优阅达 | Tableau 微课堂(85):背景图像
背景图像
Tableau 可以引入背景图像,并像地图一样在这些图像上绘制数据。基本步骤包括导入图像和通过将 X 和 Y 轴转换为数据集中的度量值来指定坐标。
添加背景图像
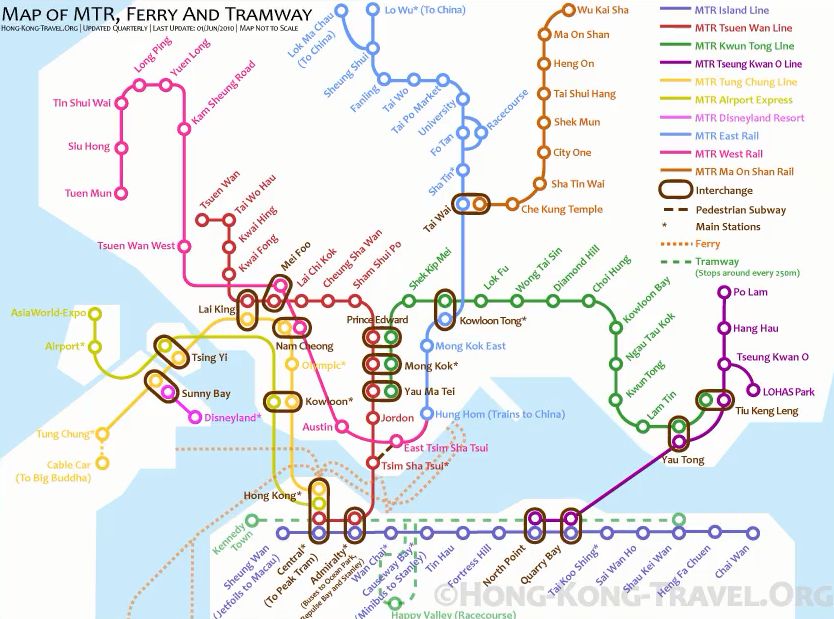
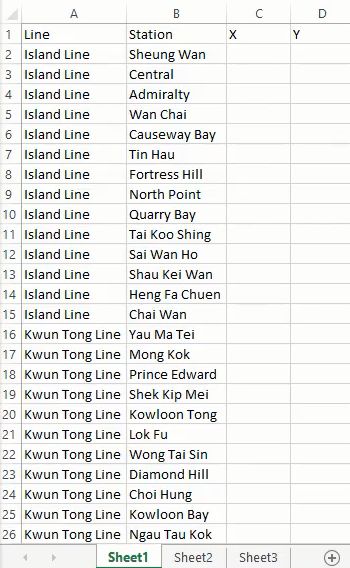
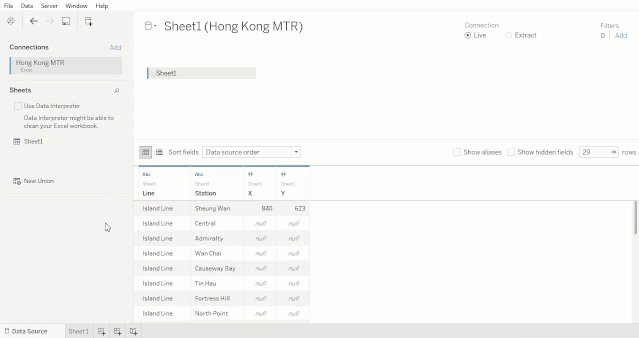
添加背景图像必须基于特定的数据集。在本视频中,运用的是香港地铁线路与站点的 Excel 数据,以及包含 X 和 Y 作为占位符列。

需要注意的是:Tableau 需要将数据格式化至特定结构才可成功连接背景图像:X 和 Y 字段需要测量,并且需要为图像的每个轴分配一个比例。

本视频中的具体步骤不一定是必须的,但它们可以顺利连接背景图像。
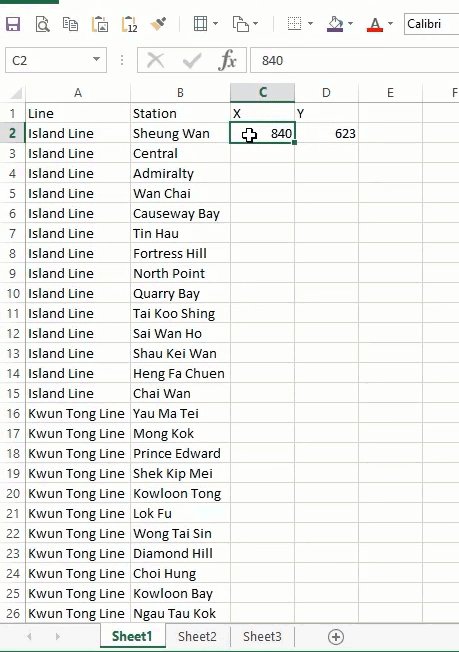
在开始之前,先将 Excel 中的 X 和 Y 列填上图像的尺寸。示例中的图像尺寸是840 x 623 ,需要将这一尺寸输入 Excel 中,并点击保存。

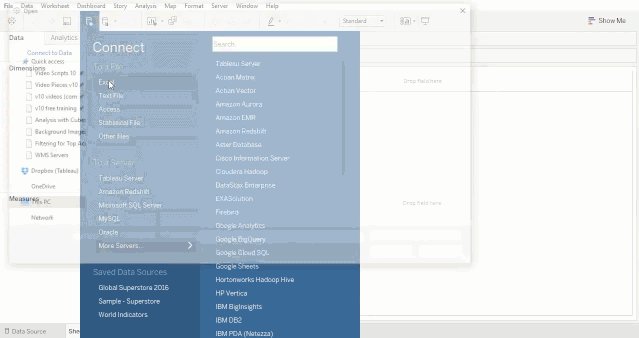
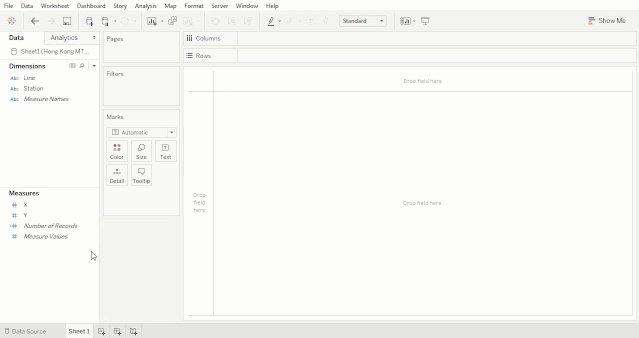
现在在 Tableau 中,连接至这一数据源并新建一个工作表。

接下来,在菜单栏中选择“地图”-“背景图像”-“数据源名称”。

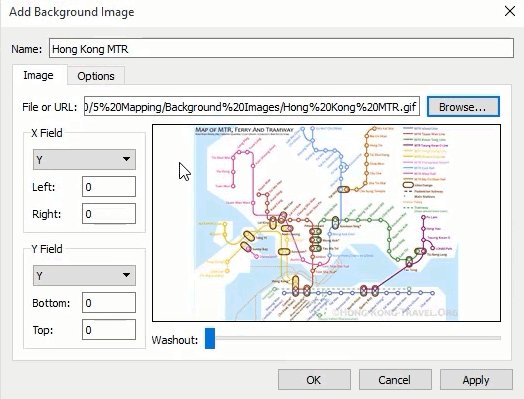
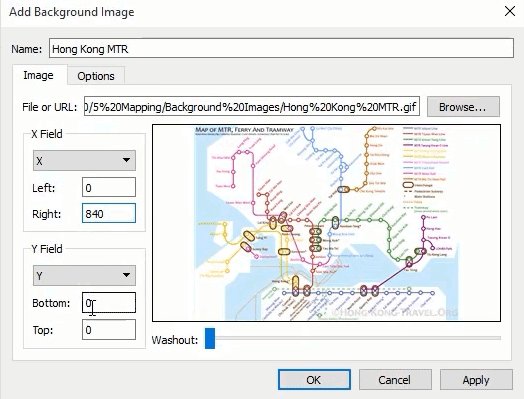
现在,需要添加一个背景图像。我们将浏览并添加图像文件, Tableau 自动将坐标轴匹配到字段中。

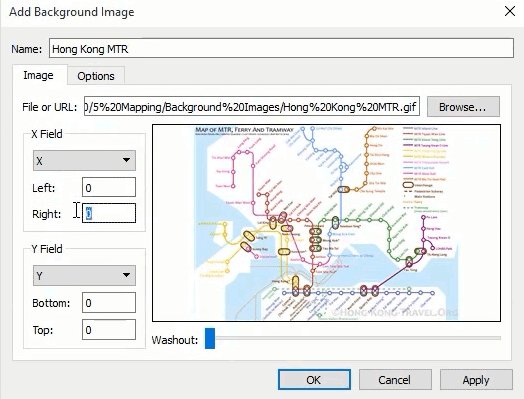
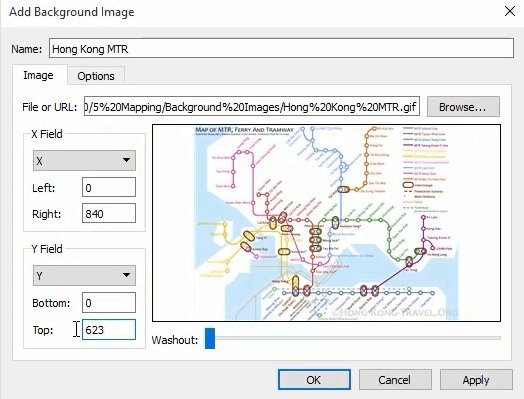
但是这里需要把 X 字段匹配为 X 值,将左、右指定为0-840,底端和顶端数字指定为0-623。

这实质上是沿着图像的每个轴创建一个比例,稍后还可以使用它来绘制数据。我们不需要使用尺寸,这可以是任何比例,但尺寸会更方便一些。如果图像是地图,请使用适当的纬度和经度范围。
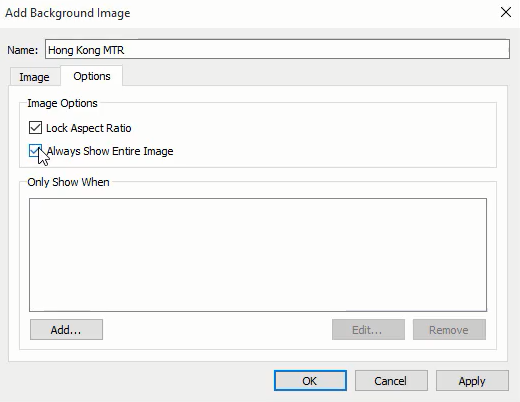
在选项卡上,勾选“始终显示整个图像”。这避免了 Tableau 自动调整视图,因为整个地铁线路图需要完全展示出来。

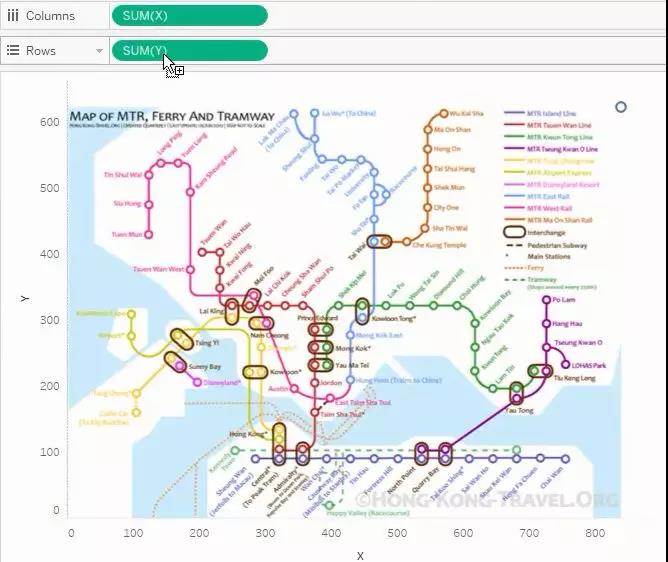
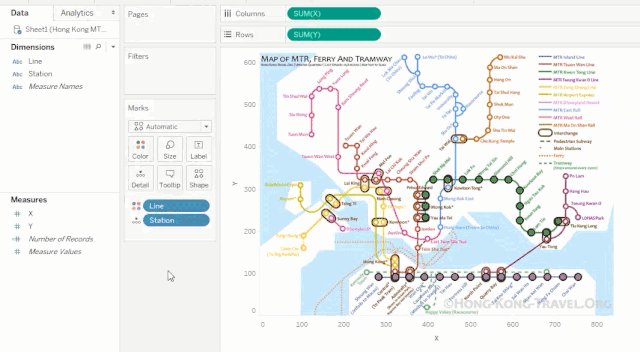
要在视图中呈现背景图像,要将度量中的 X 字段拖放至列,Y 字段拖放至行。

从图像生成坐标
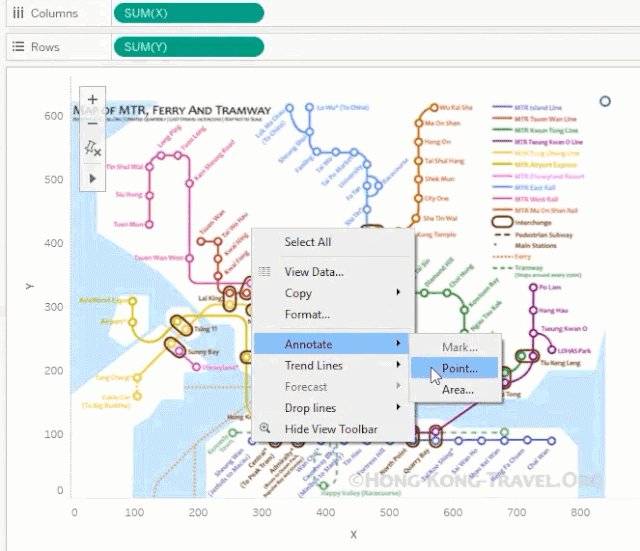
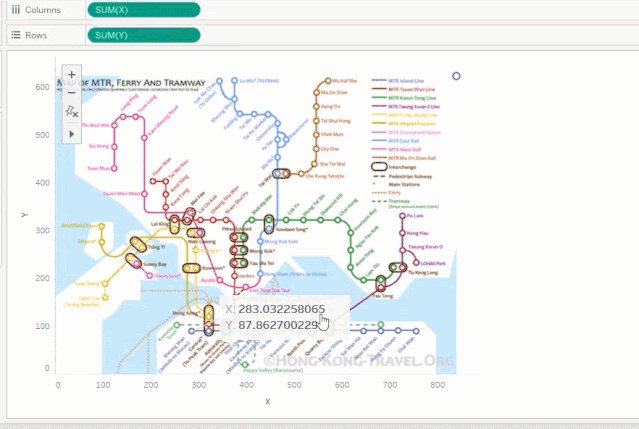
接下来,我们需要知道要绘制数据的每个位置的 X 和 Y 坐标。在这里,就是港岛线的位置坐标。右键单击第一个站点,然后选择“添加注释>点”。

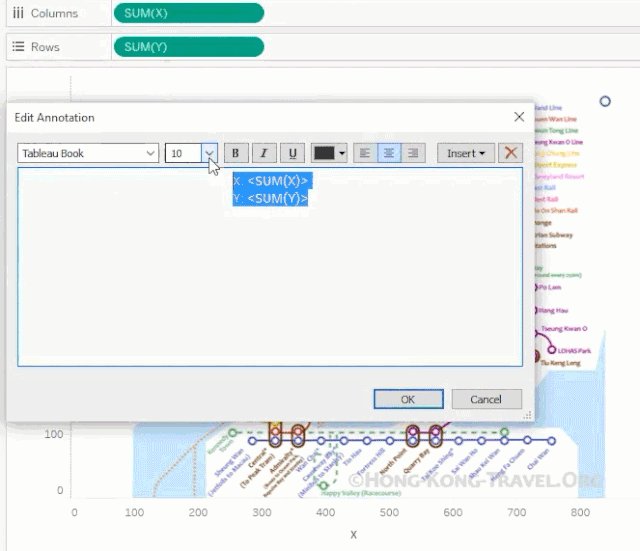
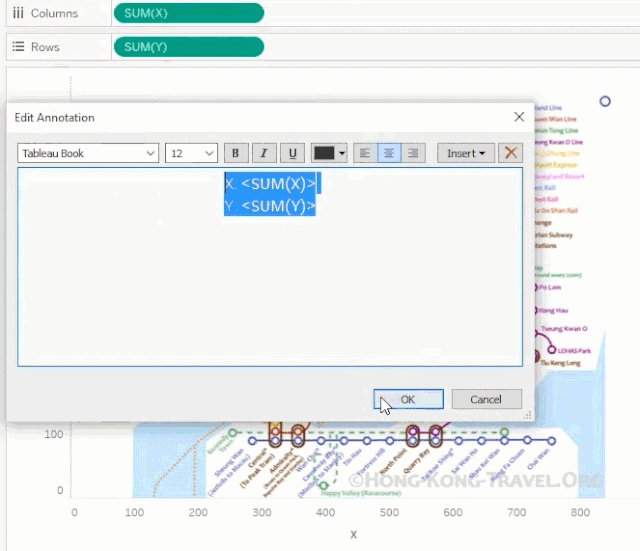
可以在这里增加字号尺寸,点击确认。

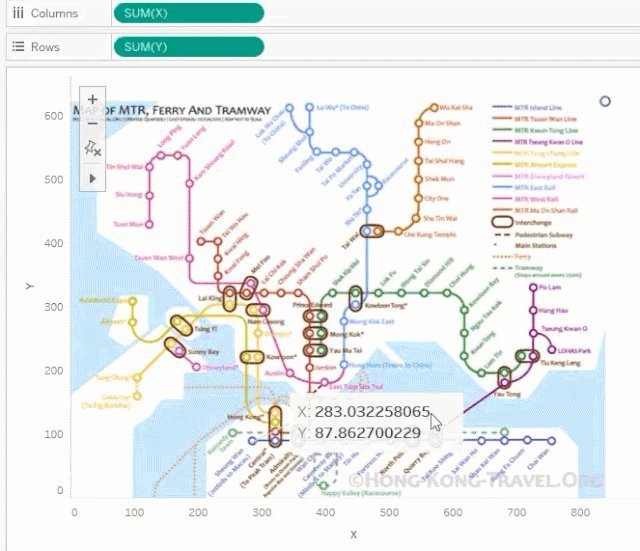
这些坐标需要输入到数据集中。
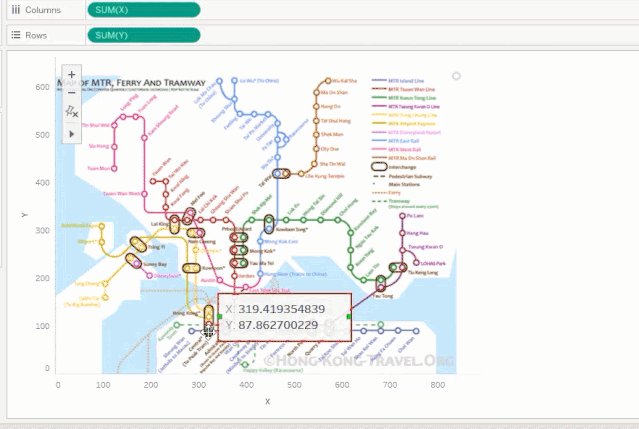
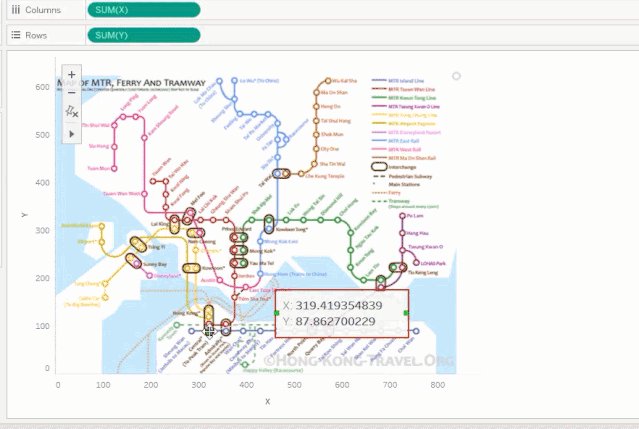
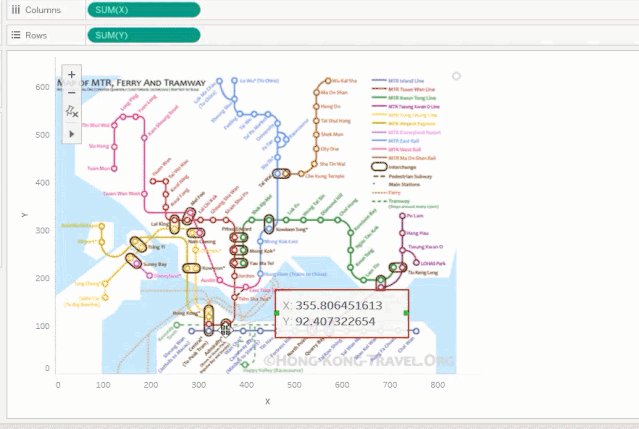
要移动到下一个站点,只需单击并拖动注释点指向的位置。每个我们想在背景图像上绘制的点都要重复这一步骤。

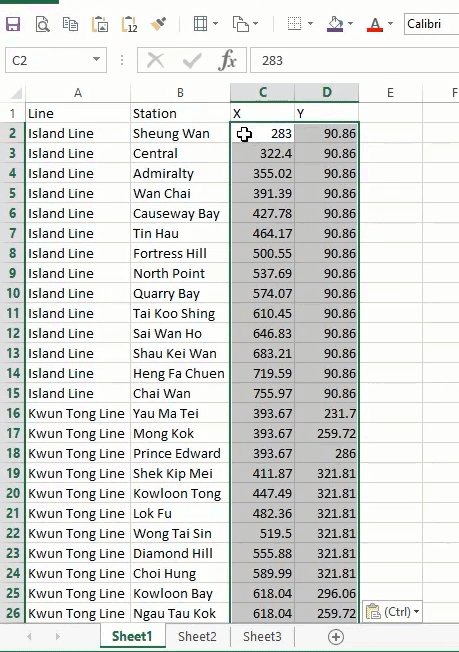
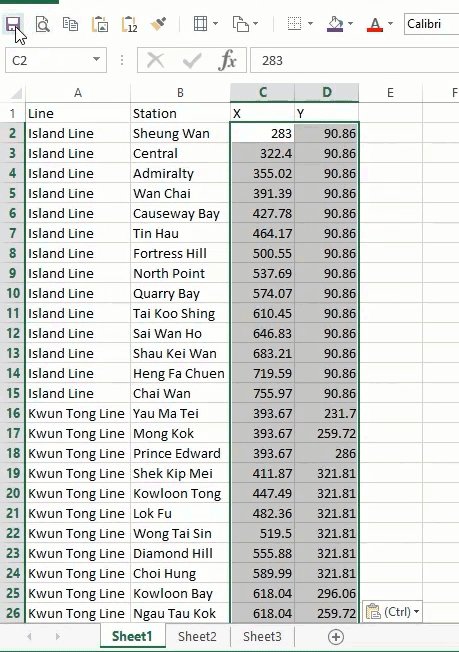
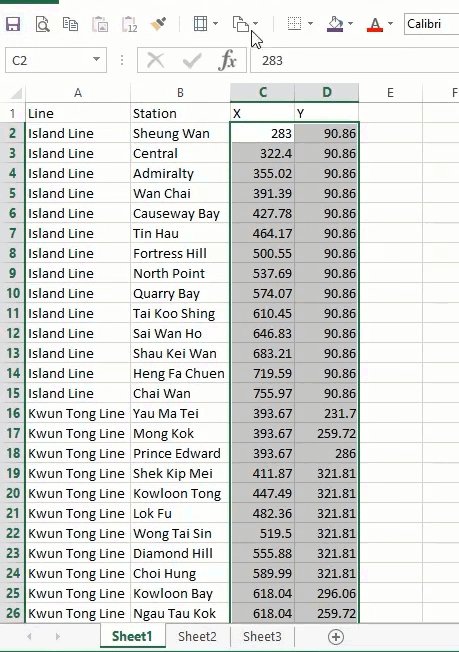
为了节省时间,这里已经复制所有已经记录的相关值。把它们粘贴到工作簿已连接的电子表格中。

这里我们需要替换已经输入的维度,点击保存 Excel,回到 Tableau。

在图像上绘制点
通过右键选中注释并选择“删除”来移除注释。

现在我们需要刷新数据集。

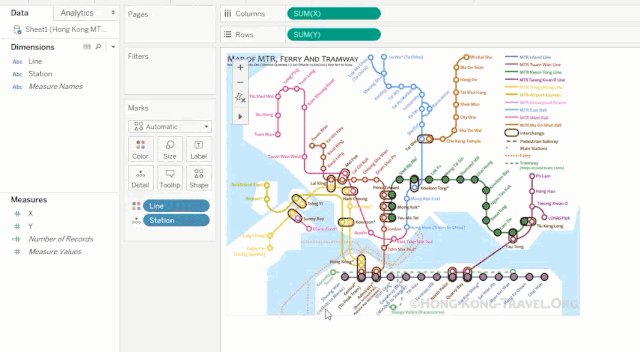
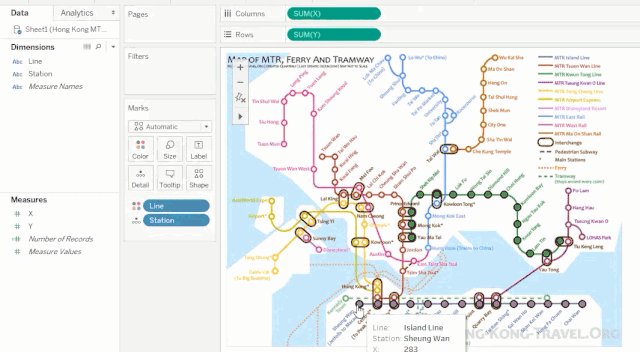
这个视图看起来有点大小不对,因为视图中呈现的是 X 和 Y 的 SUM 值。把 “Station” 字段拖入标记卡的 “详细信息” 中,把数据分解出来,为每个站点创建一个标记。

然后将 “Line” 字段拖入标记卡的 “颜色” 中。编辑颜色,将图例变为紫色和绿色。

将形状改为实心圆形,并为其添加黑色光环。

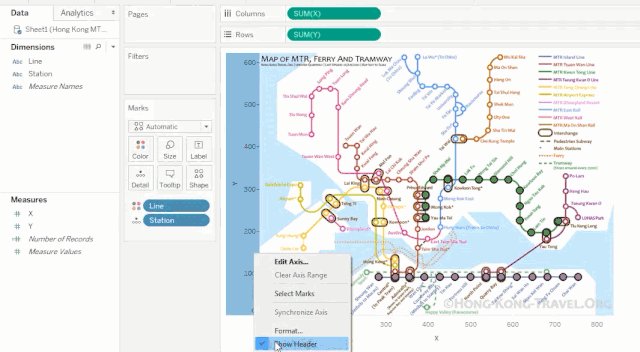
在视图中右键单击轴,取消选中 “显示标题” 。最后,视图上呈现了一个清晰的背景图像和绘制的数据点!

本节 Tableau 微课堂到此结束,感谢你的耐心阅读。
下节课,我将带你学习了解 聚合计算 。




