在数据可视化的世界里,视觉元素一直占据主导地位,帮助我们传达复杂的数据信息。然而,随着数据交互和分析需求的不断发展,文本在仪表板设计中的重要性日益突出。
通过一系列探索,Tableau 研究团队提出了如何将文本提升为仪表板设计中的核心要素,并探讨了文本在数据洞察和用户互动中的关键作用。
今天,我们一起来看看这个研究成果。
文本在仪表板中的重要性
最初,仪表板设计更多侧重于作为一个监控工具,用于快速呈现数据。但随着需求的变化,仪表板的功能逐渐扩展,不仅支持数据分析,还成为了讲述数据背后故事的工具。
此时,文本的作用变得愈发重要。除了为数据提供上下文信息,帮助用户理解数据的意义,还有助于指导用户如何与仪表板进行有效互动。
由此可见,视觉和文本的结合是仪表板成为多功能数据驱动工具的关键。然而,尽管文本在仪表板设计中占据着至关重要的地位,但长期以来,文本的使用并未得到足够多的关注。
为此,Tableau 研究团队通过分析当前的文本使用情况,并与业内多位专家进行深入访谈,明确了文本在仪表板设计中的多重角色,提出了提升文本设计的建议。
仪表板文本的形式、功能与最佳实践
在对多个公开仪表板的分析过程中,Tableau 研究团队总结了文本在仪表板中的多种使用方式,并提炼出一系列最佳实践方法。
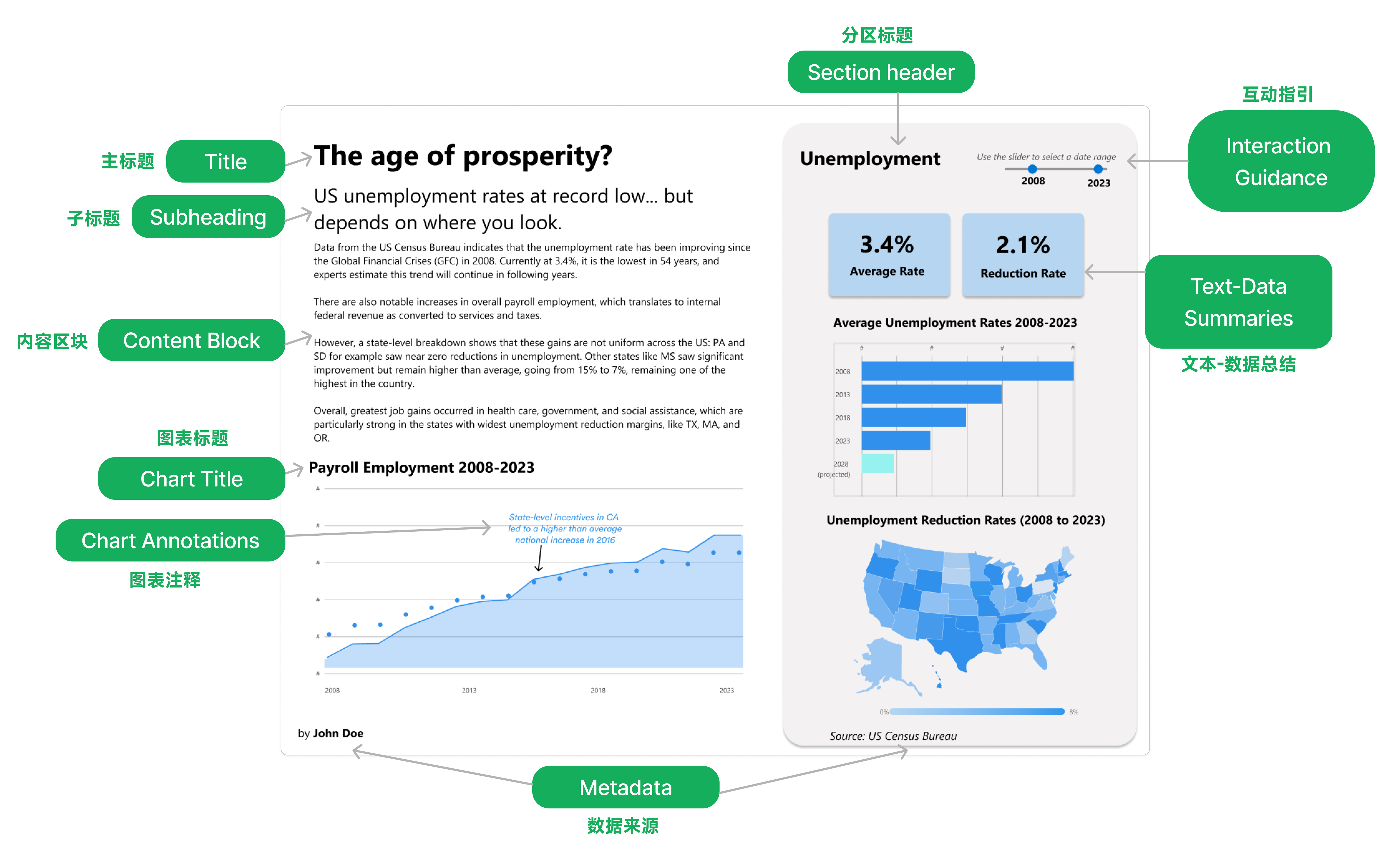
首先,团队收集了 190 个公开可用的仪表板(包括 Tableau Public、Power BI 及其他嵌入 Web 的仪表板),并对其中各种文本特征进行了分类,得出了文本区块和文本组件的分类法,概述了文本在仪表板中扮演的不同角色(见下图)。
另一项发现是,视觉文本特征(如字体大小、样式、字体)与文本的功能性和语义性角色紧密相连。例如,字体大小通常用于传达语义层次感(如标题、副标题与正文文本之间的区别),而斜体样式常常用于区分交互指导文本(如“点击此处筛选”)与其他主题文本。

图示:评估得出仪表板文本扮演着不同的功能与角色
Tableau 研究团队还采访了 13 位仪表板专家,包括 Tableau Visionaries 和 Ambassadors,了解他们的仪表板文本使用实践,从而理解为何仪表板文本是以这种方式设计的,以及在创作文本内容时他们面临的挑战。
专家们确认,尽管没有正式的文本使用指南,但从出色的仪表板设计以及更传统的传播媒介标准(如媒体出版和网页设计)中,确实存在一种“集体理解”的共享文本实践。
这意味着,基于经典设计原则和排版技巧的规则驱动方法与基于示例的方法(如通过在 Tableau Public 仪表板上训练的机器学习模型),可以为仪表板文本设计提供推荐和指导,帮助设计决策。
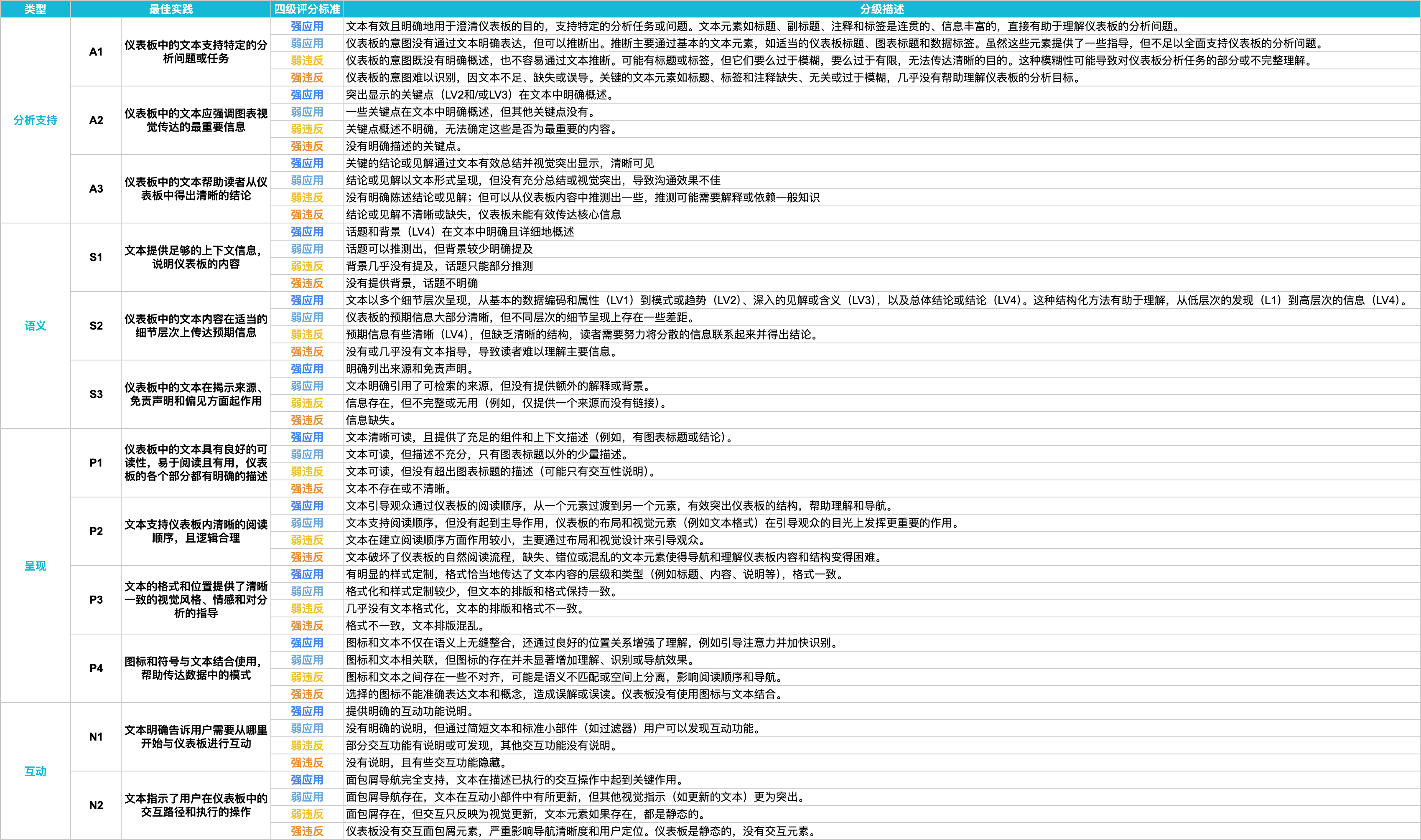
最后,研究团队提出了 12 条仪表板文本的最佳实践(见下图),源自 Vidya Setlur 等人过去在仪表板启发式设计方面的工作,并经过专家参与者的验证。这些最佳实践有助于设计师更高效地使用文本,同时确保文本能够更清晰地支持数据传达和用户交互。
此外,团队还制定了一个详细的四级评分标准(强应用、弱应用、弱违反、强违反),以便分析师更客观地评估每个启发式的应用,遵循原则并落地应用。

如有需要可添加微信(dkmxiaoyou)获取电子表格
遵循仪表板文本最佳实践的示例
通过对仪表板的分析和专家反馈,他们发现了几种独特的仪表板文本使用方式,可以将数据和交互结合得非常有趣。
01 将有色文本用作图表的颜色图例
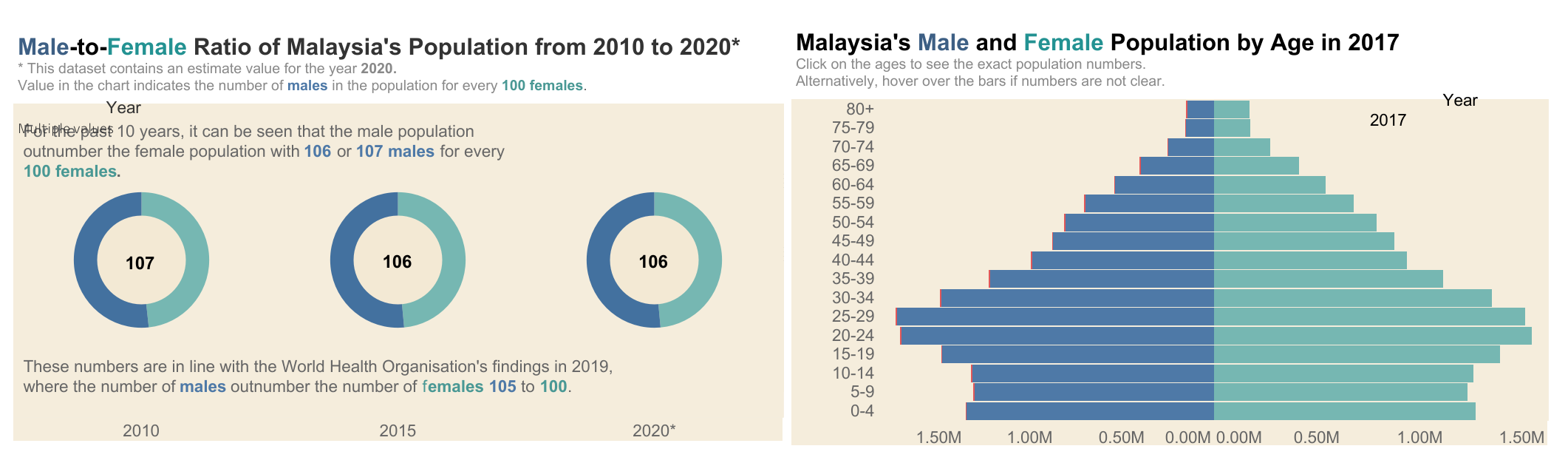
在下图中,文本颜色与图表的色调相结合,以突出不同的类别和数据点。
左侧的图表展示了马来西亚人口性别比例的变化(2010-2020年),通过蓝色与绿色的字体分别对应男性和女性比例,视觉上将数据的对比展示得更加清晰。
右侧图表展示了 2017 年马来西亚不同年龄段男性与女性的人口数量,图表通过条形颜色区分男女数据(男性使用蓝色,女性使用绿色),而文本直接通过色彩与图表的颜色匹配,进一步强化了信息的传达。

02 将动态文本格式化为完整句子
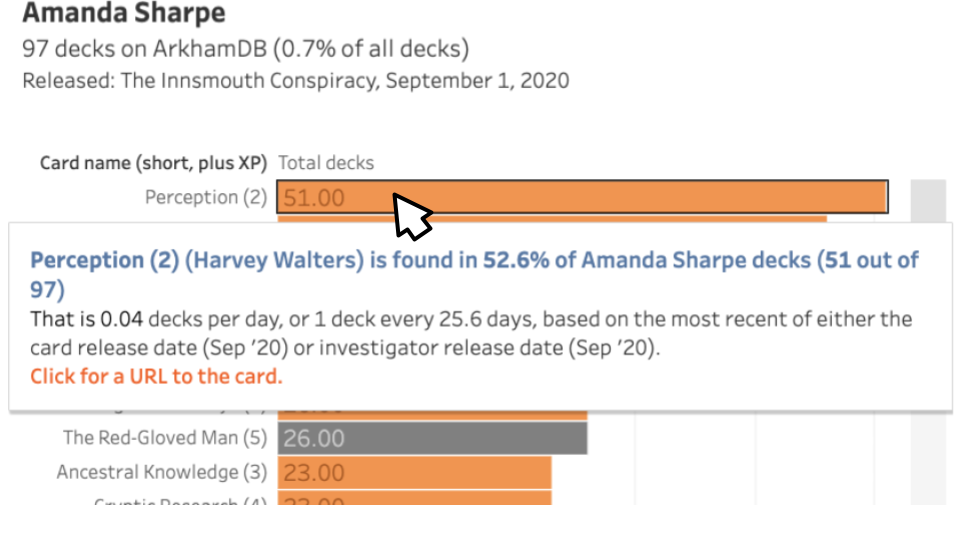
在下图中,动态文本被以完整句子的形式呈现,以提供详细的信息和背景。在工具提示中,文本“Perception (2) (Harvey Walters) is found in 52.6% of Amanda Sharpe decks (51 out of 97)” 作为一个完整的句子展示,清晰传达了该卡片在 Amanda Sharpe 卡组中出现的频率。
这种格式化方式不仅传达了原始数据,还向用户提供了更具体的背景信息,例如“这是每 25.6 天 1 个卡组,基于卡片发布的最新日期(2020年9月)”这一补充信息。

03 指引信息的覆盖层
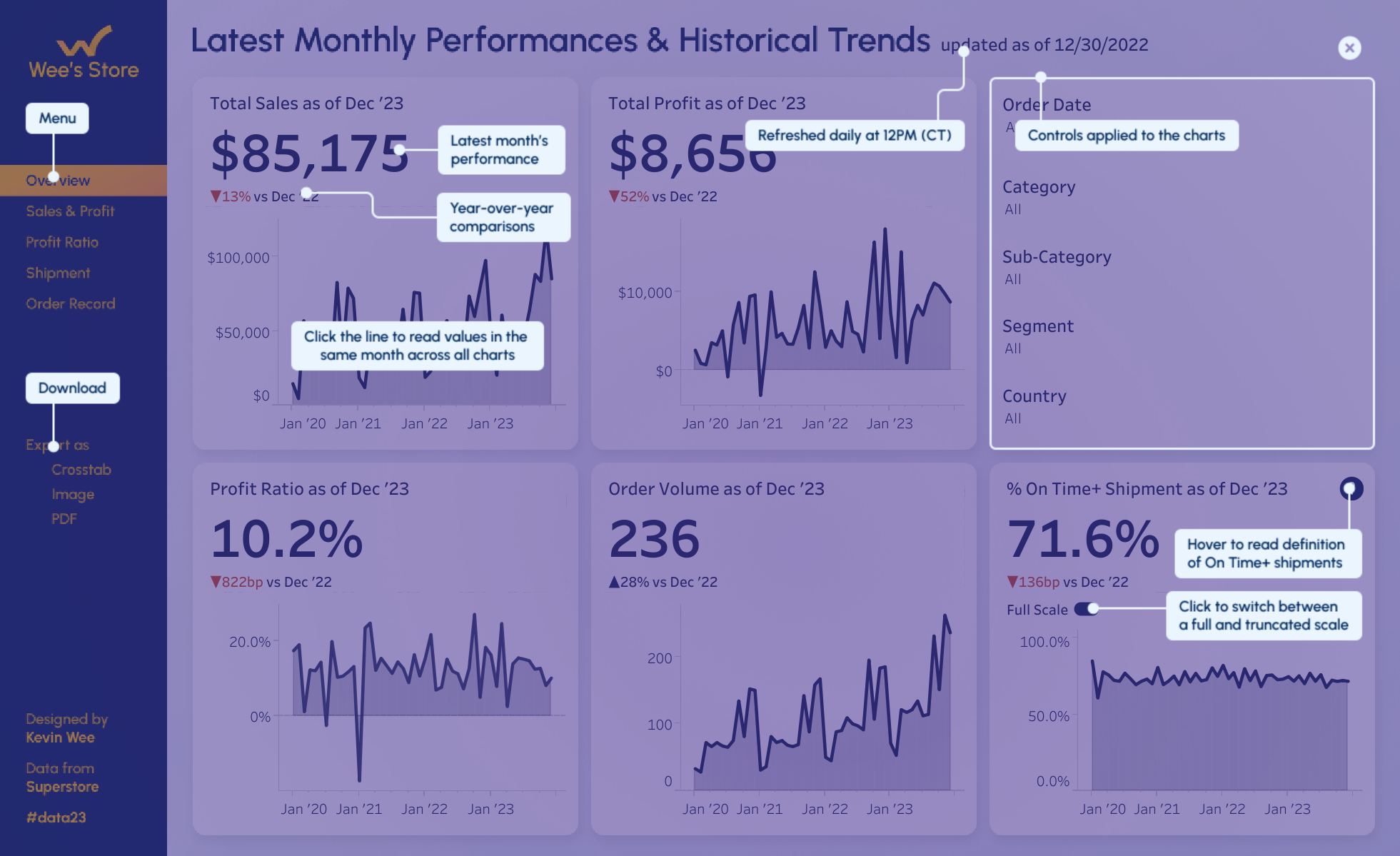
在下图中,我们可以看到多个“指引信息”在图表的不同部分提供了额外的帮助信息,帮助用户更好地理解数据背后的含义和图表的交互方式。
例如在“Total Sales”图表上鼠标悬停时,显示了文本框“Latest month’s performance”和“Year-over-year comparisons”,这些信息指导用户如何解读图表的内容,并提供了数据的上下文。此外,右侧的“Order Date”控制栏和其他图表中的“Controls applied to the charts”文本框也在引导用户了解数据筛选功能。
这些覆盖层一般是结合图片对象与参数操作的方式实现,通过在仪表板分析视图层之上显示可点击或可悬停的提示,增加了仪表板的互动性。

04 滚动叙事技巧
如下图所示,使用交互式滚动来引导用户逐步探索和理解数据。
在图中的不同部分,用户通过上下滚动浏览数据的不同层次,从“Party and Birth”(党派与出生地)到“State Representing”(代表州),每个部分都提供了具体的图表和说明文本。在每个部分之间,有清晰的指示,帮助用户理解数据之间的关系和如何通过滚动查看更多的信息。
通过这种滚动叙事方式,用户可以根据自己的节奏逐步深入数据,而不会被过多的信息所淹没。滚动的视觉流和文本描述相结合,使得数据展示变得更加生动,并让用户在过程中能够获得更全面的理解,不仅提高了数据的可视化效果,还增强了用户的参与感和沉浸感。

上述示例展示了一个丰富的设计空间,用于将文本、图表和互动性结合在一起。我们看到了一个机会,重新思考文本如何以不仅令用户愉悦,且能支持他们分析目标的方式进行使用。
持续的挑战与未来机遇
尽管文本在仪表板设计中的作用逐渐被认识到,但专家们指出,现有工具仍然难以充分发挥文本的潜力。
设计师往往需要花费大量时间手动调整文本格式与颜色,确保与图表颜色保持一致,解决字体选择和兼容性等问题。某些复杂的解决方案甚至需要使用图片来代替文本块,这不仅增加了工作量,还可能影响仪表板的可访问性。
这些挑战实际上为未来的创新提供了丰富的机遇。通过结合经典的设计原则和排版技巧与机器学习模型的应用,仪表板文本的设计可以变得更加智能化。
Tableau 有机会为设计师提供更多自动化的文本创作工具,帮助他们设计出更加丰富、直观且高效的仪表板文本,从而进一步提升用户体验。





 400 998 0226
400 998 0226
