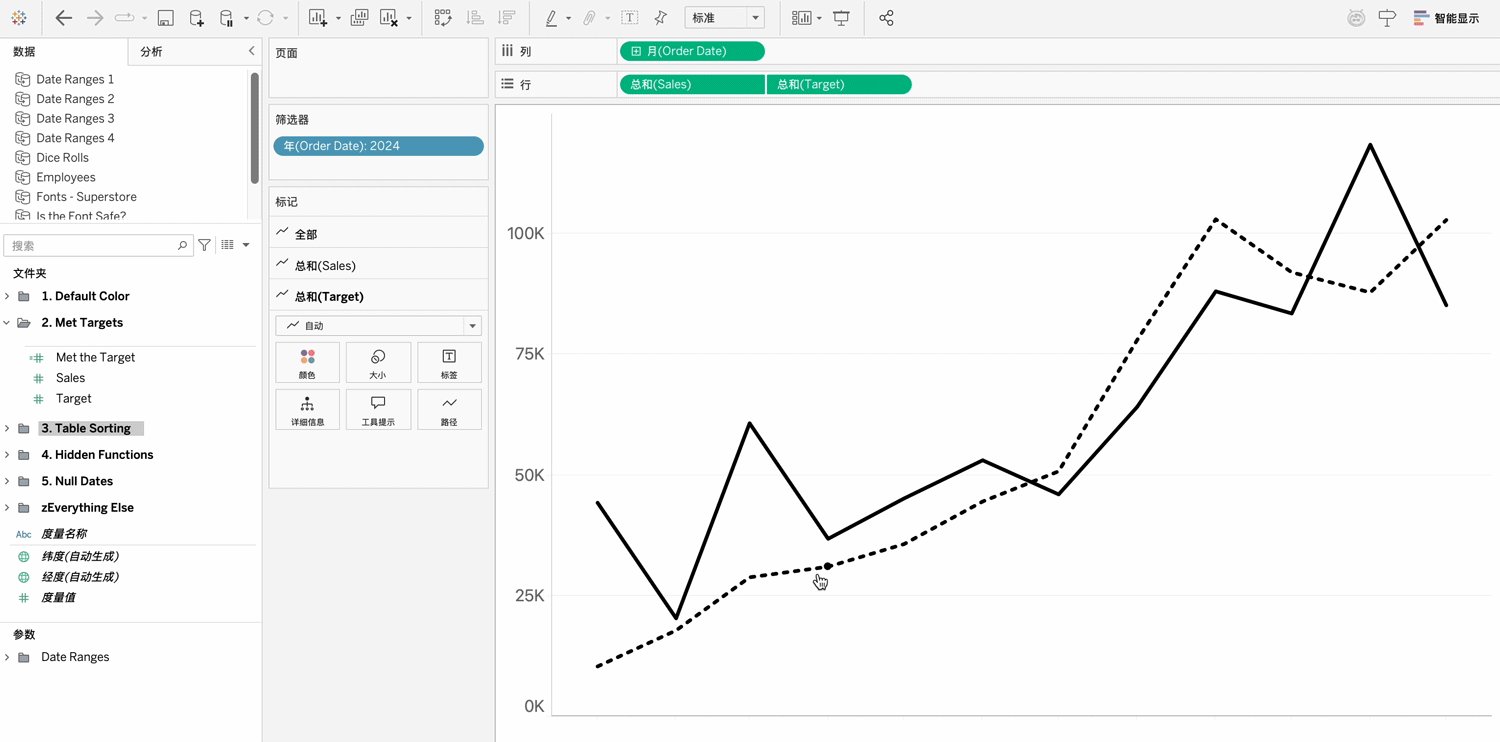
然后,把“达标状态”计算字段拖至度量值“标记”卡的颜色中,以不同颜色展现“达标”和“未达标”状态。此时,折线为实线且已按条件着色。

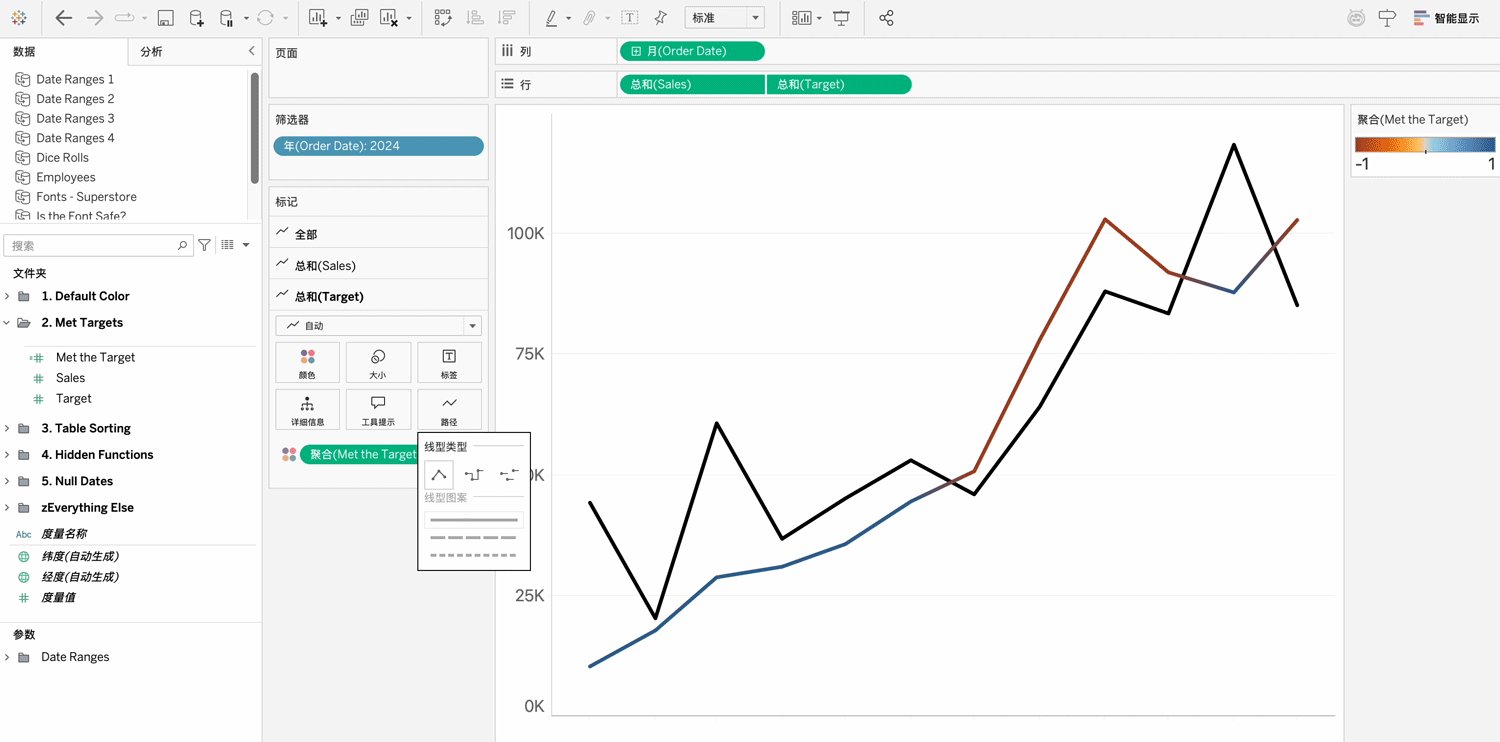
接着,展开目标值“标记”卡,选择路径,将线型改为虚线,并将线型颜色设为白色或与背景色相同。如有需要,你可通过“大小”调整虚线宽度和间距:加大可形成更明显的“点状链环”,缩小则接近传统虚线效果。

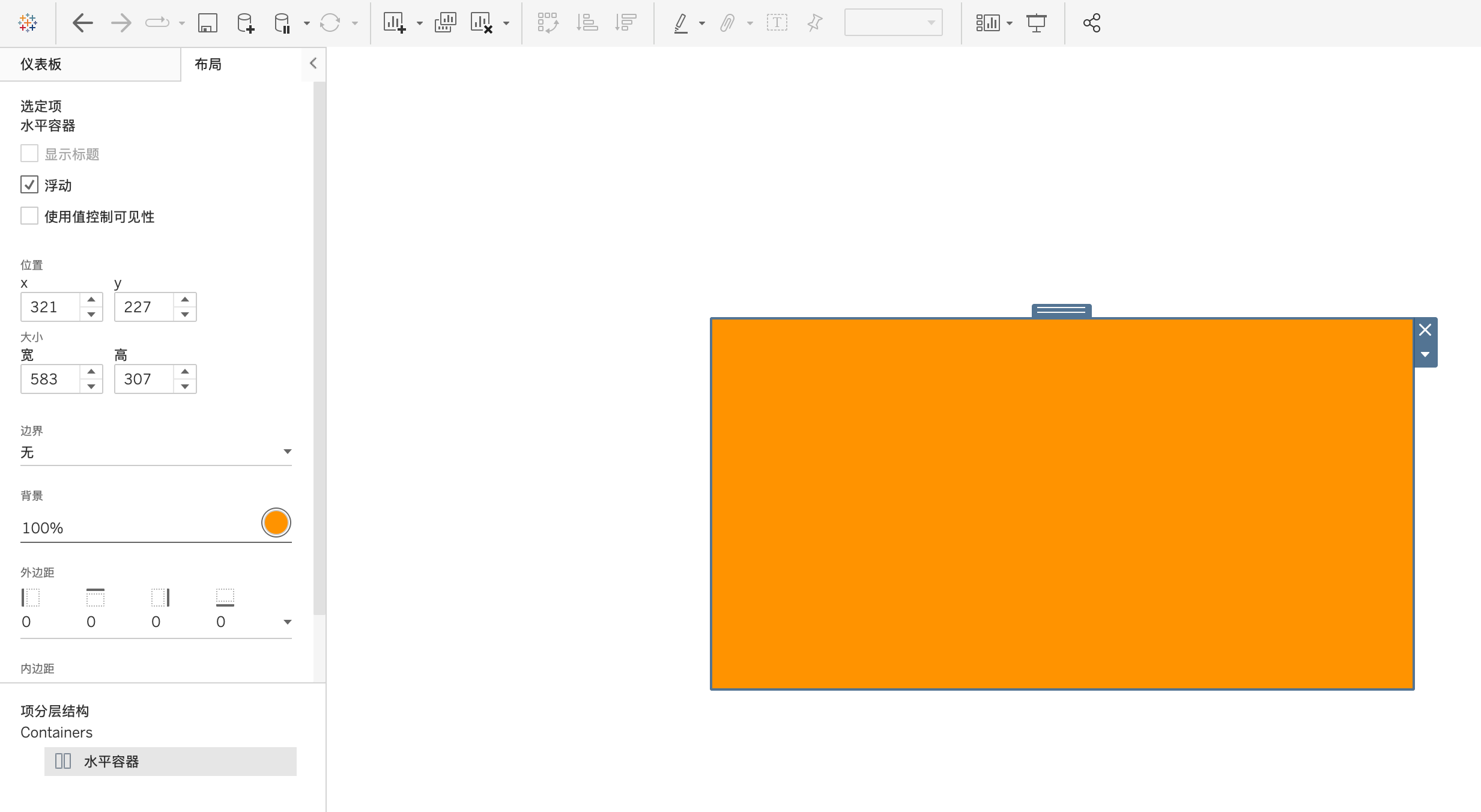
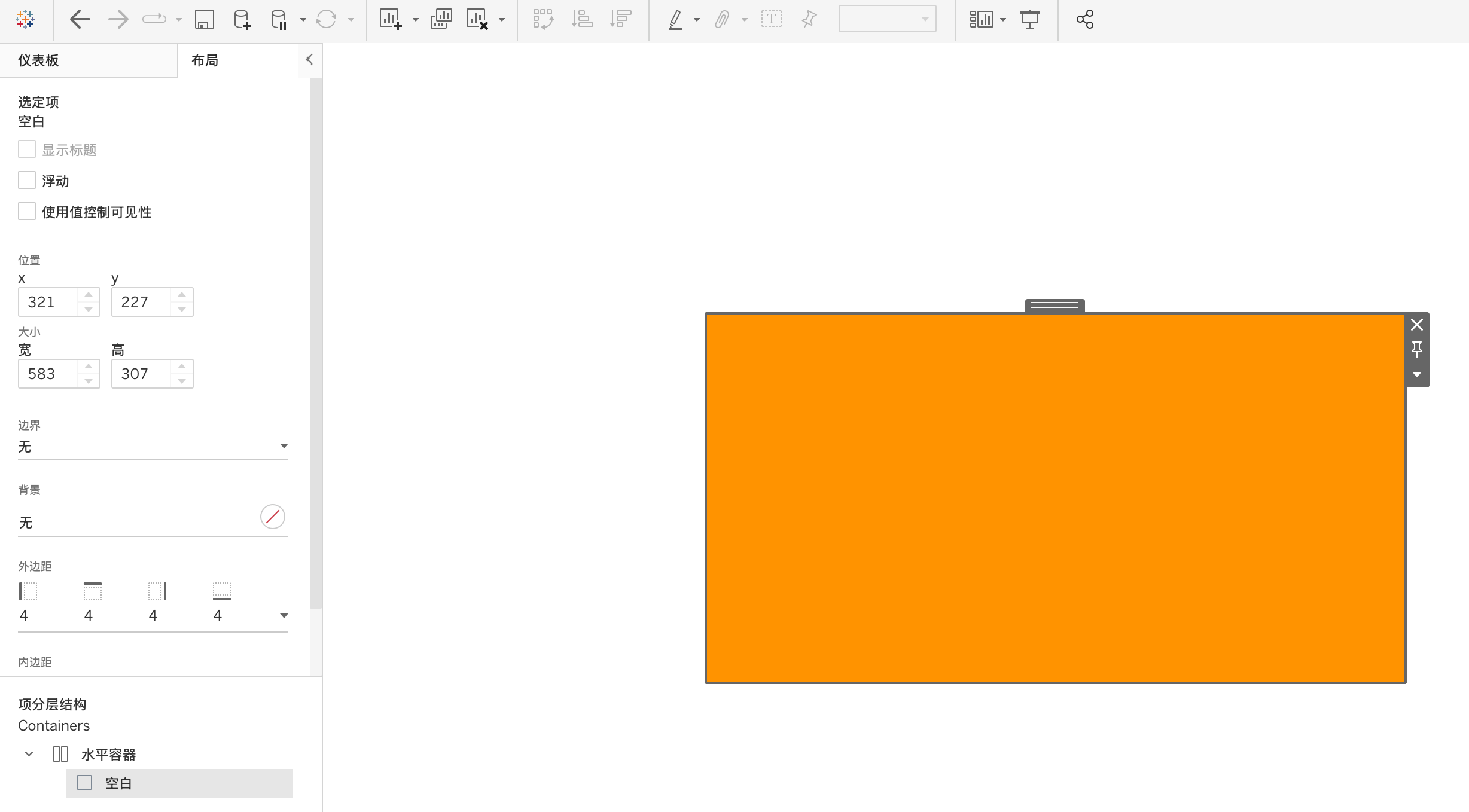
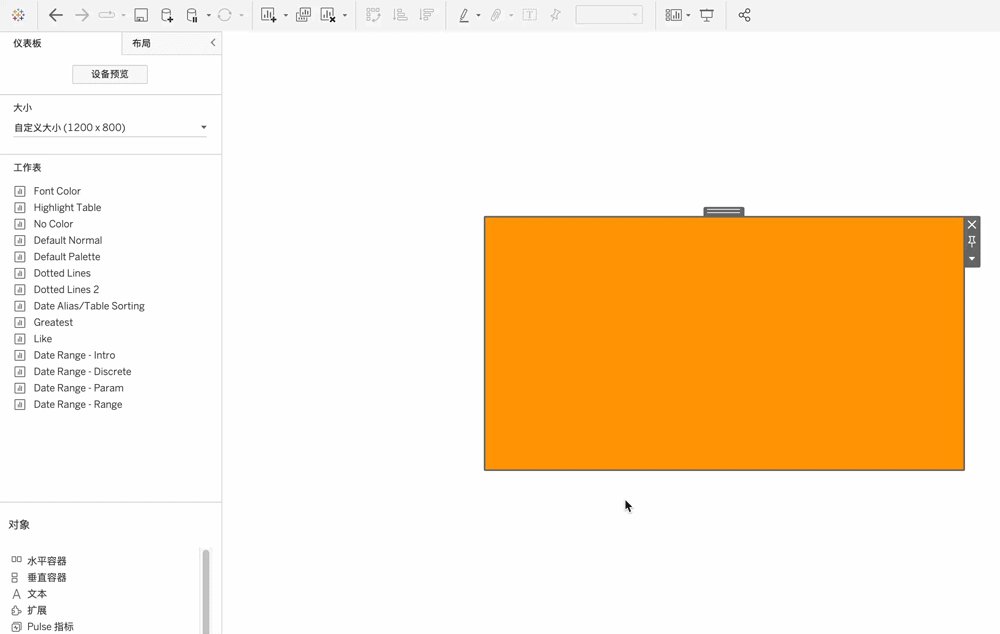
06 动态切换仪表板容器方向
在设计仪表板时,你可能不确定某段布局到底要水平排列还是垂直排列。传统做法是先选「水平容器」或「垂直容器」,一旦选错就只能删掉重来,既费时又影响思路流畅。

Ken 的解决方案是:Tableau 仪表板中的容器在“空”状态下并无固定方向。只有当你放入第二个嵌套对象时,方向才被锁定。
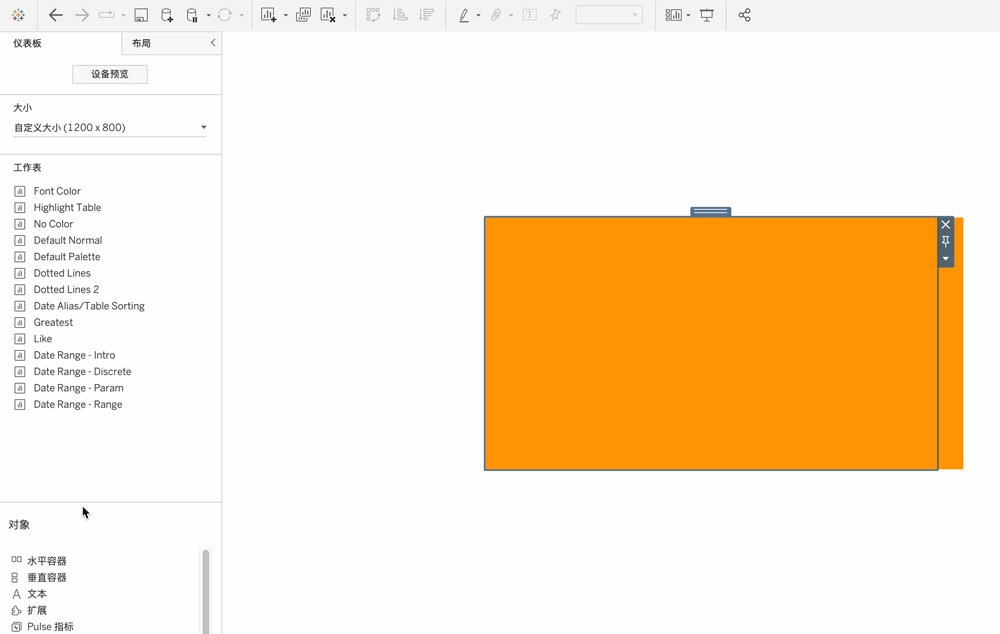
根据这个思路,可先在仪表板左侧窗格的“对象”中,随意拖出一个水平/垂直/空白容器到画布上。此时,它只是一个占位符。

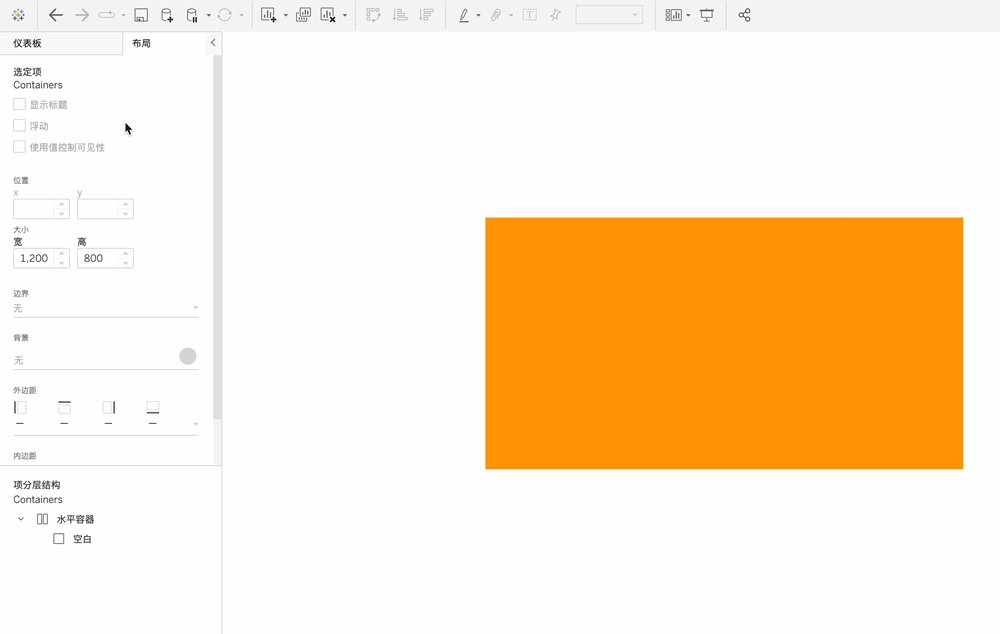
然后,将第一个嵌套容器(水平、垂直、空白)拖入占位容器。此时,占位容器仍保持“未定向”状态,可自由容纳任何尺寸的嵌套对象。

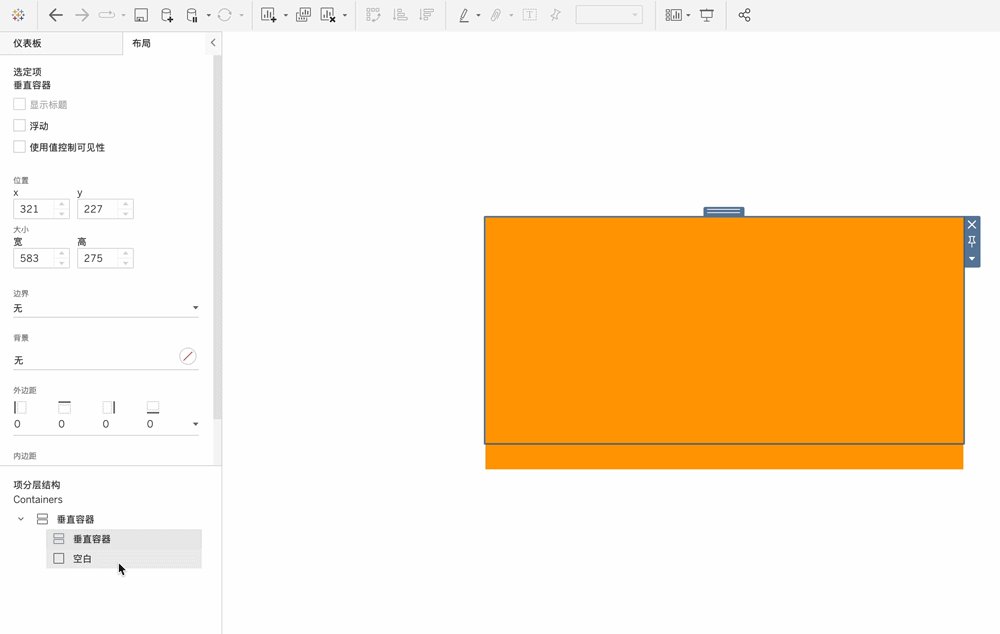
接着,再次将第二个嵌套对象(水平、垂直、空白)拖入占位容器:拖至水平槽位,占位容器自动切换为水平容器;若拖至垂直槽位,占位容器自动切换为垂直容器。之后,占位容器即被“锁定”为该方向,所有新增组件都将沿同一方向排列。

如需调整排列方式,只要移除第二个嵌套对象,再重新拖入到相反槽位即可;占位容器及其位置、大小保持不变。
07 为日期 Null 值编辑别名
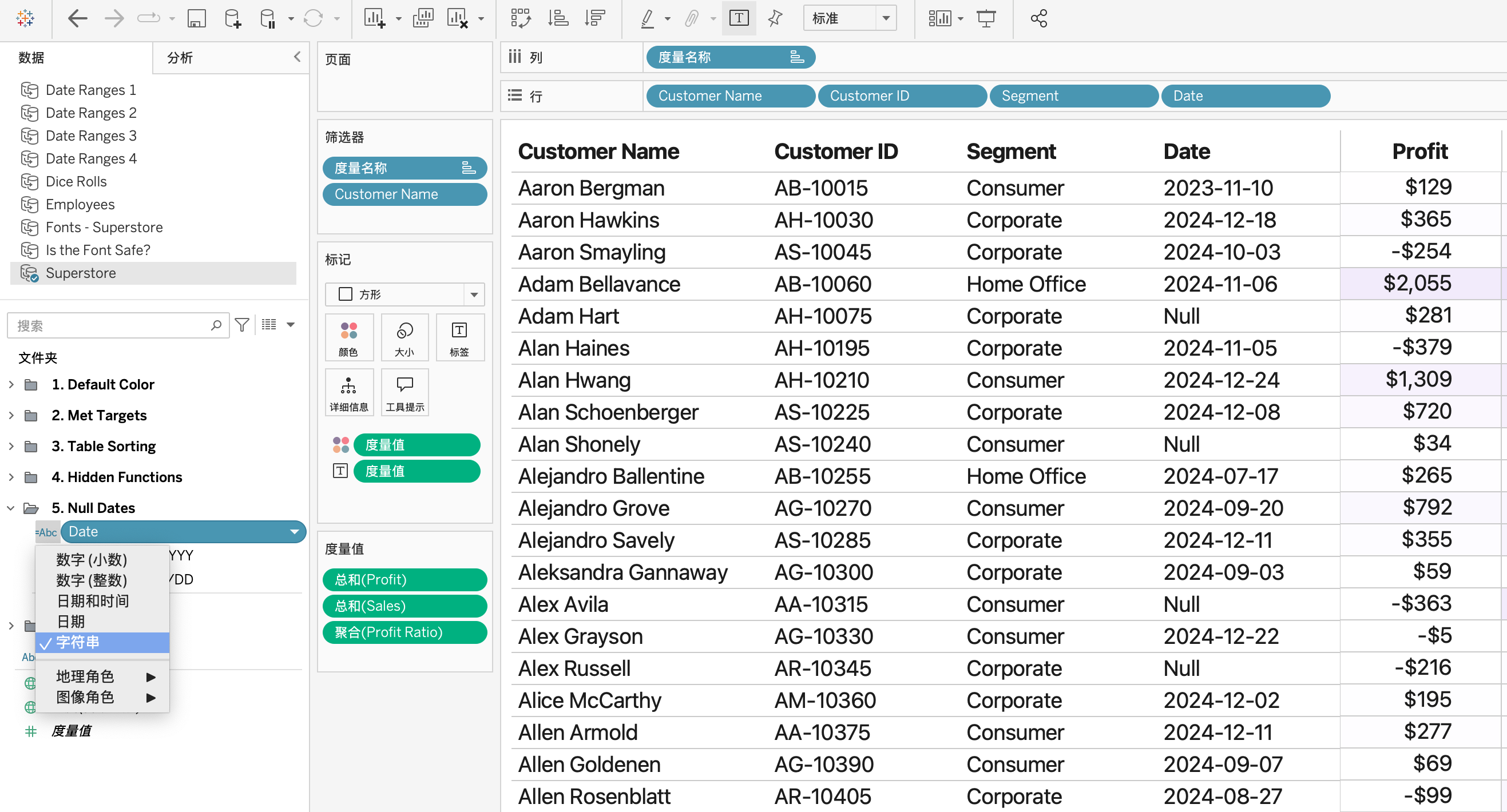
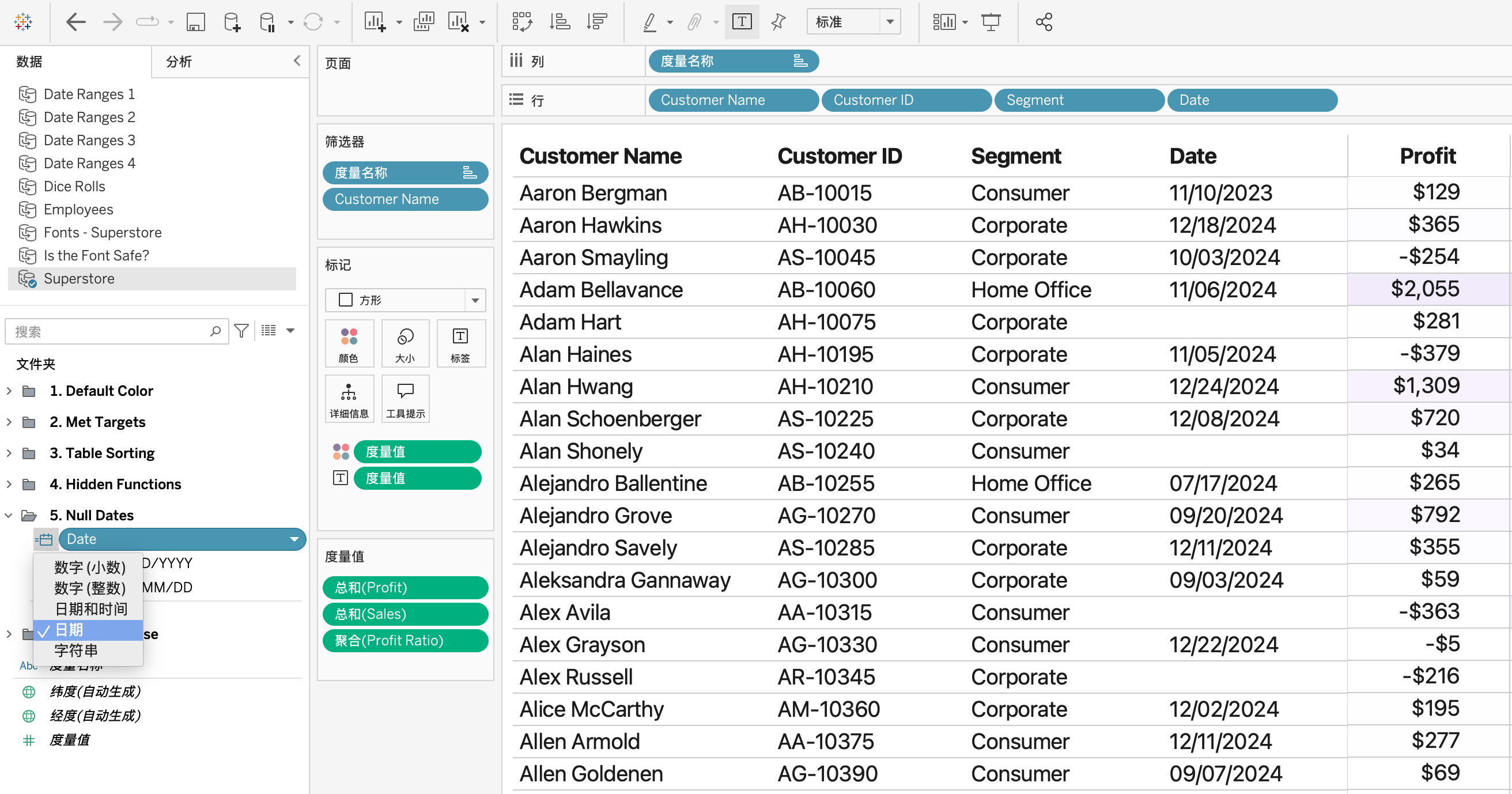
在客户明细表或活动日志中,某些日期字段会出现 Null 值。作为数据分析师,你知道 Null 代表空值或缺失。但业务用户看到 Null,往往会困惑:这是什么?是系统错误吗?

所以,为了获取更友好的洞察体验,你希望将日期中的 Null 值显示为空白或 “NA”。一般来说,Tableau 允许对字符串字段右键别名,却不支持对日期字段值直接别名。
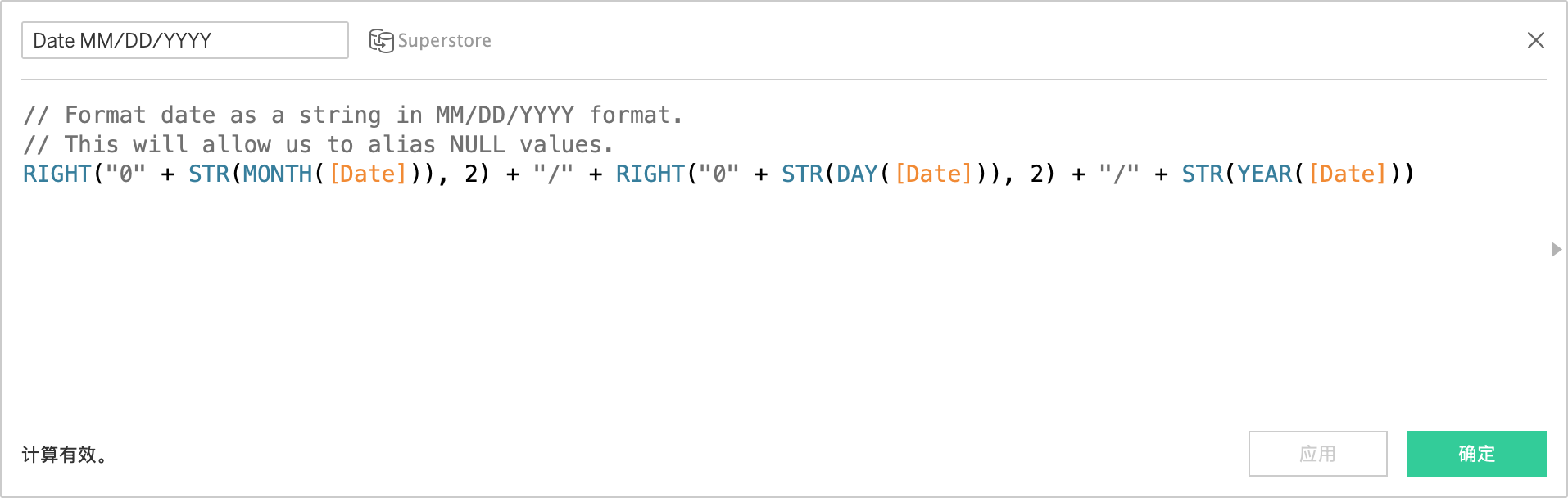
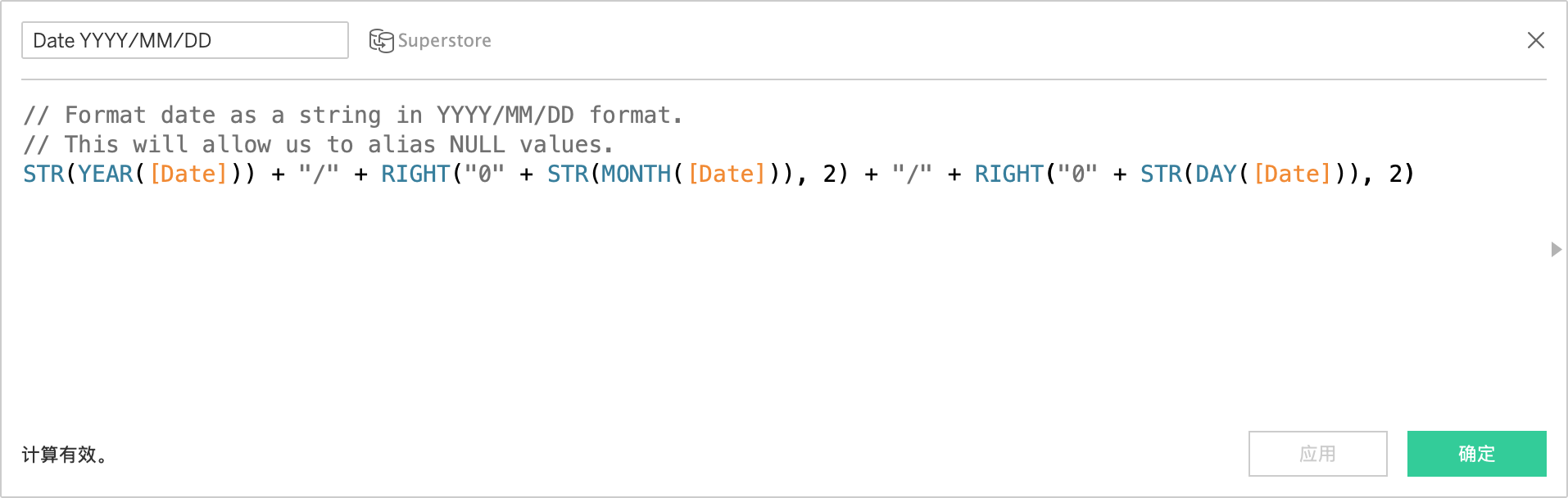
如下图,常见方法是写一个计算字段,将日期字段转化为 MM/DD/YYYY 或 YYYY/MM/DD 字符串格式,再对 Null 进行别名。这种做法虽然能将 Null 值别名为 NA,但字段变成字符串后,表格立的日期值会按字母顺序排序,而非时间先后。


借鉴 Fuj Khan 在社区分享的技巧,Ken 建议利用 Tableau 的字段类型转换和别名功能,保留字段为日期类型的同时给 Null 做别名:
首先,临时将日期字段改为字符串。在“数据”窗格中,右键单击日期字段前面的小图标,将数据类型更改为字符串。

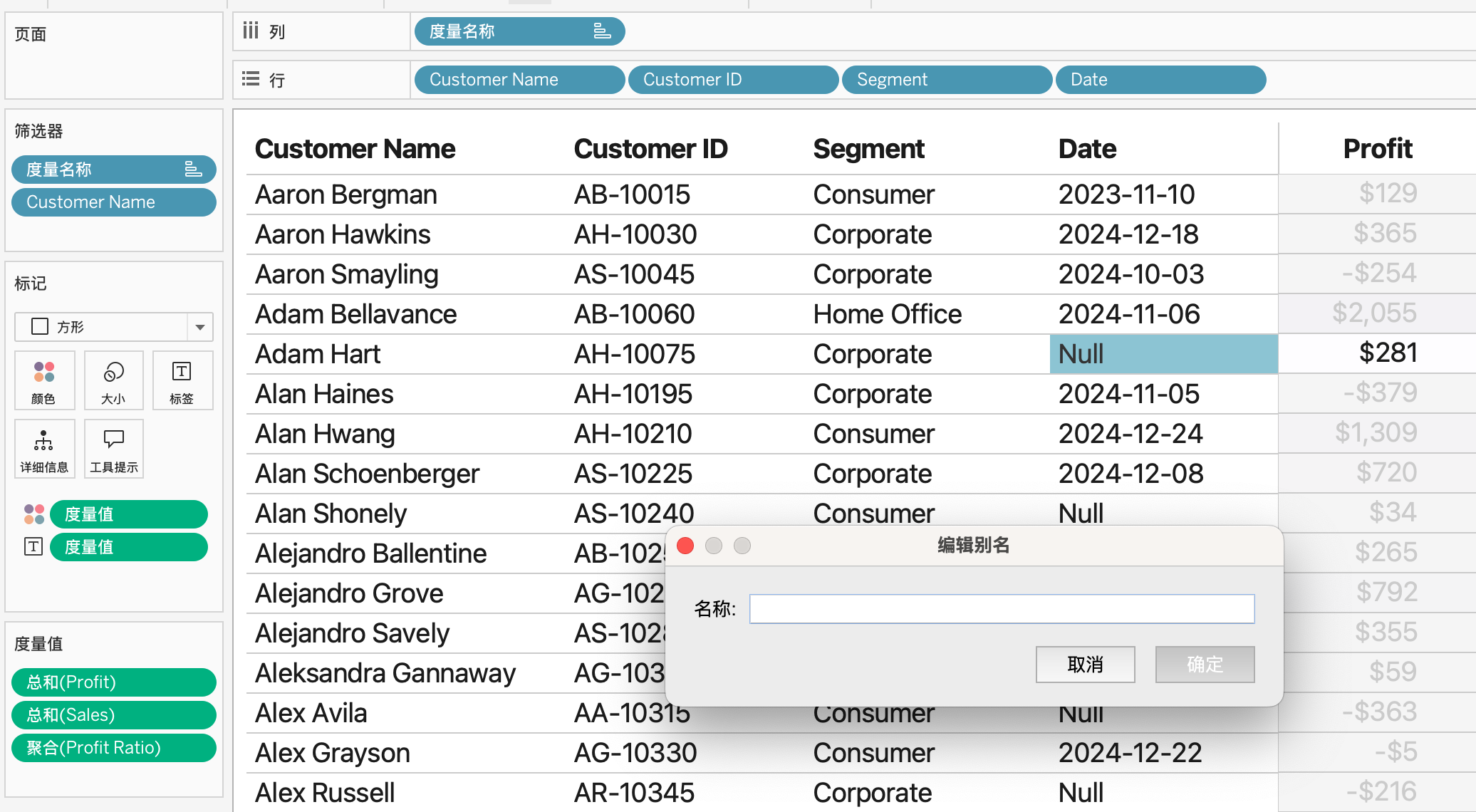
然后,对 Null 做别名。右键单击表格中目标日期字段下的 Null 值,选择“编辑别名”,设置显示为想要的内容(如留空或 NA)。

接着,再次右键单击“数据”窗格中目标日期字段,将数据类型改回日期。Tableau 会自动保留之前对 Null 值的别名设置,用户看到的是空白,且其他日期仍按时间排序。

如此,无需“曲线救国”,只要简单几步,就能优雅实现 Null 日期别名需求~
08 Excel 同款一键整表排序
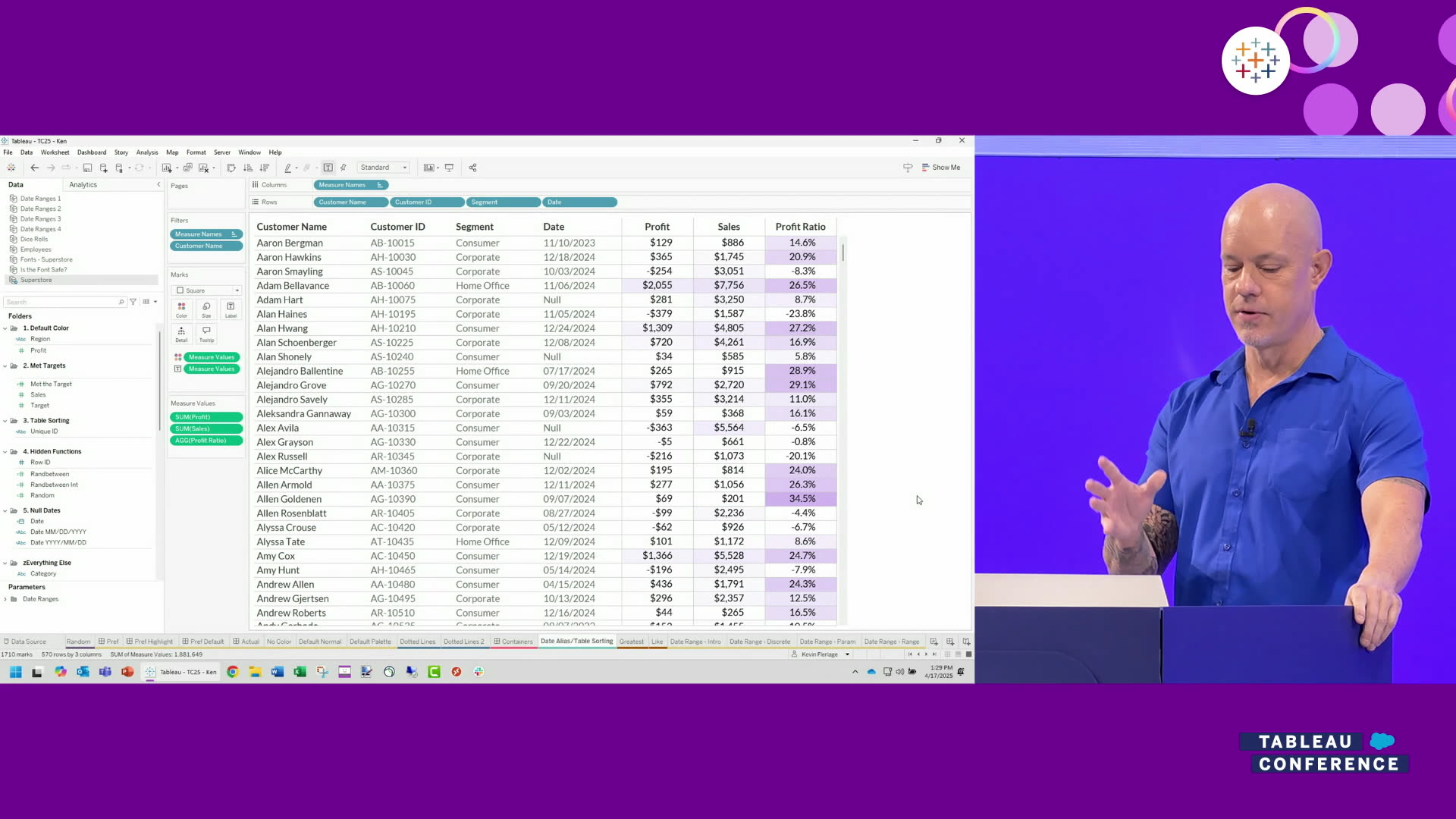
在一个包含多列的客户表格中,业务用户习惯点击列头(如 Profit)进行升序或降序排序。
但在 Tableau 中,当表格数据以分层结构呈现时,点击 Profit 列头的排序按钮,只会在每个客户 ID 分组内排序(如图中的 Harry Olson 有 5 个 ID),无法像 Excel 那样对整个表格进行排序,这种体验感不太友好,且容易让用户感到困惑。

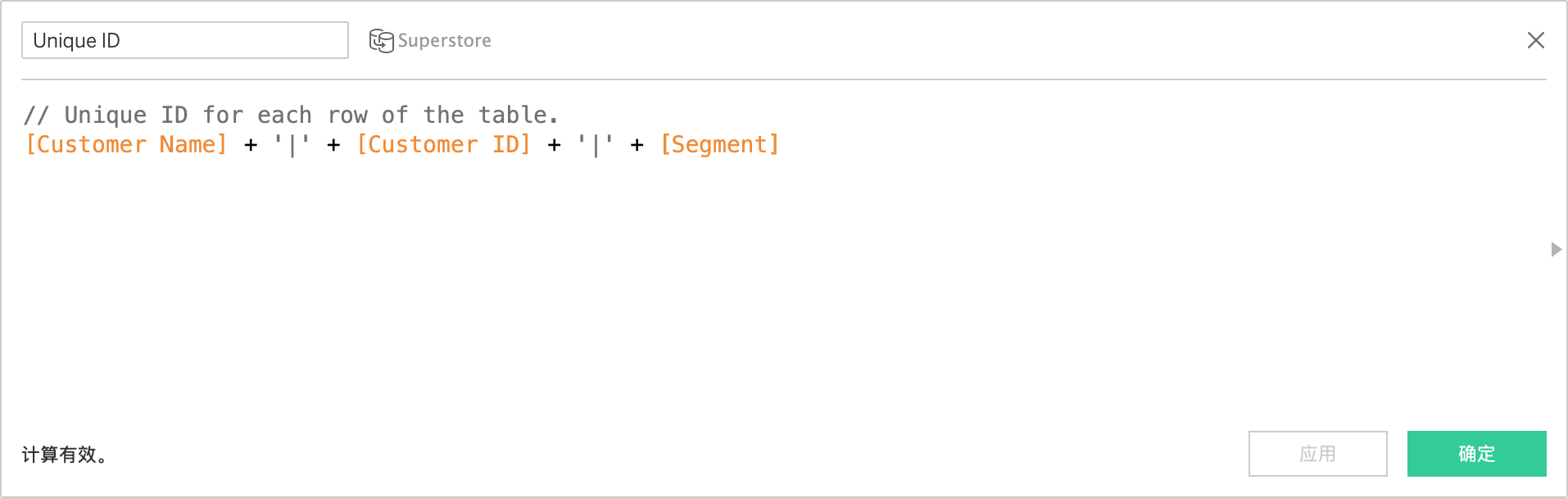
为此,Ken 的解决方案是添加“假的唯一 ID”。参考下图表达式,新建一个计算字段“Unique ID”,将三个字段拼接成一个字符串,确保每行都有唯一值:

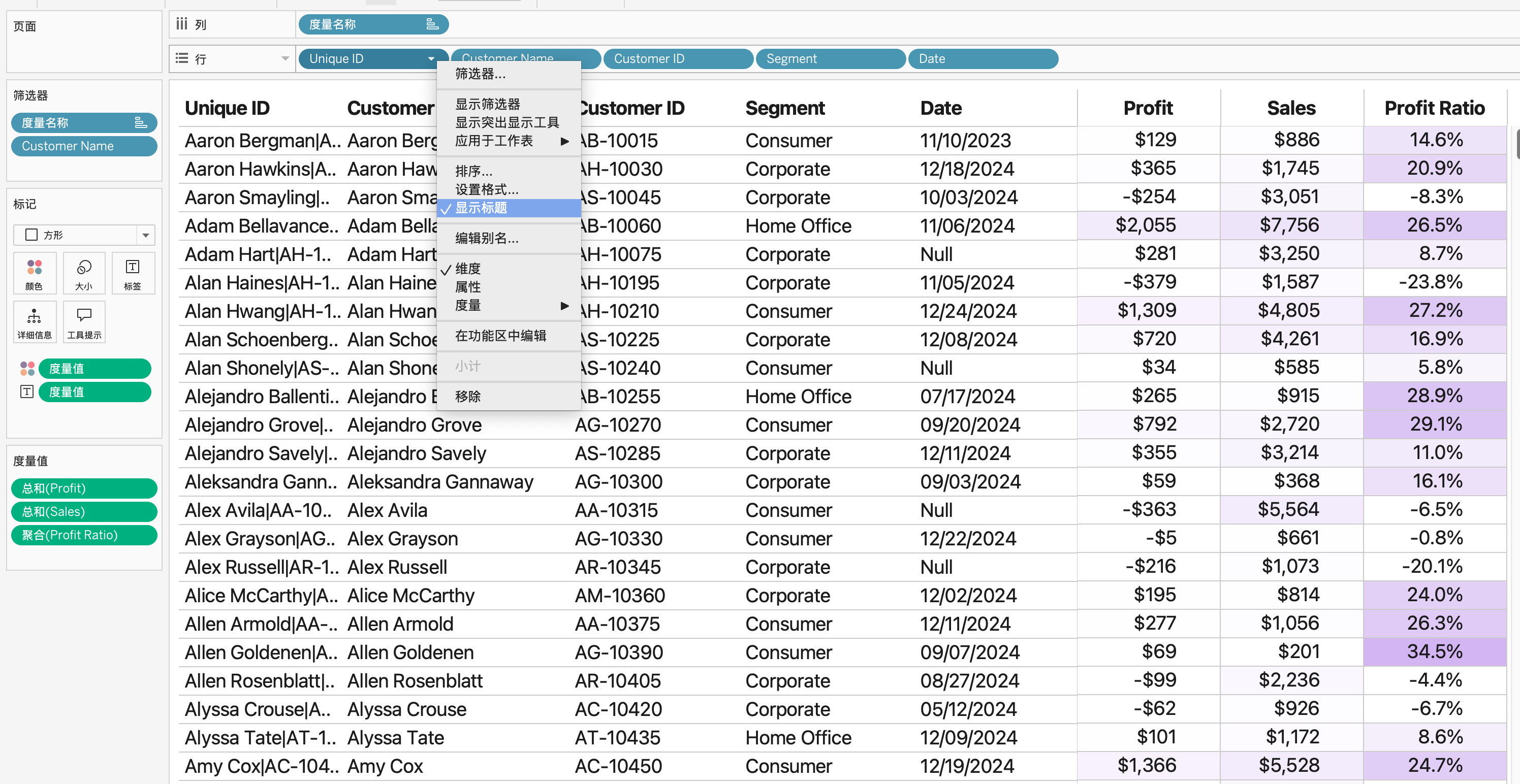
然后将此计算字段拖入行中最左边,并右键此胶囊选择隐藏标题。

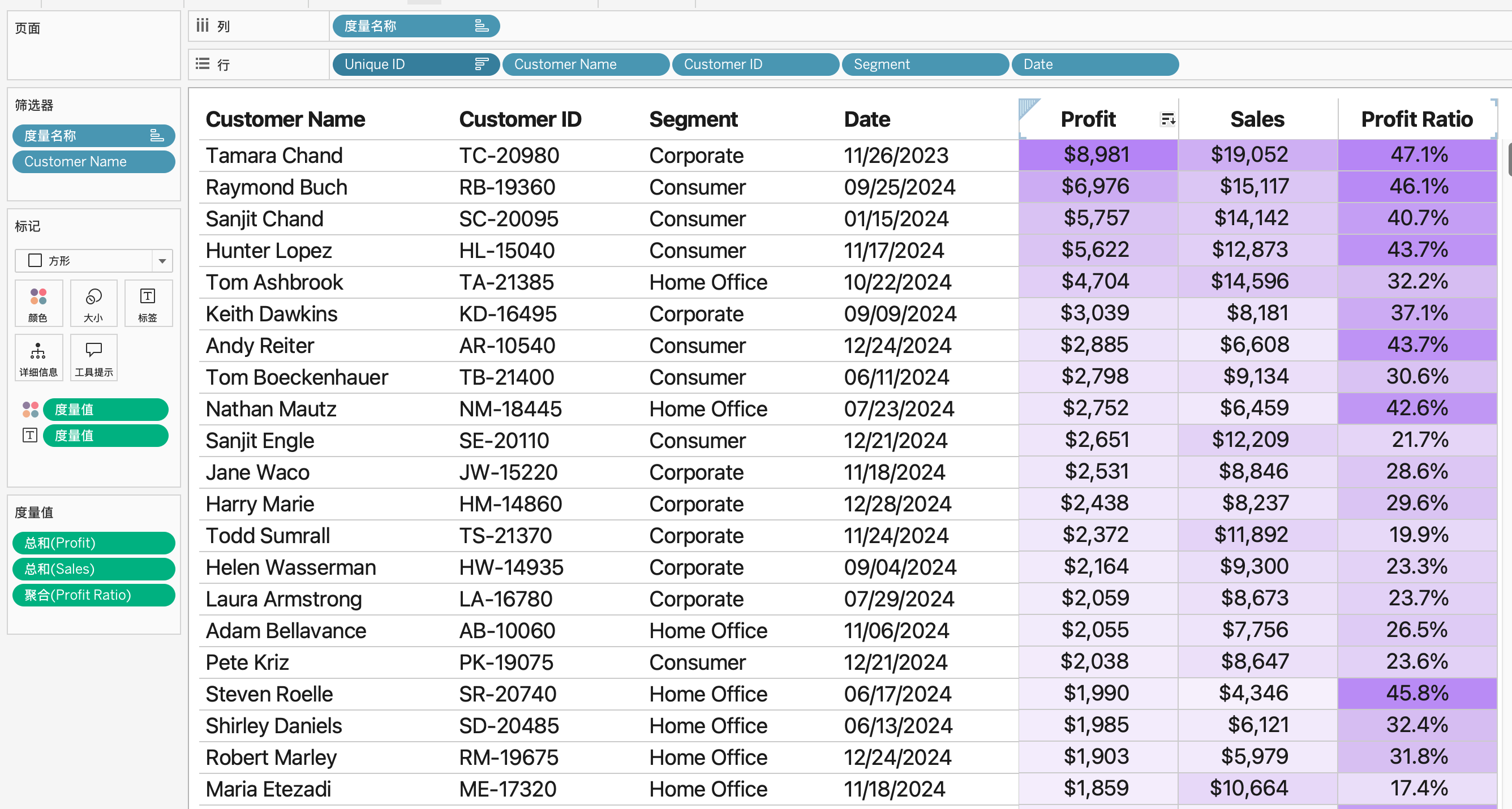
此时,表格会按照计算字段将数据拆成了单行显示,但用户只看到原始列。当用户通过 Profit 列头进行排序时,Tableau 会按 Profit 值逐行对应的 Unique ID 整体排序。

09 善用隐藏函数 GREATEST()
在多玩家游戏数据或多渠道对比分析中,常常需要为每一行计算出「最大值」。如下图所示,9 位玩家都投掷了 15 次 20 面骰子,如何找出每次投掷中的最大骰子点数?

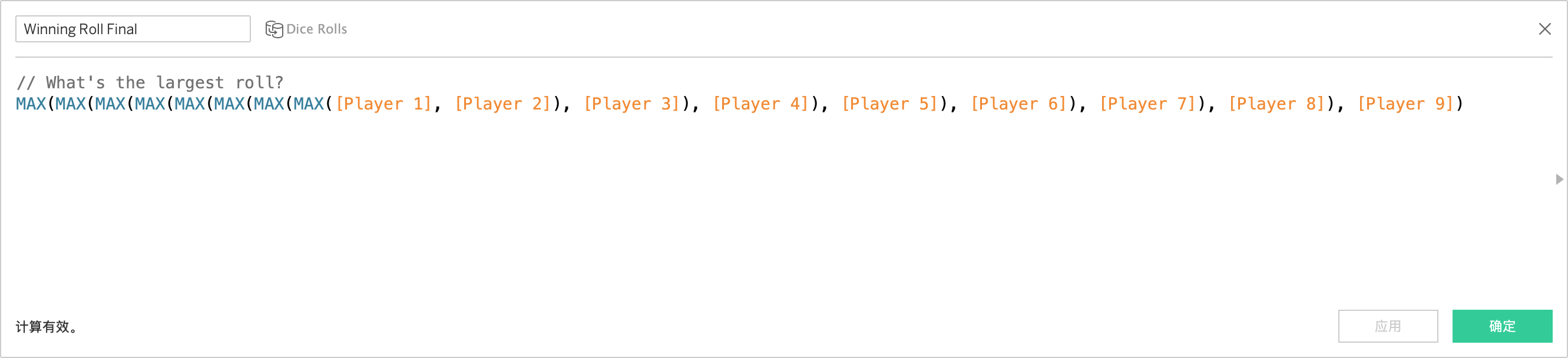
在 Tableau 现有函数中, MAX() 只能设定两个参数。如果要同时求出多行的最大值,只能用 MAX() 写多层嵌套。这样的表达式不仅冗长,可读性和可维护性都极差。

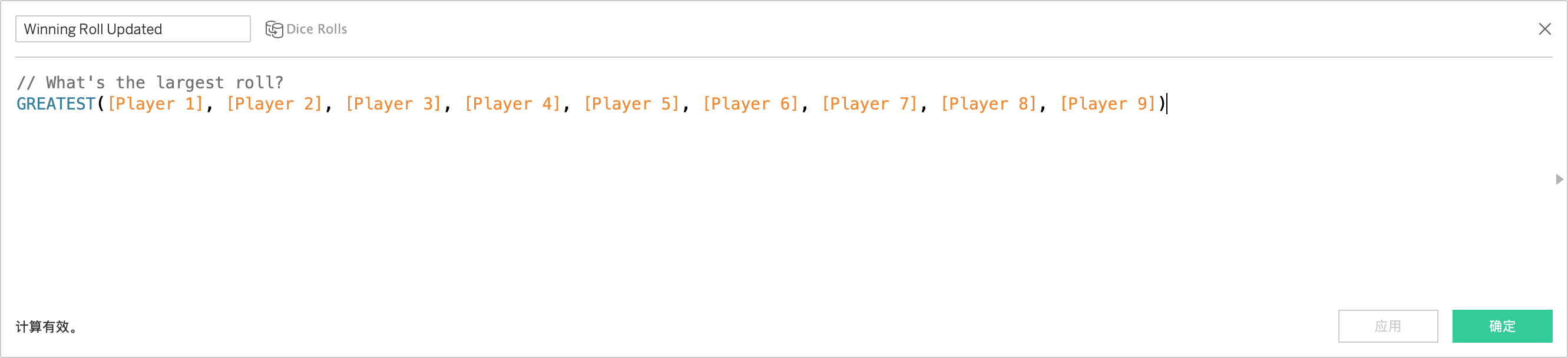
为此,Tableau 巴黎用户组成员 Yovel Dutel 在社区分享了一批 Tableau 未公开的隐藏函数,其中 GREATEST() 就可一次性求出多行最大值:

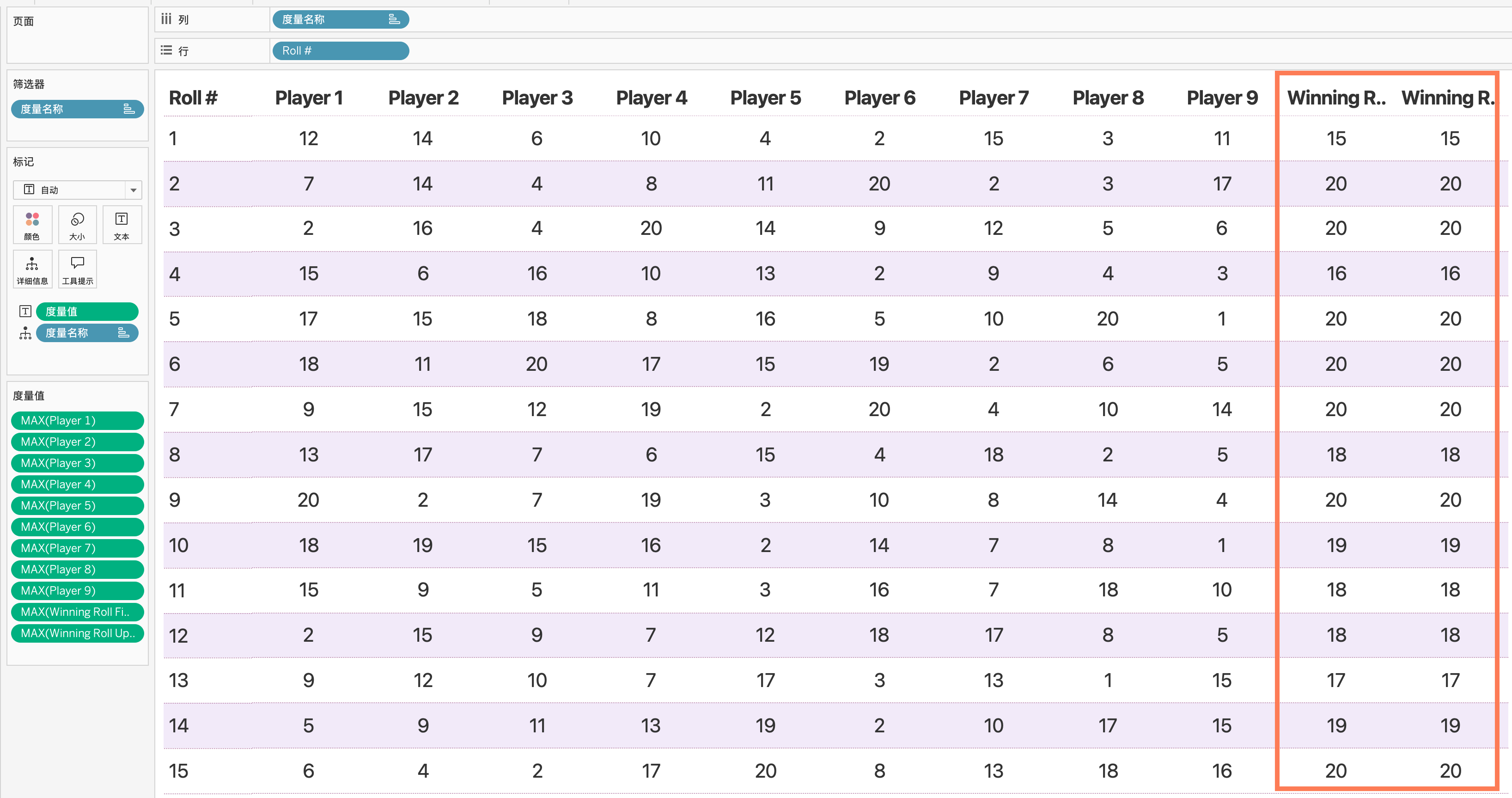
最后,Ken 将 GREATEST() 与嵌套 MAX 的结果同时拉入表格视图,可见两者输出完全一致,但 GREATEST() 表达式更加简洁高效。






 400 998 0226
400 998 0226
