Give a chestnut! Tableau Tips (95): How to insert a beautiful background
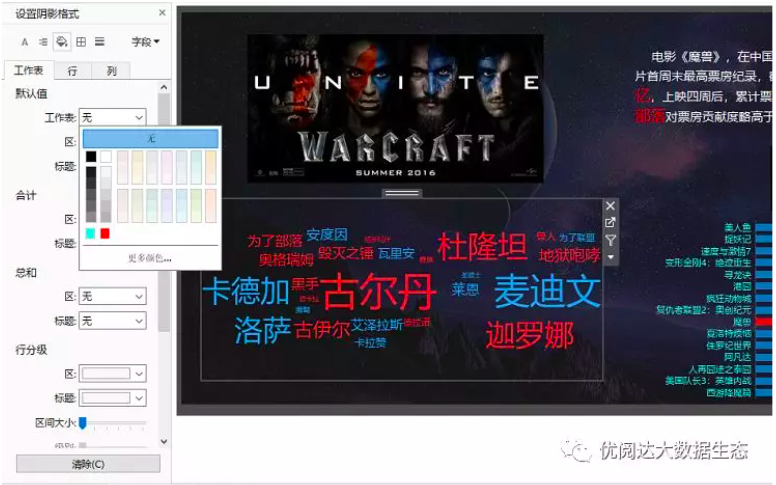
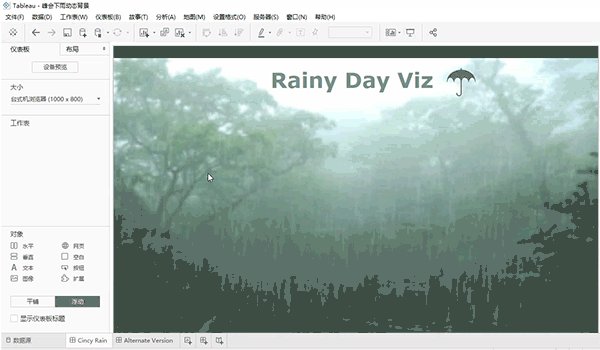
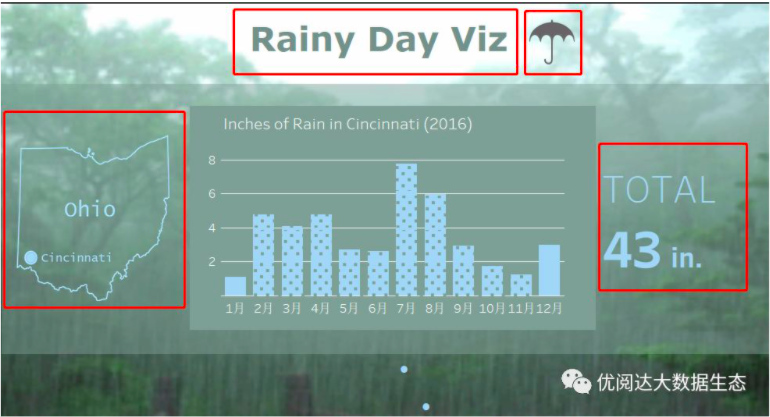
After participating in the data powder of this year's Tableau summit in Beijing, I must remember this Viz: visual analysis of the rainfall, the background of the chart is a picture of the pattering rain (as shown below), the effect is very good!

To achieve such a visual presentation, you need to take advantage of Tableau 2018.3Worksheet transparency ☜Click to learn 。
So how do you implement such a dynamic background in Tableau? Here, we share the method for everyone!
In this issue of "Have a Chestnut", Ada's Tableau trick to share with everyone is: how to insert a beautiful background.
For the convenience of learning, we provide two ways to achieve the background of the animation.Note: This chestnut is suitable for Tableau 2018.3 and above. For lower version users please firstDownload the latest version of Tableaustudy again!
Specific steps are as follows:
Method one: insert the URL
Before the chestnutsQuickly insert a personalized background ☜Click to learnWe have learned how to insert a static background: insert a picture into the dashboard, then drag it into the floating worksheet, and then set the worksheet "shadow format" to "none".

However, if we insert the image in GIF format with the above method, we will find that the original GIF effect of the GIF is gone. How to solve it? Try inserting the URL!

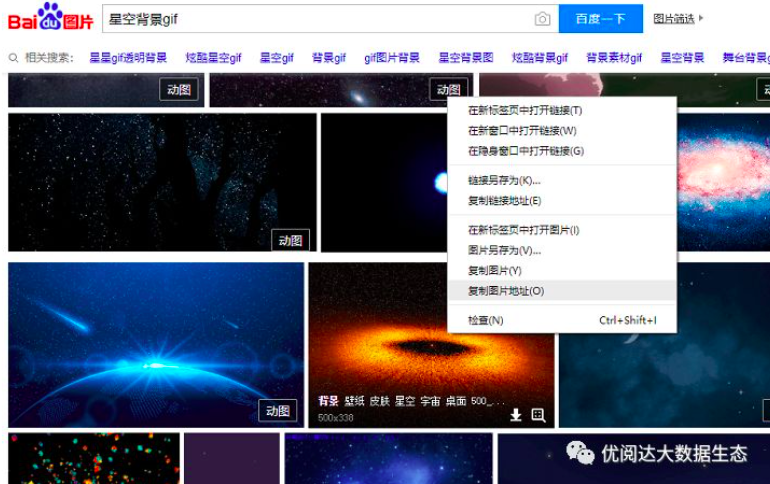
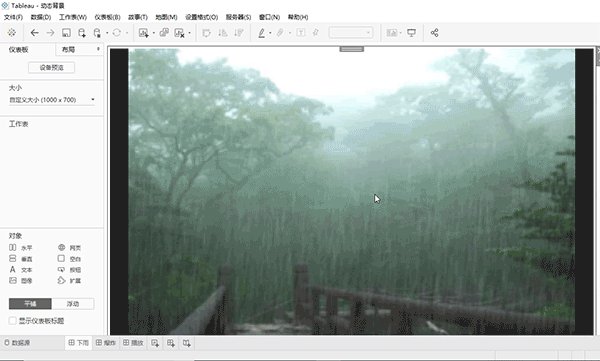
Copy the image of the image you want to use as the background in the search engine, or on the web page you set yourself:
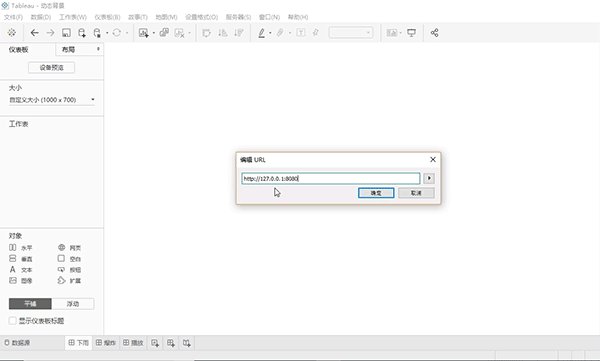
Copy the copied image address to the Tableau Desktop URL. So, the desired GIF image becomes the background of the animation, so easy!

However, the way to insert a URL, although it can quickly implement the background of the animation, has some limitations:
The size of the background image cannot or cannot be adjusted as needed;
If the image is deleted from the original address, the corresponding URL address will also be invalid;
For intranet users, once the workbook is published to Server, the URL address will also be invalid.
If you need to address the above limitations, you need to use the second way: create an HTML page.
Method 2: Create an HTML page
This method needs to have a certain HTML foundation. If you don't understand HTML, you can find a colleague to help.
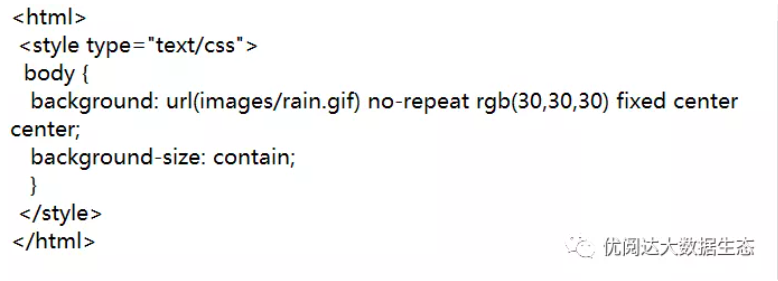
Below is the code that can be used to do this (as shown below). In this code you can resize the image, host it on Tableau Server, and add the address of the page to the dashboard URL.

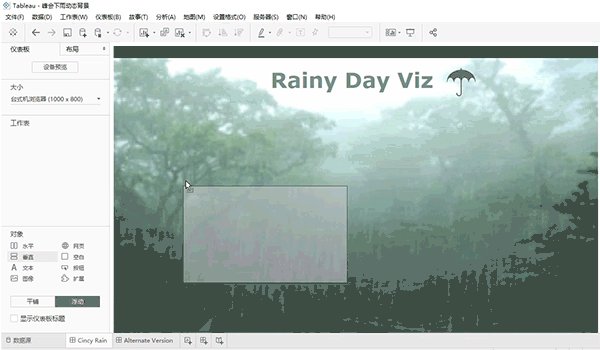
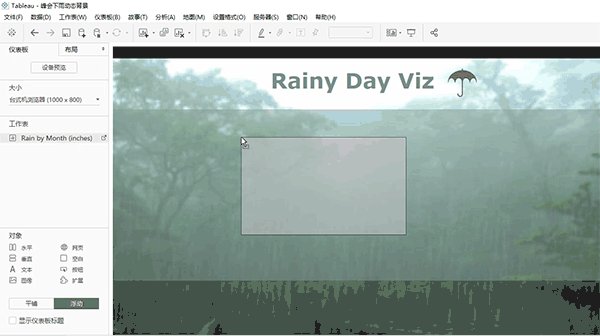
We use the rain analysis work as an example, the URL in the web object ishttp://127.0.0.1:8080/. Put this URL into the dashboard, and the customized animation becomes the background.

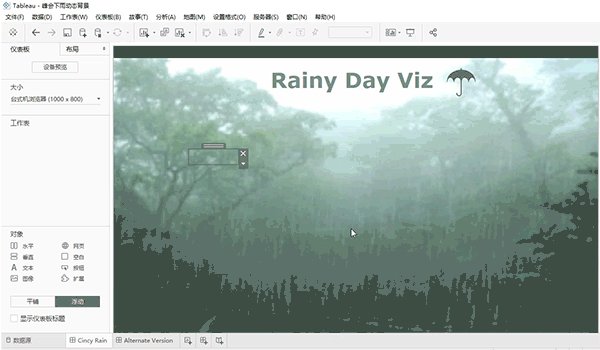
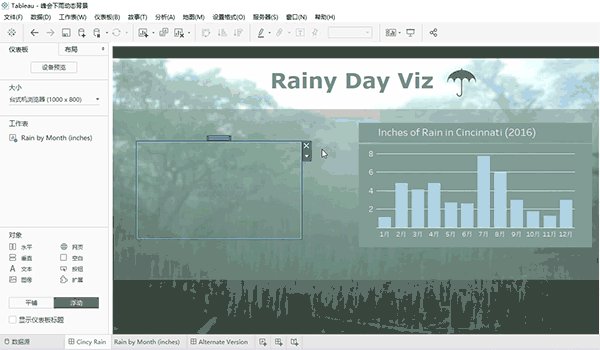
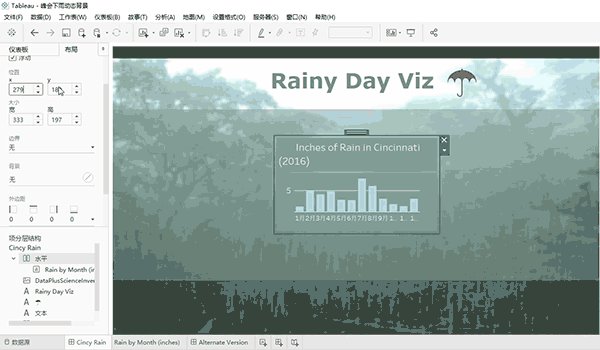
Then we drag out a floating text box.

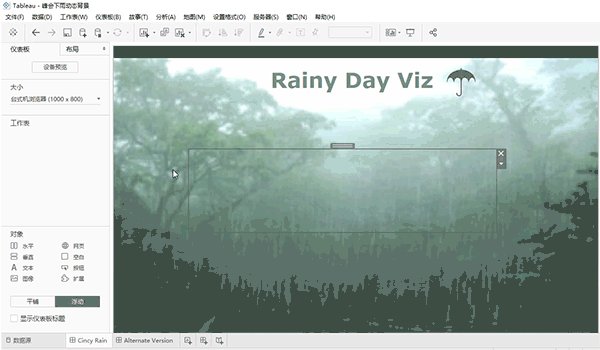
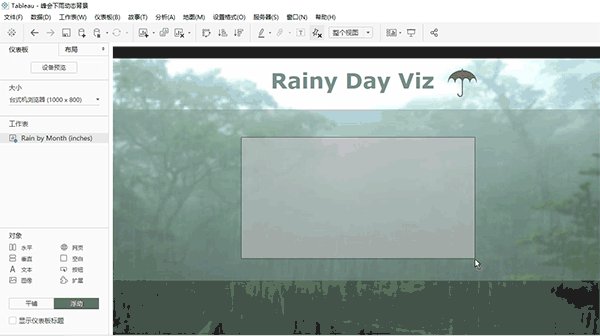
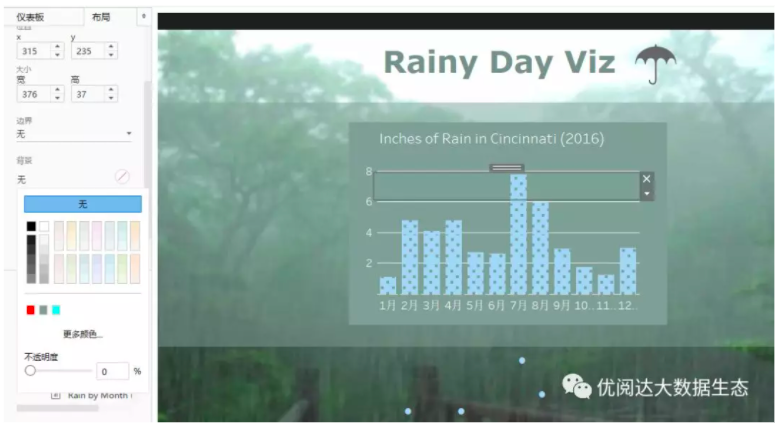
Adjust the layout size, color, and transparency of the text box.

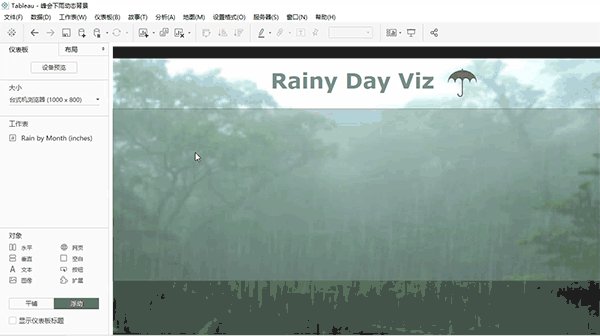
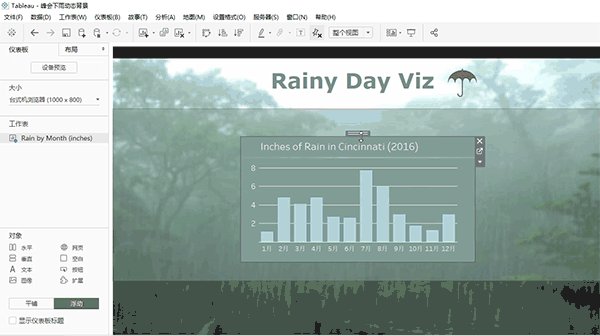
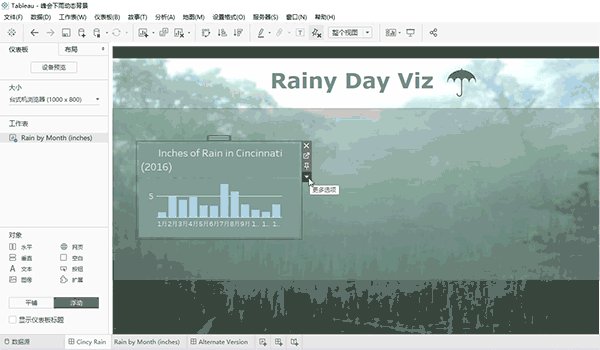
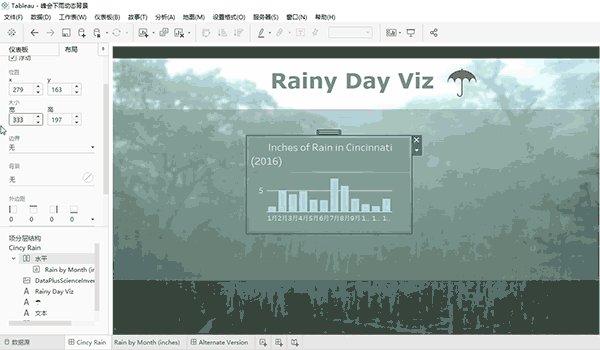
Next, we drag the floating worksheet in and set the worksheet shadow format.

✔ If you want to remove the white line between the worksheet title and the view, you can put the worksheet in a container and then set the background color of the container.


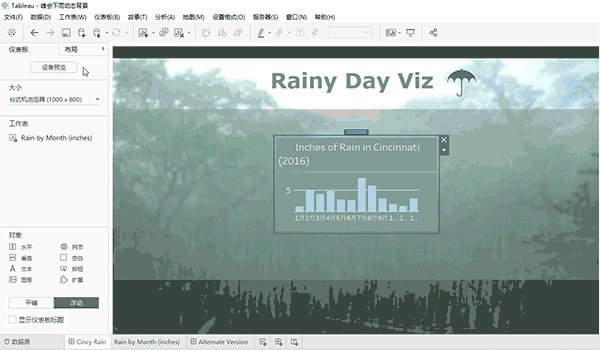
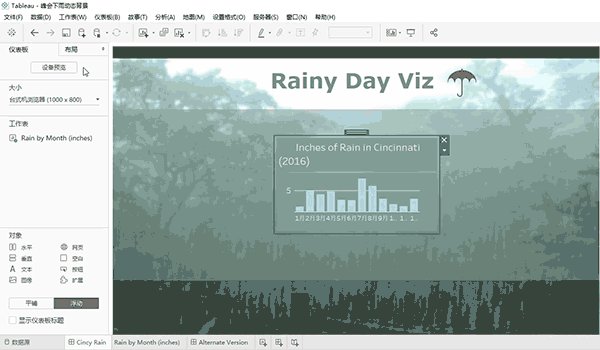
Adjust the layout, color, and transparency just like the previous steps.


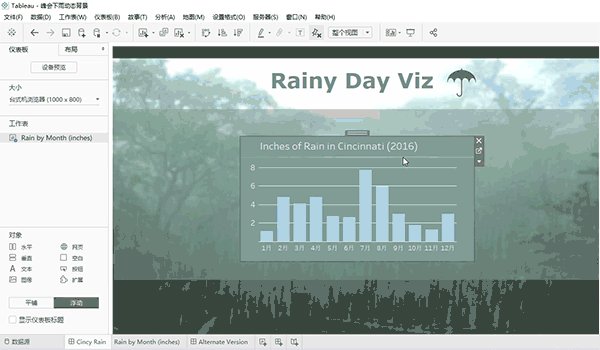
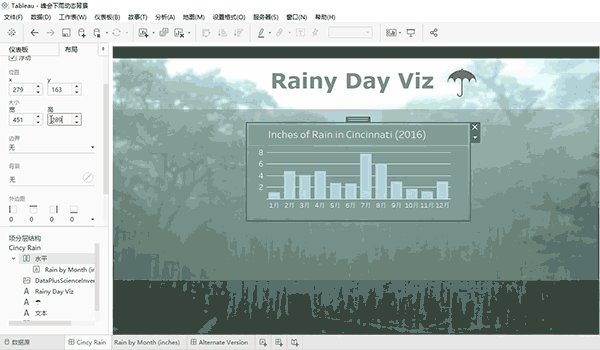
✔ If you want the column chart to look good, you can create a texture chart using Unicode characters (see below).

Put the Unicode characters in the text, adjust the character color to match the background of the worksheet, and set the text background to none, drag it to the top of the worksheet.

Tips:Due to the grid lines, the example ends up with 4 text boxes so that the dots don't appear online, but if the lines are not there, then it might be a text box. The disadvantage of this is that the tooltips in the bar chart do not work if they are covered with a text box.
Of course, you can also add some PNG transparent images and other text in this way.

Extending chestnuts
In the actual analysis, have you encountered the following problem: Using the "Page" function in Tableau Desktop to make a cool view that can be played, but publishing to Server does not support playback?
The chestnuts on the background of the animation can actually help you solve the above confusion:Make the rendered view a GIF image, using the add URL implementation above.
The following example:
https://www.dataplusscience.com/files/AnimatedGif.gif(Try adding this link to your Tableau URL!)

Today's Tableau trick, are you getting it?Give it a try!





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







