举个栗子!Tableau 技巧(181):使用地图层标记,快速实现旭日图
之前,我们分享过🌰 :用旭日图 Sunburst Chart 呈现多层数据。有用户提出需求:传统旭日图的实现方法太复杂,需要创建很多计算字段,有没有更简单一些的方法呢?

其实,使用 Tableau 2020.4 的新功能“地图层标记”可以不需要处理数据源、不需要创建那么多计算字段,就能简单实现旭日图。
具体如何实现呢?今天的栗子一睹为快!
本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:使用地图层标记,快速实现旭日图。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源。掌握栗子方法后,数据粉可尝试使用自己的数据。注:该栗子需使用 Tableau 2020.4 及以上版本。
具体步骤如下:
Step 1.创建计算字段
打开 Tableau Desktop,连接“示例-超市”数据源,新建工作表。单击”数据“窗口右上角 ▼ 符号,下拉菜单中选择:创建计算字段。
➤ 创建计算字段:0.0makepoint,键入函数
MAKEPOINT(0,0)

Step 2.创建视图
将字段“经度(自动生成)”拖放至列,将“纬度(自动生成)”拖放至行,生成地图。

将“标记”卡的标记类型改成:饼图。分别将度量“销售额”拖放至“标记”卡的角度和大小中,然后双击“销售额”大小胶囊,键入:MIN(1),创建一个临时计算字段“MIN(1)”。

将维度“类别”拖放至“标记”卡的颜色中,将“子类别” 先拖放至“标记”卡的详细信息中然后改为颜色,将计算字段“0.0makepoint”拖放至“标记”卡的详细信息中。

Step 3.增加地图标记层
重点步骤来了,除了刚刚创建的地图层,还需要再创建三个标记层,依次如下:
► 标记层二
将计算字段“0.0makepoint”拖放至右侧视图中,在地图左上角会出现标记层功能,增加新图层。

将“0.0makepoint(2)” “标记”卡的标记类型改为:圆。将度量“销售额”拖放至“标记”卡的大小中,然后双击该胶囊,键入:MIN(1),创建一个临时计算字段“MIN(1)”。单击“标记”卡的颜色,选择:白色。

► 标记层三
再将计算字段“0.0makepoint”拖入右侧视图中,增加新图层。
将“0.0makepoint(3)”“标记”卡的标记类型改为:饼图。将度量“销售额”拖放至“标记”卡的大小中,然后双击该胶囊,键入:MIN(1),创建一个临时计算字段“MIN(1)”。再将度量“销售额”拖放至“标记”卡的角度中,将维度“类别”拖放至“标记”卡的颜色中。

► 标记层四
再将计算字段“0.0makepoint”拖入右侧视图中,增加新图层。
将“0.0makepoint(4)”“标记”卡的标记类型改为:圆。将度量“销售额”拖放至“标记”卡的大小中,然后双击该胶囊,键入:MIN(1),创建一个临时计算字段“MIN(1)”。再将度量“销售额”拖放至“标记”卡的标签中。单击“标记”卡的颜色,选择:白色。

Step 4.设置格式
接着,通过调节“标记”卡的大小,分别调整四个标记层的大小,使它们呈现环状。

再对地图背景做一些设置。单击顶部菜单栏”地图”,下拉菜单选择:地图层。在设置窗格中,将地图层的背景样式选择”浅色”,冲蚀选择”100%”,勾选:重复背景。

此时,视图如下。还需要将内外环的颜色进行统一,并将标签放在需要的位置。

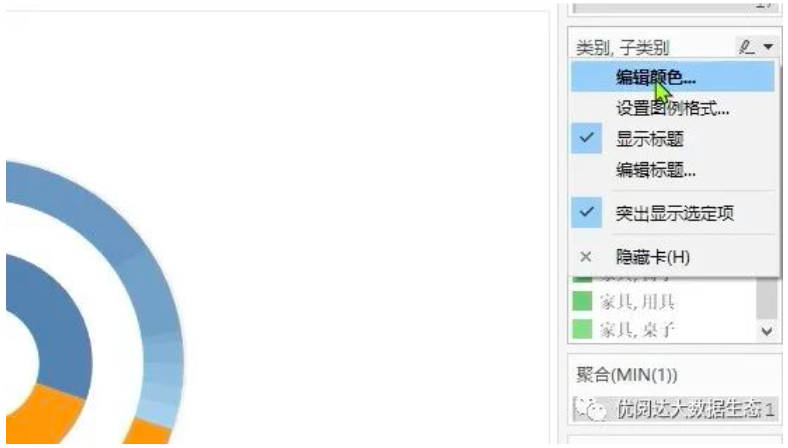
单击视图右侧“类别,子类别”选项卡的 ▼ 符号,下拉菜单中选择:编辑颜色。

在弹出的对话框中,选择一个跟内环家具类别颜色相同的红色渐变卡。将家具类的四个数据项设置成深浅不同的红色。

最后,再双击视图中的标签,将它拖动到需要的位置,例如旭日图的底部,如下图。如此,就完成了需要的呈现效果了!

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!





 400 998 0226
400 998 0226